Технические вопросы
Смотри также:
 1. В: Как я могу вставить WOWSlider на существующую страницу? >>
1. В: Как я могу вставить WOWSlider на существующую страницу? >>
О: Чтобы вставить WOWSlider на Вашу страницу:
1) Создайте слайдшоу, используя WOWSlider.
2) Опубликуйте его на жесткий диск в любую тестовую папку:
- откройте Галерея-> Свойства -> Опубликовать или нажмите кнопку "Опубликовать" на панели инструментов;
- выберите "Опубликовать в папку", нажмите кнопку "Обзор" и выберите локальную папку
- нажмите кнопку "Опубликовать"
3) Откройте index.html файл из сохраненной папки в любом текстовом редакторе (например, Блокнот) или Вы можете:
- открыть страницу index.html в любом браузере
- сделать правый клик по странице
- выбрать "Просмотреть исходный код"
В сохраненной папке Вы также найдете папки "engine" и "data".
4) Скопируйте код HEAD секции и вставьте его внутри HEAD/BODY секции Вашей страницы:
<head>
...
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
5) Скопируйте код BODY секции и вставьте его внутри BODY секции Вашей собственной страницы в месте, где Вы хотите иметь слайдшоу, например:
<body>
...
<!-- Start WOWSlider.com BODY section -->
...
<-- End WOWSlider.com BODY section -->
...
</body>
6) Обратите внимание, Вам следует скопировать папку "data" с изображениями и папку "engine" со всеми файлами в папку с Вашей страницей.
7) Просмотрите Ваш вебсайт в браузере.
Обратите внимание, что если Вы хотите добавить слайдеры в посты Blogger или другие страницы, которые хранятся не на Вашем
FTP-сервере/Домене, Вам следует загрузить папки "engine" и "data" на Ваш сервер и использовать абсолютные пути ко всем файлам WOWSlider, например:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="http://yourdomain.com/engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="http://yourdomain.com/engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
Вот и всё.
 2. В: Можно ли добавить более одного слайдшоу на ту же самую страницу? >>
2. В: Можно ли добавить более одного слайдшоу на ту же самую страницу? >>
О: WOWSlider позволяет добавить несколько отдельных слайдров на одну страницу.
Это можно сделать 2 способами: вручную или используя опцию "Вставка на страницу":
1. Опция "Вставка на страницу"
- Создайте первый слайдер и установите его на страницу, используя опцию "Вставка на страницу".
- Создайте второе слайдшоу: Галерея -> Новый.
Добавьте его на ту же страницу, используя эту же опцию и т.д.
2. Вручную
Для каждого следующего слайдера:
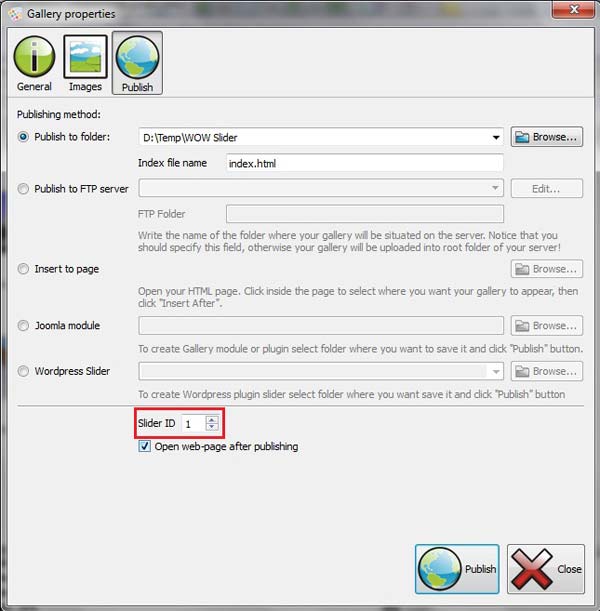
1) Откройте Галерея -> Свойства -> Опубликовать;
2) Установите уникальный идентификатор для слайдера: ID слайдера
3) Вставьте слайдер обычным способом.

