This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 slider html
Twist Layout
with Glass Parallax Transition
slider html
Twist Layout
with Glass Parallax Transition
-
 jquery carousel
Animated Style
with Parallax Animation
jquery carousel
Animated Style
with Parallax Animation
-
 gallery jquery
Tick Design
with Book Effect
gallery jquery
Tick Design
with Book Effect
-
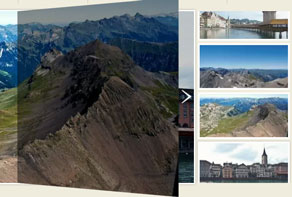
 responsive image gallery
Glass Template
with Collage Transition
responsive image gallery
Glass Template
with Collage Transition
-
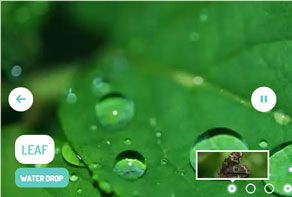
 html5 slider
Sunny Theme
with Fade Effect
html5 slider
Sunny Theme
with Fade Effect
-
 Catalyst Template
with Fade Transition
Catalyst Template
with Fade Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
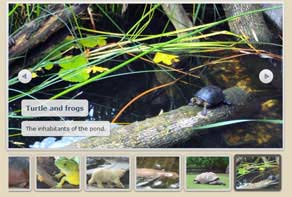
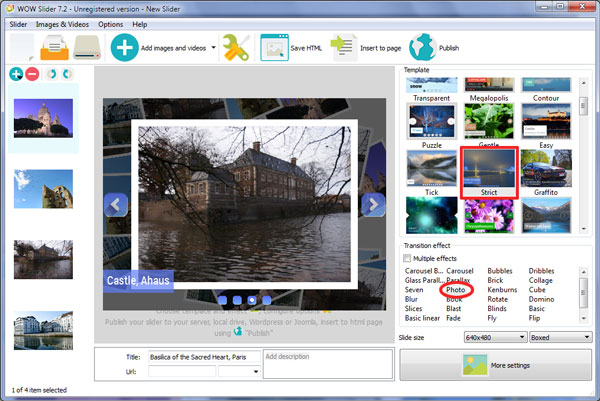
 Photo Animation &
Strict Style Jquery photo gallery
Photo Animation &
Strict Style Jquery photo gallery
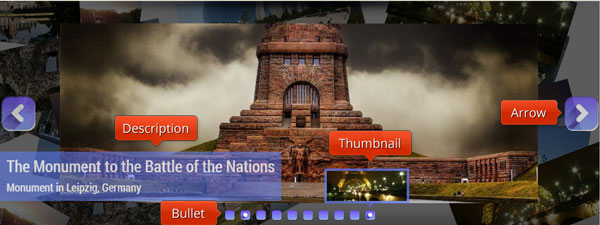
Le design de ce slider est coloré avec un léger ressenti de rétro. Il utilise le bleu et le blanc, avec des dégradés et des effets de bordure, cependant il met-à-jour le design ésthétique avec le choix d'une police moderne san- serif .
Ce slider n'a pas d'effet de bordure ou de cadre. A la place, la modification de l'effet "photo" par défaut crée une bordure naturelle d'un collage sombre de toutes les photographies du slider. C'est un choix amusant, et affecte au slider un sentiment d'album de famille.
La navigation entre les diapositives est controlée par deux flèches qui apparaissent quand vous passez avec la souris sur le slider. Ces flèches sont des têtes de flèche d'un blanc en gras sur un fond bleu, avec des dégradés et des ombres. Une ombre blanche autour du bouton termine l'effet, et fait ressortir la flèche de navigation. La flèche de navigation et l'arrière plan sont tous semi-transparents, afin que vous puissiez visualiser les photos derrière.
Cependant, en passant sur les flèches, la photo devient entièrement opaque.

Les flèches de navigation sont très conviviales, en étant un peu grasses et évidentes. Ainsi, le slider serait parfait pour un site qui vise un public légèrement moins professionnel.
Au centre du bas du slider, on voit des séries de carrés bleus qui imitent les boutons flèches, dans le sens qu'ils ont eux aussi des dégradés et une ombre blanche. Quand le carré bleu qui représente la diapositive est surligné, un point blanc apparaît au centre de celle-ci, avec un effet d' "ombre plate" similaire.
On observe la même chose quand vous passez sur un des carrés avec la souris, pour naviguer à travers les diapositives. Un point blanc apparaît dans un cadre bleu, et une légende vous indique le nom de la diapositive.
La légendre apparaît dans le coin gauche inférieur. Elle a un fond bleu qui sort depuis le côté gauche du slider. C'est un bon choix de design. Le texte est blanc, et il y a un titre plus large ainsi qu'un plus petit sous-titre. La police utilisée et Roboto Condenser, une police très moderne, géométrique, san-serif. Cette police est un choix intéressant qui met-à-jour le design légèrement retro de ce slider, ainsi que le design ésthétique "ombre plate"
La légende entière est semi-transparente, comme les flèches de navigation.

Il y a un nombre important d'effets modifiables, mais la photo "par défaut" est un bon choix. Cela crée un effet de cadre naturel, qui fournit de l'espace pour les UI gras et l'empêche de recouvrir trop l'image principale. C'est amusant et légèrement rétro, ce qui aide à renforçer le design du slider. Cela permet aussi aux personnes d'avoir un coup d'oeuil rapide sur toutes les images à venir dans le diaporama, ce qui indique aux utilisateurs que c'est un diaporama et qui aide à "deviner" le contenu à venir.
Ce slider est parfait pour les sites web déstinés à un public moins professionnel, par exemple les sites avec une démographie plus ancienne. Il a aussi un effet de "fait-maison" qui s'y rattache, ce qui en fait un choix idéal pour les sites de famille, pour montrer les clichés de vacances ou le photographies de mariage.
 Monument in Leipzig, Germany
Monument in Leipzig, Germany Middle Ages
Middle Ages Anholt
Anholt Paris
Paris Chicago
Chicago the River Thames, London
the River Thames, London San Francisco
San Francisco France
France
 Paris
Paris 1
1 2
2 3
3 4
4 5
5 6
6 jquery image gallery
jquery image gallery 8
8 9
9 10
10