This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 css3 slider
Easy Style
with Bubbles Animation
css3 slider
Easy Style
with Bubbles Animation
-
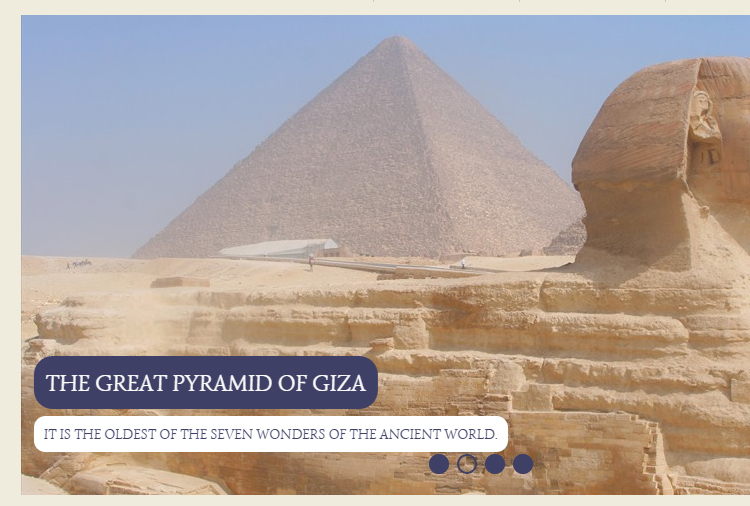
 Elegant Template
with Basic linear Animation
Elegant Template
with Basic linear Animation
-
 Dominion Template
with Blinds Effect
Dominion Template
with Blinds Effect
-
 Dark Matter Layout
with Squares Effect
Dark Matter Layout
with Squares Effect
-
 Catalyst Style
with Fade Transition
Catalyst Style
with Fade Transition
-
 Shady Theme
with Stack vertical Transition
Shady Theme
with Stack vertical Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
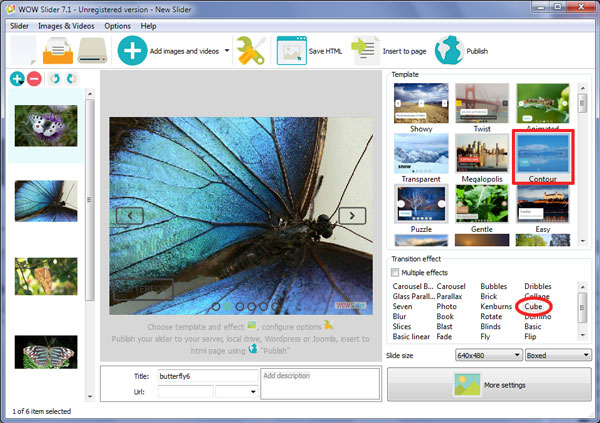
 Cube Animation &
Contour Layout Javascript image slider
Cube Animation &
Contour Layout Javascript image slider
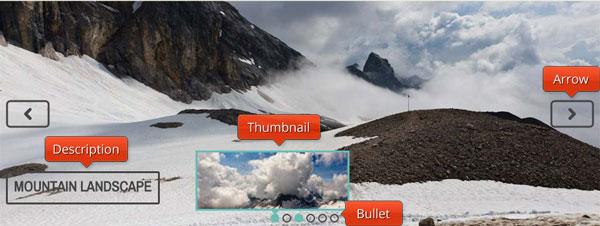
Cette démo se focalise sur la transparence pour créer la gallerie d'images la moins obstruée possible. Le thème n'utilise pas de colours distrayantes majeures et se contente de noir pour les choses les plus nécessaires. Les flèches et les descriptions sont entourées de rectangles incurvés et disparaissent quand on ne les utilisent pas. Elles permettent de naviguer entre les images rapidement, et si vous avez besoin de regarder une d'entre-elles plus en détail il suffit de la survoler avec la souris pour lui donner un joli fond vert, si le fond noir ne lui convient pas.

Vous trouverez aussi des petits cercles en bas de l'écran qui vous renseignent sur votre avancée dans les images. Passer la souris sur ces cercles fera apparaître l'image à laquelle chacun d'entre-eux dans un rectangle de taille appropriée. Ce thème convient à toutes les galleries du fait de sa simplicité et de sa réduction drastique de l'obstruction.
La présentation à proprement parler utilise l'effet Cube. La transition ressemble à un cube en rotation avec des images sur les côtés. Le curseur peut tourner de tous les côtés, horizontalement et verticalement. Cet effet est beau et a l'air merveilleux.







 1
1 2
2 3
3 4
4 5
5 6
6