Bootstrap Alert Jquery
Intro
The alerts are created by all of these components you even don't think about as far as you really get to require them. They are taken for presenting fast in time comment for the user interacting with the web site hopefully aiming his or hers attention to a specific course or evoking specific actions.
The alerts are most frequently used along with forms to give the user a tip if a area has been completed inaccurately, which is the proper format expected or which is the condition of the submission as soon as the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes which can possibly be used according the particular situation where the Bootstrap Alert Example has been displayed on display. Since it's an alert message it is necessary to obtain user's attention but however keep him in the zone of comfort nevertheless it might even be an error notification.
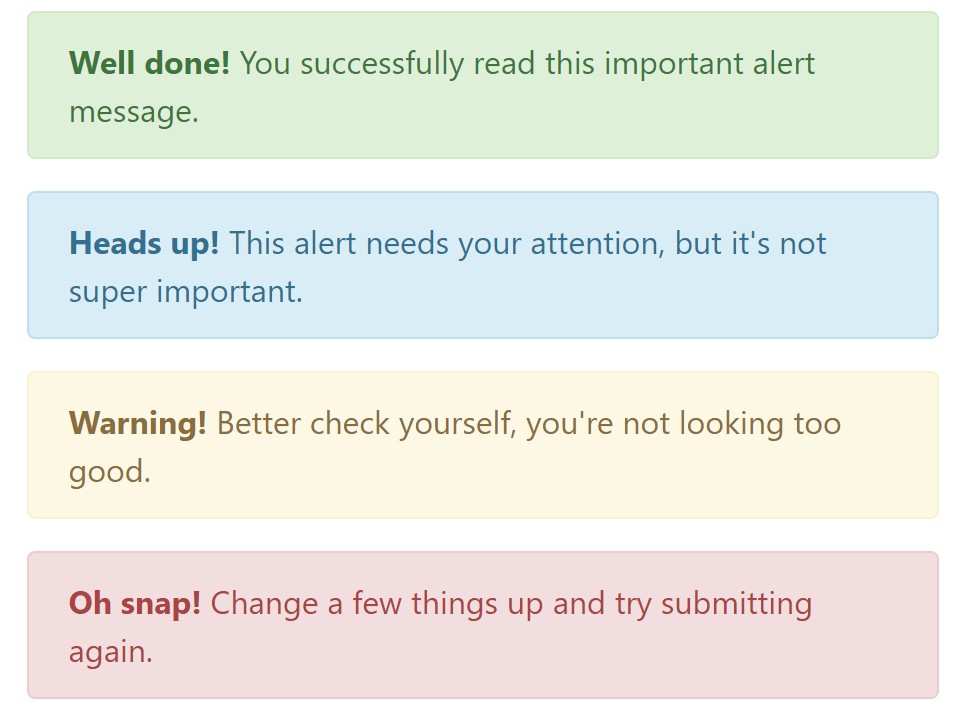
This gets accomplished due to the use of mild pale color options each being intuitively attached to the semantic of the message content like green for Success, Light Blue for fundamental details, Light yellow desiring for user's interest and Mild red identifying there is really something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the url
It really might not be seen at a glance but the font colour itself is actually following this color design as well-- just the colours are much much darker so get intuitively taken dark however it's not exactly so.
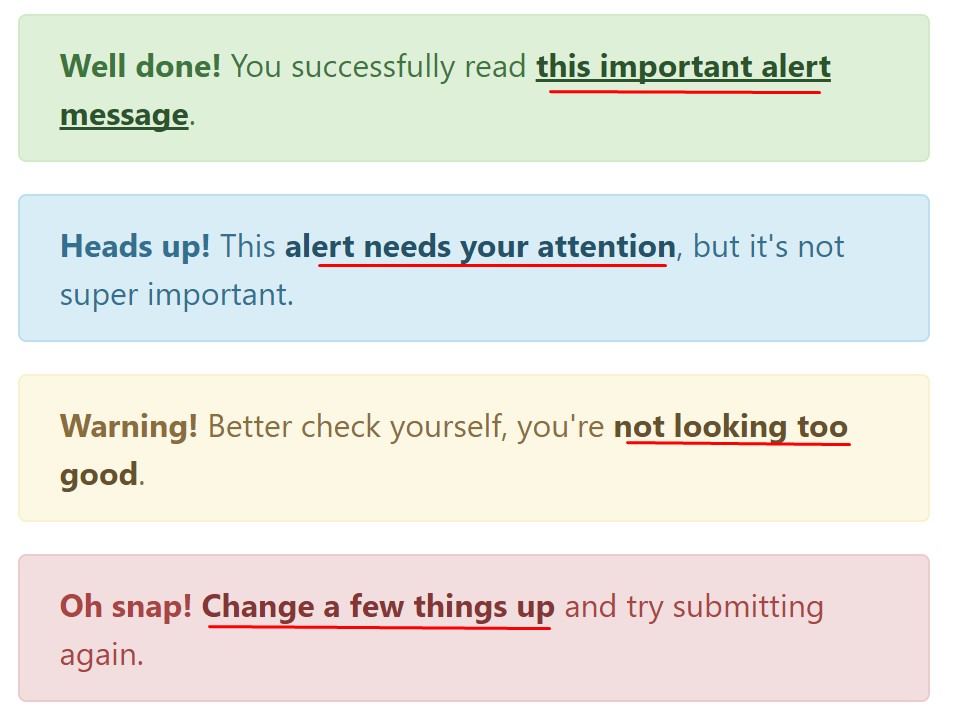
Same works not only for the alert text message itself but even for the links incorporated in it-- there are link classes removing the outline and painting the anchor elements in the appropriate colour so they suit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special important information for alerts
A thing to consider-- the colors offer their clear meaning just for those who in fact get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
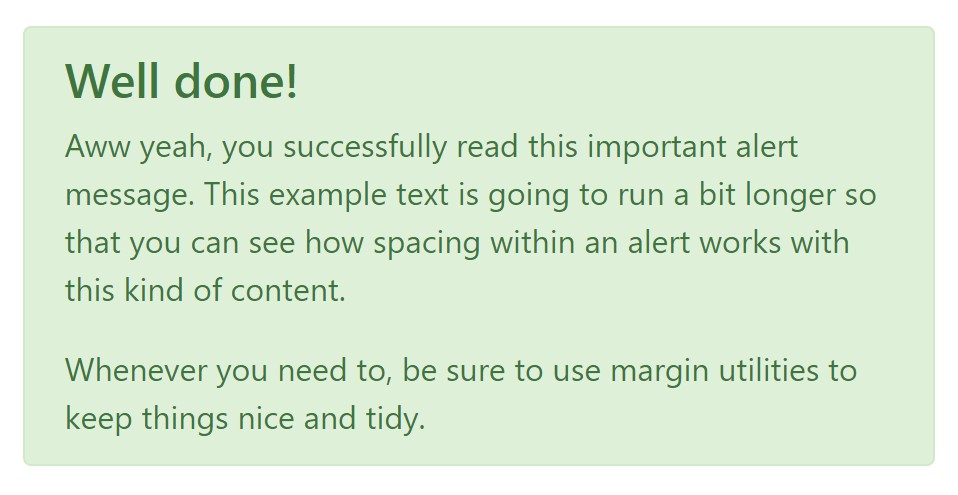