 3. В: Я хочу, чтобы разные картинки в моем слайдере ссылались на разные страницы. Это возможно? >>
3. В: Я хочу, чтобы разные картинки в моем слайдере ссылались на разные страницы. Это возможно? >>
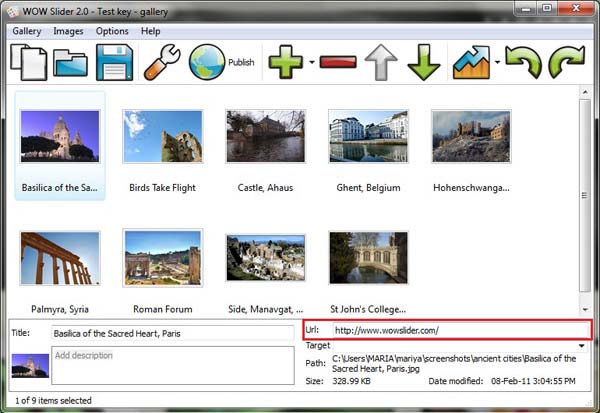
О: Можно добавить индивидуальную ссылку на каждое изображение.
Выберите изображение, кликнув по нему, и укажите ссылку в поле "Url".

 4. В: Я скопировал HTML код и вставил его на свой сайт, но вижу вопросительные знаки вместо слайдшоу. Что я делаю не так? >>
4. В: Я скопировал HTML код и вставил его на свой сайт, но вижу вопросительные знаки вместо слайдшоу. Что я делаю не так? >>
О: Похоже, что Вы не загрузили сгенерированные папки "data" и "engine" на Ваш сервер или загрузили их не туда, куда нужно. Сгенерированные папки "data" и "engine" должны быть в одной папке со старницей, на которую Вы добавили слайдшоу. Например, у Вас есть следующие файлы и папки на сервере:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Итак, если Вы добавляете WOWSlider на:
* страницу "main_page.html" - папки "data" и "engine" должны находится в корневом каталоге на Вашем сервере;
* "page1.html" или "page2.html" - папки "data" и "engine" должны находится в папке "pages" на Вашем сервере;
* "page3.html" или "page4.html" - папки "data" и "engine" должны находится в папке "new_pages" на Вашем сервере.
 5. В: Можно ли использовать анимированные GIF изображения в WOWSlider? >>
5. В: Можно ли использовать анимированные GIF изображения в WOWSlider? >>
О: Вообще, приложение WOWSlider генерирует только .jpg изображения.
Но Вы можете заменить их на .gif изображения вручную.
1) Загрузите Ваши .gif изображения в папку "data/images".
2) Смените формат изображений в сгенерированном HTML коде, например:
...
<li><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></li>
...
должно быть:
...
<li><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></li>
...
Попробуйте это.
 6. В: Возможно ли добавить видео (iFrame/pdf/страницу/и т.д.) в WOWSlider? >>
6. В: Возможно ли добавить видео (iFrame/pdf/страницу/и т.д.) в WOWSlider? >>
О: Это невозможно. WOWSlider поддерживает только изображения.
 7. В: WOWSlider не работает корректно в браузере Internet Explorer, хотя всё замечательно в других браузерах. Пожалуйста, дайте совет. >>
7. В: WOWSlider не работает корректно в браузере Internet Explorer, хотя всё замечательно в других браузерах. Пожалуйста, дайте совет. >>
О: Попробуйте добавить декларацию DOCTYPE для универсальной совместимости:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Это должно быть первой строчкой в Вашем коде (перед тегами <head> и <html>).
