This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 simple jquery slider
Gentle Layout
with Basic linear Animation
simple jquery slider
Gentle Layout
with Basic linear Animation
-
 css gallery
Galaxy Template
with Collage Effect
css gallery
Galaxy Template
with Collage Effect
-
 slideshow creator
Turquoise Theme
with Stack Vertical Transition
slideshow creator
Turquoise Theme
with Stack Vertical Transition
-
 Premium Theme
with Page Transition
Premium Theme
with Page Transition
-
 Chess Template
with Blinds Animation
Chess Template
with Blinds Animation
-
 Flat Skin
with Slices Effect
Flat Skin
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
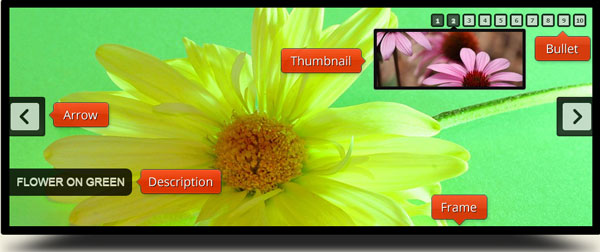
 Stack Vertical Animation &
Digit Style
Stack Vertical Animation &
Digit Style
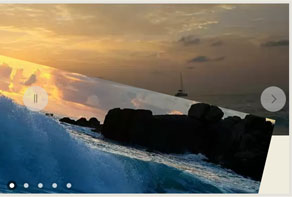
Ce slider est audacieux et accrocheur. Il va bien marcher sur site web clair ou coloré, grâce à sa trame dramatique et à son effet d'ombre.
Les diapositives sont délimitées par une bordure noire audacieuse. Les coins du cadre sont légèrement arrondis, ce qui lui donne encore plus de poids et d'accent, mais contribue également éviter au slider de devenir trop dur.
En passant au-dessus les glissières on voit apparaitre les flèches de navigation. Parce qu'elles sont cachées, sauf si vous êtes directement en interaction avec le slider, elles ne gênent pas les images sur les diapositives. Les flèches de navigation elles-mêmes sont contenues dans un carré avec une bordure épaisse similaire avec des coins arrondis, mais c'est d'un gris foncé au lieu de noir. Le changement subtil dans la couleur permet de différencier la navigation à partir de la frame. On voit alors un fond gris plus clair dans la boîte, qui s’éteint lorsque vous passer sur elle.

Ce slider est tout à fait unique, avec ces «points» pour naviguer entre les différentes diapositives, il utilise de petites boîtes, de nouveau en utilisant l'effet de cadre en gras. Chaque boîte en contient un certain nombre, et planant sur le nombre on a un aperçu de la diapositive apparaît pertinente. La bonne chose, c'est qu'il est audacieux et accrocheur, tandis que les points peuvent souvent manquer. Ce slider va bien marcher pour les sites web visant les Internautes les moins expérimentés, ceux qui ont besoin d'une interface plus explicite.
Les légendes vont s'afficher dans le coin inférieur gauche, dans une boîte gris foncé avec des coins arrondis qui émerge directement de la bordure. C'est encore une position tout à fait inhabituelle, avec de nombreux modèles de slider avec des légendes plus discrètes.
La police utilisée est Arial, une bonne police, audacieuse, sans-serif avec laquelle de nombreux utilisateurs sont familiers. L'utilisation de la capitalisation rend les légendes très claires et faciles à lire, ce qui est renforcé par une assez grande taille de police.
L'effet global est audacieux, spectaculaire et accrocheur, mais le slider est aussi incroyablement facile à utiliser. Grâce à l'utilisation des effets de survol, des numéros au lieu de points, et une belle police sans-serif ce slider est extrêmement intuitive et simple.

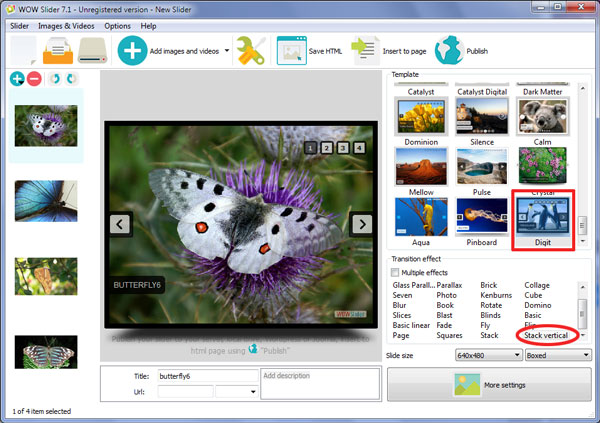
Le slider est livré avec un certain nombre d'effets de transition (treize au total). La valeur par défaut est appelé "stack vertical" et cet effet est à nouveau un peu inhabituel, car de nouvelles diapositives descendent vers le bas. Chaque diapositive vient rapidement, ce qui contribue encore à renforcer aux utilisateurs l'idée de comment fonctionne un slider, et cela rend évident qu'il y a encore plus de contenu. En passant au-dessus d'une slide, la pause est activée, de sorte que vous pouvez la regarder pendant un temps plus long si nécessaire.
En raison de ce design audacieux digne de Stark, ce slider va bien marcher sur des sites masculins solides, tels que ceux visant les culturistes et les forces armées. Il va aussi bien travailler sur des sites «no non-sense», tels que ceux qui discutent des finances personnelles, ou des salons minimalistes. Grâce à son interface intuitive, le slider va également être un choix fantastique pour les sites web visant les internautes plus âgés.
Fonction Aperçu rapide
Vous voulez jeter un oeil à un aperçu de ce à quoi votre slider existant peut ressembler sur le web? Avec l'aide de la zone de prévisualisation en direct de votre carrousel, vous pouvez modifier et optimiser votre modèle pour développer un look unique.










 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10