This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 full screen slider
Slim Layout
with Lines Animation
full screen slider
Slim Layout
with Lines Animation
-
 carousel slider
Showy Style
with Carousel Transition
carousel slider
Showy Style
with Carousel Transition
-
 slider html
Twist Theme
with Glass Parallax Effect
slider html
Twist Theme
with Glass Parallax Effect
-
 Mellow Layout
with Blast Animation
Mellow Layout
with Blast Animation
-
 Pinboard Layout
with Fly Effect
Pinboard Layout
with Fly Effect
-
 jquery slideshow
155 Slides Huge Template
with Dribbles Effect
jquery slideshow
155 Slides Huge Template
with Dribbles Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
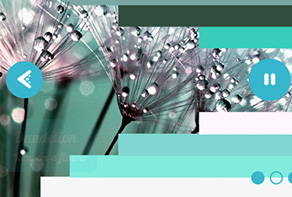
 Book Animation &
Book Design Css3 image slider
Book Animation &
Book Design Css3 image slider
Ce slider imite l'apparence et les sensation d'un vieux livre. This slider mimics the look and feel of an old book. Le skeuomorphisme est rare dans le monde des sliders, ce qui rend celui-ci d'autant plus séduisant dans sa différence.
Au rayon des différences justement, on notera aussi qu'il montre deux images à la fois, sur des « pages » opposées. Il est donc vraiment bien adapté aux images carrés, alors que ses concurrents sont généralement conçus pour les photos de type « paysage et panorama ». Les deux images sont regroupées par une légende commune, il faut donc vous assurer qu'elles fonctionnent bien en paire. C'est l'idéal pour les photos de présentation d'un produit sous des angles différents (par exemple un grand angle pour le présenter, puis un zoom pour mettre en avant un détail de sa fabrication.

Les images apparaissent dans un cadre de type « couverture et pages » qui donnent à l'ensemble l'aspect d'un livre ancien avec une reliure de cuir. En plaçant le curseur sur le slider on fait apparaître deux flèches dorées très stylisées, chacune d'un côté. Ces flèches permettent de naviguer entre les pages, ou de retourner en arrière.
En bas à gauche se trouve une légende qui semble sortir directement de la « page », et le fond d'écran est de la même couleur, comme si la légence faisait partie du livre qu'on est en train de lire.
Ce slider utilise la fantastique police d'écriture Lobster, qui alternent entre de nombreuses graphies légèrement dissemblables des mêmes lettres et des ligatures pour reproduire de façon très réaliste l'effet d'une écriture manuelle cursive. Le léger effet de relief appliqué au tout finira de vous séduire, comme si vous lisiez un livre ancien relié à la main.
En bas à droite se trouve une série de cercles dont chacun représente une image. Le même soin a été porté à ceux-ci qu'à l'ensemble du slider, et ils ressemblent à des boutons en or incrusté sur la couverture d'un manuscrit enluminé. Au centre, un autre cercle se démarque grâce à ses côtés légèrement irréguliers. Quand l'image en cours de visionnage est surlignée, le boutton dans le boutton se contracte légèrement.
Passer au-dessus des boutons amène un aperçu de chaque série de diapositives, contenue dans un cadre doré, avec une légère ombre portée par derrière. Vous pouvez utiliser les boutons pour accéder à différentes diapositives.
La combinaison de ce cuir réaliste, du gaufrage et des ombres portées rend ce slider réaliste et palpable. Il marche plutôt bien avec des écrans tactiles, grâce à la façon dont il vous invite à toucher les pages.

L'effet de changement par défaut est parfait, car il imite les pages d'un livre qu'on tourne. Alors que vous avez un choix d'effets de transition, le «livre» fonctionne vraiment exceptionnellement bien avec le design coulissant.
Ce slider est parfait pour tous ceux qui veulent imiter le feeling d'un livre ancien. Antiquaires, auteurs de fantasy, et toutes les personnes qui vendent des produits faits à la main vont adorer ce slider.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7