 8. В: Я хочу создать простое слайдшоу без текста, стрелок навигации, рамки, тени, буллетов и эскизов - только прокрутка изображений. Это возможно с WOWSlider? >>
8. В: Я хочу создать простое слайдшоу без текста, стрелок навигации, рамки, тени, буллетов и эскизов - только прокрутка изображений. Это возможно с WOWSlider? >>
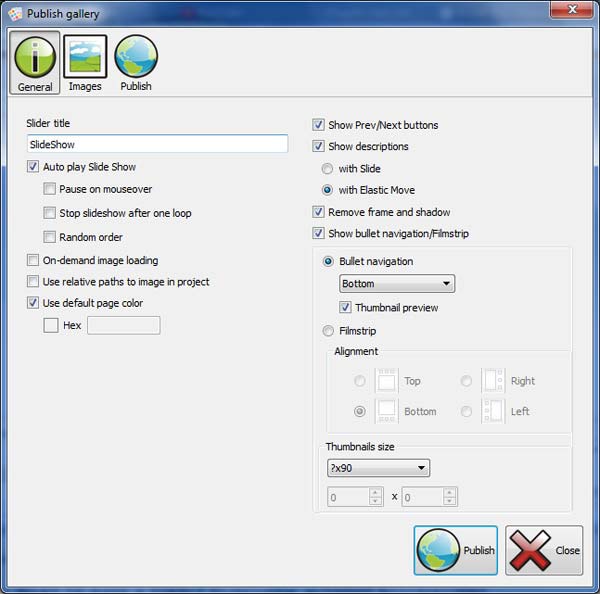
О: Да, это возможно. В приложении WOWSlider есть опции "Показать кнопки далее/назад", "Показать описания", "Удалить рамку и тень", "Показать точки навигации/кинопленку". Все эти опции Вы можете найти на вкладке Галерея -> Свойства -> Основные и включить/отключить нужные.

 9. В: Я планирую добавить больше 100 фотографий в слайдшоу. Позволит ли это WOWSlider? Должны ли все изображения быть предварительно загружены перед тем, как слайдшоу начнет играть? >>
9. В: Я планирую добавить больше 100 фотографий в слайдшоу. Позволит ли это WOWSlider? Должны ли все изображения быть предварительно загружены перед тем, как слайдшоу начнет играть? >>
О: Вам следует использовать опцию "Загрузка изображений по требованию" в данном случае. Только первое изображение должно быть предварительно загружено и слайдшоу начнет проигрываться. Все остальные изображения будут загружаться во время проигрывания.
Пожалуйста, смотрите Демо jQuery слайдшоу с 100+ слайдами
 10. В: Будет ли WOWSlider работать на айфоне/айпаде/андроиде? >>
10. В: Будет ли WOWSlider работать на айфоне/айпаде/андроиде? >>
О: Да, будет. WOWSlider поддерживает все современные устройства.
 11. В: Я хочу, чтобы моё слайдшоу начиналось со случайного слайда и проигрывало изображения в случайном порядке. Возможно ли это с WOWSlider? >>
11. В: Я хочу, чтобы моё слайдшоу начиналось со случайного слайда и проигрывало изображения в случайном порядке. Возможно ли это с WOWSlider? >>
О: Да, это возможно. Вам следует перейти в
Галерея -> Свойства -> Основные
и включить опцию "Случайный порядок".
 12. В: У меня есть и горизонтальные, и вертикальные фото. Возможно ли использовать их в одном слайдшоу? >>
12. В: У меня есть и горизонтальные, и вертикальные фото. Возможно ли использовать их в одном слайдшоу? >>
О: Да, возможно. Перейдите в
Галерея -> Свойства -> Изображения
и включите опции "Сохранять пропорции", "Растягивать маленькие изображения" и "Сжимать большие изображения".
 13. В: Я хочу изменить положение описания (шрифт/размер шрифта/цвет текста/цвет поля описания/прозрачность поля описания). Как я могу это сделать? >>
13. В: Я хочу изменить положение описания (шрифт/размер шрифта/цвет текста/цвет поля описания/прозрачность поля описания). Как я могу это сделать? >>
О: Вы можете сдеать изменения вручную в сгенерированном файле "style.css". Откройте его в любом текстовом редакторе (например, в блокноте), найдите классы ".ws-title" и ".ws-title div" и сделайте необходимые изменения.
Например, "style.css" файл шаблона Aqua:
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 18px; // y-координата описания
left: 20px; // x-координата описания
margin-right:25px;
padding:7px;
background:#FFFFFF; // цвет поля описания
color:#16B6FF; // цвет заголовка
z-index: 50;
font-family:Tahoma,Arial,Helvetica; // шрифт описания
font-size: 15px; // размер шрифта заголовка
border-radius:2px; // радиус поля описания
-moz-border-radius:2px; // радиус поля описания
-webkit-border-radius:2px; // радиус поля описания
opacity:0.8; // прозрачность поля описания
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
#wowslider-container1 .ws-title div{
padding-top:5px;
font-size: 12px; // размер шрифта описания
font-weight: normal;
color:#333333; // цвет описания
}
 14 В: Как сделать стрелки далее/назад всегда видимыми, а не только при наведеии на изображение? >>
14 В: Как сделать стрелки далее/назад всегда видимыми, а не только при наведеии на изображение? >>
О: Стрелки навигации всегда видны в некоторых шаблонах. Например: Terse, Crystal, Noble, Elemental, и т.д.
