 The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 gallery jquery
Tick Style
with Book Animation
gallery jquery
Tick Style
with Book Animation
-
 css3 image slider
Book Skin
with Book Effect
css3 image slider
Book Skin
with Book Effect
-
 html5 slider
Sunny Style
with Fade Effect
html5 slider
Sunny Style
with Fade Effect
-
 Metro Design
with Rotate Transition
Metro Design
with Rotate Transition
-
 Cloud Design
with Fly Effect
Cloud Design
with Fly Effect
-
 Mellow Design
with Blast Transition
Mellow Design
with Blast Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
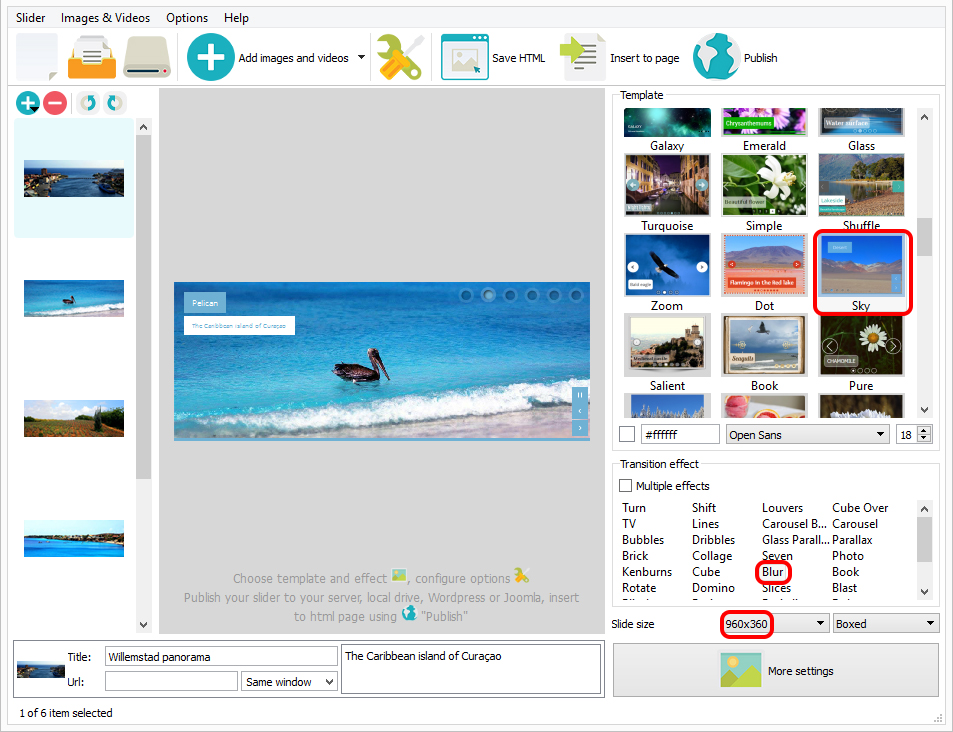
 Blur Animation &
Sky Style Wordpress gallery
Blur Animation &
Sky Style Wordpress gallery
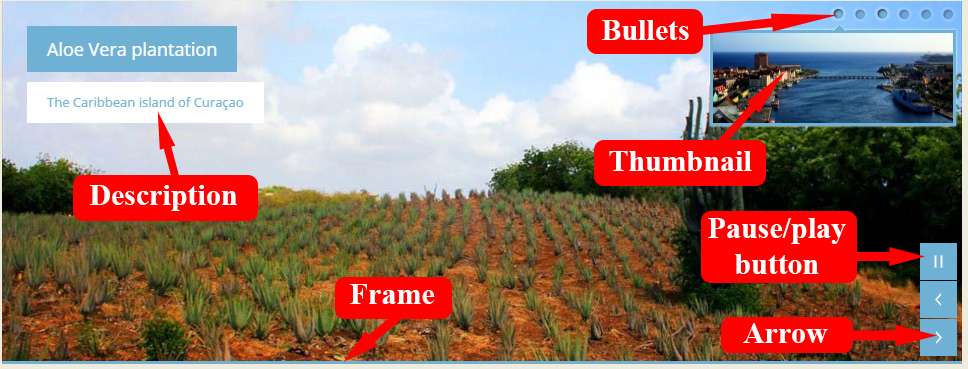
Ce curseur a un design net et minimaliste qui utilise du bleu et du blanc.

Le curseur a une fine bordure bleue le long du bas de l'image principale, mais n'a pas de bordure sur les côtés et au-dessus. Ceci l'aide à être très ouvert, et utilise bien l'espace. La bordure bleue ressortirait bien sur des fonds de sites web à la fois clairs et foncés.
Il y a une légende dans le coin supérieur gauche. Le titre principal est du texte blanc sur un fond bleu, et le sous-titre a du texte bleu sur un fond blanc. Le titre principal entre en glissant du haut et le sous-titre entre en glissant de la droite, créant un mouvement de forme carrée qui est attrayant et renforce l'impression moderne du curseur.
La police utilisée dans la légende est ‘open sans’, une police sans serif humaniste qui a l'air très moderne grâce à son apparence nette et ses formes ouvertes.
Dans le coin supérieur droit se trouve une série de cercles gris avec une très légère bordure blanche semi-transparente. Chaque cercle représente une diapositive, et quand le cercle qui est lié à la diapositive actuellement affichée est mis en surbrillance, le cercle gris devient bleu et la bordure devient moins transparente. Il y a une ombre tombante sur les cercles, ce qui leur donne un effet tridimensionnel, comme si les cercles étaient fixés dans la diapositive.
Faire passer le pointeur de la souris sur les cercles fait apparaître un aperçu des diapositives, chacun à l’intérieur d'un cadre bleu. Il y a une très légère lueur blanche autour de chaque aperçu d'image, ce qui les aide à se distinguer. Cliquer sur un cercle charge la diapositive appropriée, permettant aux gens de naviguer entre les différentes images rapidement et aisément.
Dans le coin inférieur droit se trouve un ensemble de commandes. Il y a un bouton de ‘pause’, une flèche ‘précédente’ et une flèche ‘suivante’. Ce sont des symboles blancs sur des carrés bleus, et les carrés sont empilés verticalement. Encore une fois, l'ensemble semble net et simple. Faire passer le pointeur de la souris sur un bouton le rend semi-transparent, et rend évident le fait que c'est un bouton avec lequel vous pouvez interagir.

L'effet de changement par défaut ‘blur’ est beau et simple. L'image ‘s'efface’ simplement dans la suivante. C'est une transition efficace, et qui fonctionne bien avec le design. D'autres effets de changement qui fonctionneraient bien sont ‘glass parallax’ et ‘kenburns’, qui sont tous deux également des transitions simples et nettes.
Le curseur dans son ensemble est simple et net. Cela fonctionnerait bien pour un agent de voyage ou une chaîne hôtelière, ou même un exploitant de navires de croisière, comme le jeu de couleurs bleue et blanche a une impression nautique, alors que le design aiderait la société à donner l'impression d’être moderne et nette. Les restaurants et d'autres industries axées sur les services pourraient aussi tirer avantage du design net et simple.
 wordpress slider examples
wordpress slider examples image effects wordpress
image effects wordpress circles gallery wordpress
circles gallery wordpress wordpress circle gallery
wordpress circle gallery wordpress gallery example
wordpress gallery example circle gallery wordpress
circle gallery wordpress