 Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 css gallery
Galaxy Template
with Collage Transition
css gallery
Galaxy Template
with Collage Transition
-
 responsive image gallery
Glass Style
with Collage Transition
responsive image gallery
Glass Style
with Collage Transition
-
 slideshow jquery
Salient Template
with Squares Transition
slideshow jquery
Salient Template
with Squares Transition
-
 Metro Design
with Rotate Transition
Metro Design
with Rotate Transition
-
 Cloud Style
with Fly Animation
Cloud Style
with Fly Animation
-
 slider javascript
Emerald Design
with Page Transition
slider javascript
Emerald Design
with Page Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Dribbles Transition &
155 Slides Huge Skin Jquery slideshow
Dribbles Transition &
155 Slides Huge Skin Jquery slideshow
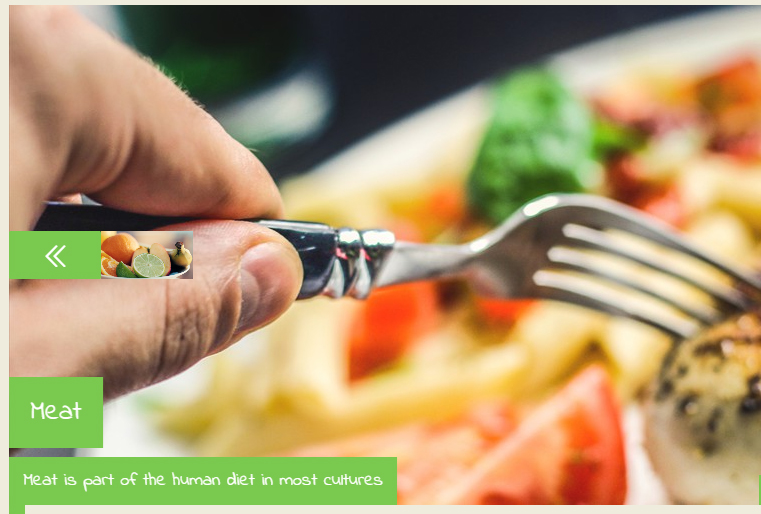
La démo actuelle utilise un thème équilibré. Arrow button is made of green round and a green arrow inside. La flèche devient transparente lorsque la souris passe dessus, ce qui est du plus bel effet. Les vignettes sont simples: petits points blancs et points verts lorsqu'elles sont sélectionnées. La description est écrite avec l'aide de de la police de caractère Source Sans Pro. C’est moderne et élégant sur un fond blanc transparent.

PERSONNALISATION
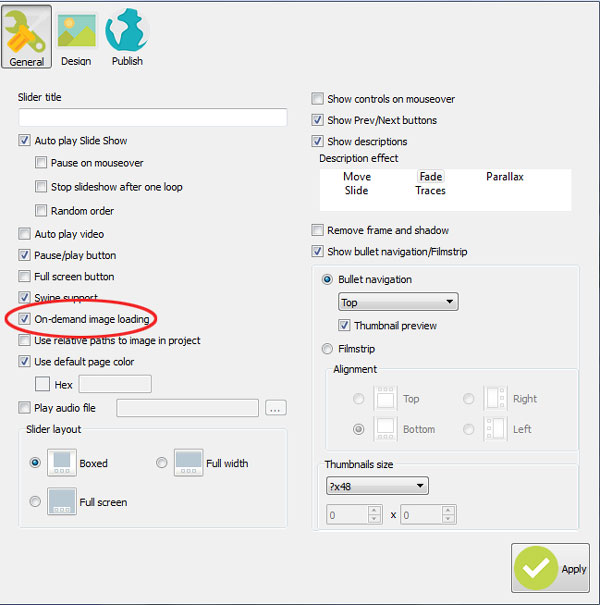
Les éléments de texte de la présentation peuvent être personnalisés pendant le développement. Par exemple, la couleur de la police peut être modifiée pour correspondre au fond. Au cours de l'exemple, le texte apparaît en gris dans un cadre blanc. Bien qu'il n'y ait pas de lien associé au texte dans cette démo, dans vos propres présentations c’est très simple à utiliser pour orienter les lecteurs aux différentes parties de votre boutique en ligne ou de votre site. Cette démo est l'exemple de l'option «chargement d'image à la demande».

DIAPORAMA REACTIF
Construite en utilisant la dernière technologie Web, la présentation est remplie d'éléments très réactifs qui disparaissent à l'arrière-plan lorsque le curseur n’est pas activement dessus. Par exemple, les éléments avance et recule (représentés par des cercles verts avec leurs flèches respectives) n’apparaissent que lorsqu’ils sont nécessaires. Même chose pour tous les éléments, à l'exception de l'image d'arrière-plan. Cela permet aux gens de voir ce que vous a offrir, et rapidement en savoir plus sans être submergés par du texte. Les transitions sont également très souples, changeant rapidement l'image de fond de manière similaire à un vieux projecteur. Cela donne au spectateur la chance de voir rapidement ce qui va suivre, tout en étant en mesure de rester sur la même image s’il le désire.
Communiquer les spécificités de votre produit aux consommateurs est devenu un défi dans ce monde mobile au rythme rapide. Les gens n’ont tout simplement pas de temps à perdre à lire une page après une autre. Les médias interactifs ont démontré qu’ils sont plus efficaces pour atteindre des clients potentiels, et augmenter le nombre de ventes sur un site. Les médias interactifs, comme les présentations de WOWSlider, peuvent être utilisés à la fois dans les milieux traditionnels et les environnements mobiles, et peuvent être utilisés pour afficher tout type d’information, allant du contenu des sites de production aux établissements de commerce.