Остальные шаблоны Вы можете изменить вручную в сгенерированном "style.css" файле. Откройте его в любом текстовом редакторе (например, в блокноте), найдите следующие строки:
#wowslider-container a.ws_next, #wowslider-container a.ws_prev {
background-image: url("./arrows.png");
display: none;
height: 30px;
margin-top: -15px;
position: absolute;
top: 50%;
width: 30px;
z-index: 1001;
}
и удалите строку "display: none;". Вот и всё.
 15. В: Стрелки навигации в моем слайдшоу постоянно видны. Я хочу, чтобы они появлялись только при наведении мыши. Как это сделать? >>
15. В: Стрелки навигации в моем слайдшоу постоянно видны. Я хочу, чтобы они появлялись только при наведении мыши. Как это сделать? >>
О: В некоторых шаблонах уже есть эта особенность. Например: Prime Time, Calm, Shady, Noir, и т.д.
Остальные шаблоны Вы можете изменить вручную в сгенерированном "style.css" файле. Откройте его в любом текстовом редакторе (например, в блокноте), найдите следующие строки:
#wowslider-container1 a.ws_next, #wowslider-container1 a.ws_prev {
position:absolute;
display:block;
top:50%;
margin-top:-20px;
z-index:60;
height: 45px;
width: 45px;
background-image: url(./arrows.png);
opacity: 0.8;
}
установите значение "none" для параметра "display" и добавьте следующие строки:
* html #wowslider-container1 a.ws_next,* html #wowslider-container1 a.ws_prev{display:block}
#wowslider-container1:hover a.ws_next, #wowslider-container1:hover a.ws_prev {display:block}
 16 В: Как сделать, чтобы стрелки навигации были вне слайдшоу? >>
16 В: Как сделать, чтобы стрелки навигации были вне слайдшоу? >>
О: Вы можете изменить положение стрелок в сгенерированном "style.css" файле. Откройте его в любом текстовом редакторе (например, в блокноте), найдите следующие строки:
#wowslider-container1 a.ws_prev {
background-position: 0 0;
left: 21px;
}
и
#wowslider-container1 a.ws_next {
background-position: 100% 0;
right: 21px;
}
Измените значения параметров "left" и "right".
 17. В: Я использую эффект перехода "basic". Могут ли изображения переходить с последнего к первому без "прокрутки назад"? >>
17. В: Я использую эффект перехода "basic". Могут ли изображения переходить с последнего к первому без "прокрутки назад"? >>
О: Эффект перехода "Basic" может работать только таким образом. Пожалуйста, используйте эффект "Basic linear".
 18. В: Есть ли возможность назначать задержки и/или эффект перехода для отдельного слайда? >>
18. В: Есть ли возможность назначать задержки и/или эффект перехода для отдельного слайда? >>
О: К сожалению, это невозможно.
 19. В: Могу ли я добавить свои собственные стрелки/тени в слайдшоу? >>
19. В: Могу ли я добавить свои собственные стрелки/тени в слайдшоу? >>
О: Вы можете найти картинки слайдшоу (стрелки, буллеты, тени) в сгенерированной папке "engine" и отредактировать их в любом графическом редакторе.
 20. В: Я только что скачал WOWSlider для Windows. Программа установилась, но вообще не запускается. >>
20. В: Я только что скачал WOWSlider для Windows. Программа установилась, но вообще не запускается. >>
О: Попробуйте сделать следующее:
Панель управления -> Система -> Дополнительные параметры системы -> (Производительность) Настройка -> Предотвращение выполнения данных.
Выключите DEP или добавьте WOWSlider в список исключений.
 21. В: Есть ли у Вас номер телефона, по которому я могу связаться с Вами? >>
21. В: Есть ли у Вас номер телефона, по которому я могу связаться с Вами? >>
В: К сожалению, мы не предоставляем поддержку по телефону, только по электронной почте.