 Flash and thunder
Flash and thunder After sunset
After sunset Nothern Lights
Nothern Lights Startrails
Startrails
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 jquery 3d slider
Transparent Template
with Brick Animation
jquery 3d slider
Transparent Template
with Brick Animation
-
 wordpress gallery plugin
Grafito Theme
with Seven Animation
wordpress gallery plugin
Grafito Theme
with Seven Animation
-
 wordpress gallery
Sky Style
with Blur Effect
wordpress gallery
Sky Style
with Blur Effect
-
 javascript slider
Ionosphere Skin
with Stack Animation
javascript slider
Ionosphere Skin
with Stack Animation
-
 slider javascript
Emerald Theme
with Page Effect
slider javascript
Emerald Theme
with Page Effect
-
 jquery slideshow
155 Slides Huge Skin
with Dribbles Effect
jquery slideshow
155 Slides Huge Skin
with Dribbles Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slices Transition &
Luxury Design Html5 slideshow
Slices Transition &
Luxury Design Html5 slideshow
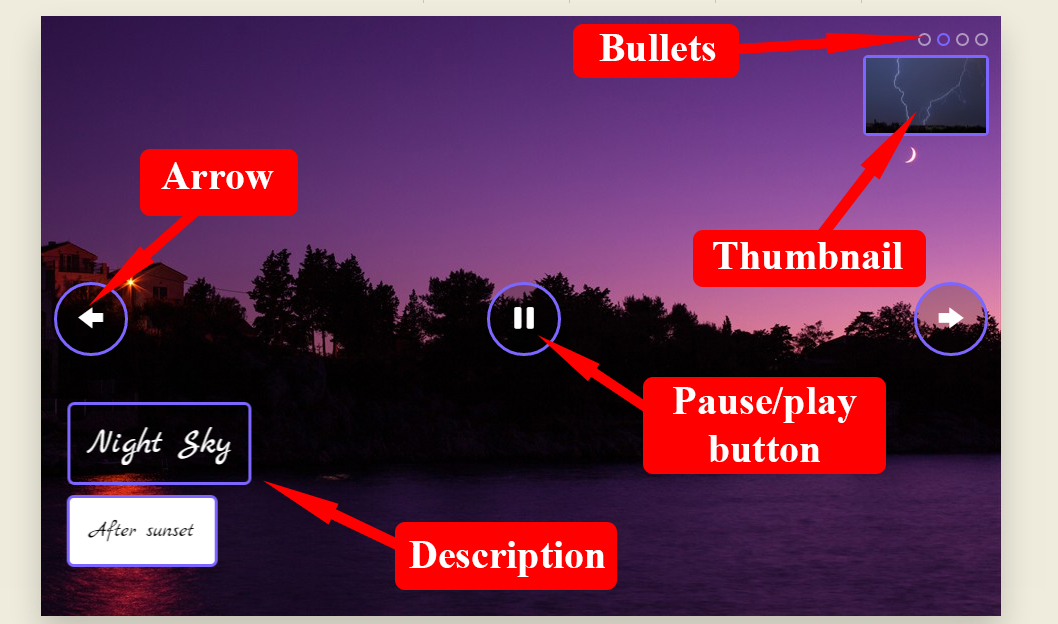
Doté d'un look propre et d'un aspect propre qui le rend attrayant, ce luxueux slider de diaporama a vraiment le look & feel d'un diaporama avec ses transitions, et pendant 4 secondes, où il ne bouge pas, c'est un beau header avec une image.
Le diaporama présente des caractéristiques très minimes pour maintenir sa simplicité et son aspect impeccable. Il dispose d'un cadre blanc très mince, qui fonctionne comme un grand diaporama de header pour les sites web modernes et élégants qui veulent montrer un aspect soigné et professionnel à leurs utilisateurs, comme pour des sites de photographie de mariage, ou un site de studio de photographie de produit.

Le diaporama ne présente pas de motifs à l'exception de deux flèches blanches minces placés sur le côté droit et gauche pour naviguer dans le diaporama. Les flèches ne vont apparaitre que si il ya un passage de la souris sur le cadre de la diapositive et si la souris est placé sur les flèches elles-mêmes, puis un cercle transparent gris va entourer la flèche blanche pour la mettre en surbrillance. En dehors de cela, la seule autre option sur le diaporama est la zone de texte. Il est placé sur le coin inférieur gauche du cadre, et c'est un rectangle de couleur avec la même couleur gris transparent comme les flèches, au passage de la souris. La zone de texte reste toujours sur le slider, et le texte est écrit en bleu gras léger capitalisé. On pourrait s'attendre à ce que cela entre en conflit avec la pureté de ses lignes, mais il s'intègre en fait très bien, et cela maintient la pureté de ses lignes.
Au-dessus du diaporama, il y a des petites boîtes qui comportent des miniatures des images qui sont dans le diaporama. Cela permet une visite rapide des diapositives. Chaque boîte de prévisualisation apparaît en surbrillance avec une bordure gris-beige. Les aperçus sont légèrement émoussés de sorte que chaque aperçu au passage de la souris peut se contraster avec les autres.
La transition du diaporama est la meilleure partie: des slices. Ces slices sont aléatoires, elles peuvent venir des bandes du haut et du bas pour fusionner dans une image, ou tomber du haut ou du bas individuellement, et même basculer doucement comme un rideau. La transition a juste la bonne vitesse: attirer l'œil du visiteur avec son mouvement unique et donner une image propre et sharp.

Chaque fonction du diaporama a bien sûr un look élégant et sans bruit - si elle est utilisée dans tout site Web de photographie ou tout site Web qui veut avoir un look propre pour mettre en valeur les images, ce sera le diaporama parfait.
 html 5 slideshow
html 5 slideshow html5 slide show
html5 slide show html5 slideshow code
html5 slideshow code slideshow in html5
slideshow in html5