Bootstrap Buttons Example
Intro
The button components coupled with the urls covered inside them are possibly some of the most significant features allowing the users to interact with the web pages and take various actions and move from one webpage to another. Specially now in the mobile first community when at least half of the webpages are being observed from small-sized touch screen gadgets the large comfortable rectangle zones on display very simple to discover with your eyes and contact with your finger are more crucial than ever. That's why the updated Bootstrap 4 framework evolved presenting even more convenient experience giving up the extra small button sizing and adding some more free space around the button's subtitles making them even more easy and legible to make use of. A small touch bring in a lot to the friendlier appearances of the brand-new Bootstrap Button Navbar are also just a little more rounded corners which coupled with the more free space around helping to make the buttons more satisfying for the eye.
The semantic classes of Bootstrap Button Custom
For this version that have the identical variety of marvelous and easy to use semantic styles delivering the ability to relay interpretation to the buttons we use with just incorporating a specific class.
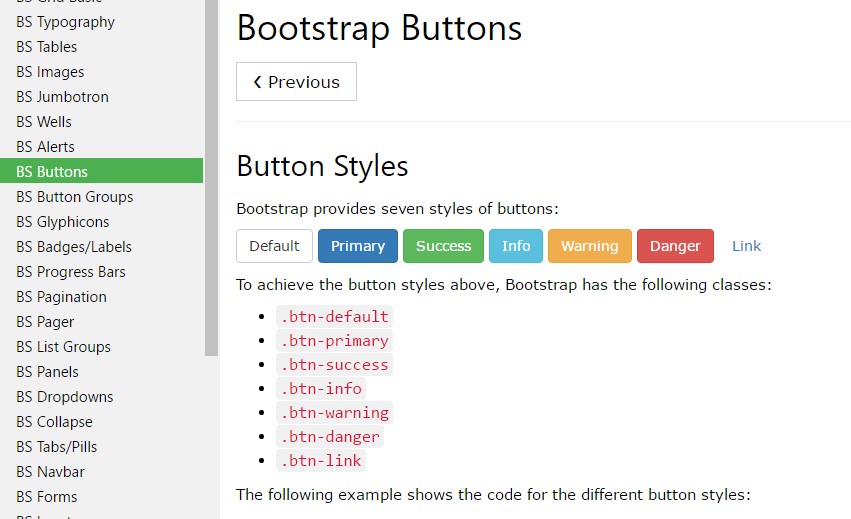
The semantic classes are the same in number just as in the latest version however, with several improvements-- the not often used default Bootstrap Buttons Submit generally carrying no meaning has been dismissed in order to get removed and replace by much more intuitive and subtle secondary button designing so in a moment the semantic classes are:
Primary .btn-primary - painted in gentle blue;
Secondary .btn-secondary - switching out the .btn-default class-- clean white coloring with subtle greyish outline; Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which comes to be red;
And Link .btn-link which comes to design the button as the default hyperlink component;
Just ensure you first incorporate the main .btn class before using them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
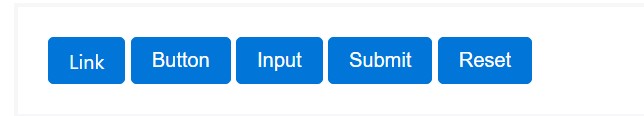
The .btn classes are created to be used together with the <button> element. Although, you could as well use these kinds of classes on <a> or <input> elements ( however certain internet browsers can put on a slightly different rendering). While making use of button classes on <a> elements which are used to provide in-page functionality (like collapsing content), rather than connecting to new web pages or zones located in the current page, these links should be granted a role="button" to accurately convey their function to assistive technologies like display screen readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the practical visual aspects you can include in your buttons in Bootstrap 4 since the new version of the framework as well brings us a brand-new slight and attractive solution to style our buttons keeping the semantic we already have-- the outline approach.
The outline approach
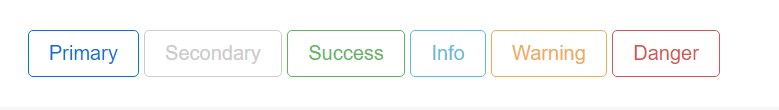
The solid background without border gets replaced by an outline with some text with the equivalent colour. Refining the classes is totally simple-- simply add in outline right before committing the right semantics just like:
Outlined Basic button comes to be .btn-outline-primary
Outlined Secondary - .btn-outline-secondary and so on.
Very important fact to note here is there really is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Remove and replace the default modifier classes with the .btn-outline-* ones to get rid of all of the background pics and colours on every button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
Nevertheless the semantic button classes and outlined visual aspects are actually excellent it is necessary to bear in mind just some of the page's guests won't really be capable to see them so whenever you do have some a little more special explanation you would love to put in to your buttons-- ensure together with the aesthetic methods you at the same time add a few words describing this to the screen readers hiding them from the webpage with the . sr-only class so really everybody might get the impression you want.
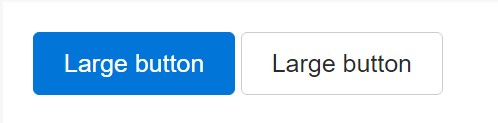
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will seem pressed ( using a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to <button>-s as they work with a pseudo-class. However, you can easily still force the same active look with . active (and include the aria-pressed="true" attribute) should you need to replicate the state programmatically.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons looking inactive by providing the disabled boolean attribute to any <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the <a> element work a bit different:
- <a>-s do not support the disabled attribute, in this degree you must include the .disabled class to make it visually appear disabled.
- A number of future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In browsers that support that property, you won't find the disabled cursor at all.
- Disabled buttons really should incorporate the aria-disabled="true" attribute to reveal the state of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caveat
The .disabled class applies pointer-events: none to attempt to disable the hyperlink capability of <a>-s, but that CSS property is not still standardized. In addition, even in internet browsers that do support pointer-events: none, key-board navigation continues being unaffected, showing that sighted computer keyboard users and users of assistive technologies will still have the opportunity to activate all of these hyperlinks. To be safe, add a tabindex="-1" attribute on these links (to prevent them from receiving keyboard focus) and use custom JavaScript to disable their functionality.
Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and radio
The examined status for these types of buttons is only updated by using click event on the button. If you work with some other solution to upgrade the input-- e.g., with <input type="reset"> or by manually applying the input's examined property-- you'll should toggle .active on the <label> manually.
Bear in mind that pre-checked buttons demand you to manually provide the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle') - toggles push condition. Gives the button the looks that it has been turned on.
Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out some video training relating to Bootstrap buttons
Related topics:
Bootstrap buttons formal information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button