Along with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you wish to present a bit longer information.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
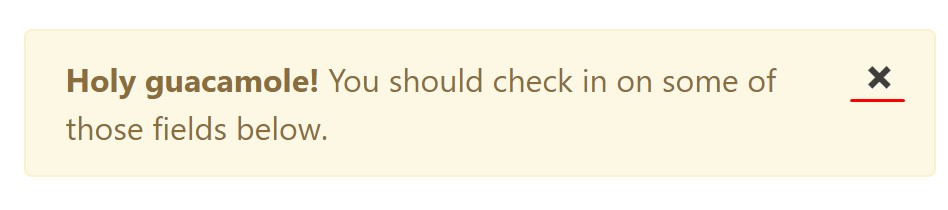
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not let however their titles to narrow down the manner in which you are actually using them-- these are simply a number of color schemes and the way they will be really performed in your website is completely up to you and totally depends on the particular case.
As an example-- if the colour scheme of your page utilizes the red as major color it might be very suitable to display the alert for successful form submission in red as well using the predefined alert danger appearance in order to much better blend with the web page and save some time defining your own classes.
After all the predefined alert classes are just some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Message
Triggers
Enable removal of an alert using JavaScript
$(".alert").alert()
Enable dismissal of an alert via JavaScript
Or else with data attributes on a button within the alert, as illustrated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that closing an alert will remove it from the DOM.
Approaches
$().alert() - Helps make an alert listen for click on events on descendant elements that have the data-dismiss=" alert" attribute. (Not needed while working with the data-api's auto-initialization.).
$().alert('close') -Closes an alert through removing it from the DOM. If the.fade and.show classes are present on the element, the alert will go out just before it is eliminated.
Events
Bootstrap's alert plugin introduces a couple of events for netting inside alert functions.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- This event is fired anytime the alert has been closed (will wait for CSS transitions to.
Check some online video information regarding Bootstrap alerts
Connected topics:
Bootstrap alerts main documentation

W3schools:Bootstrap alert tutorial

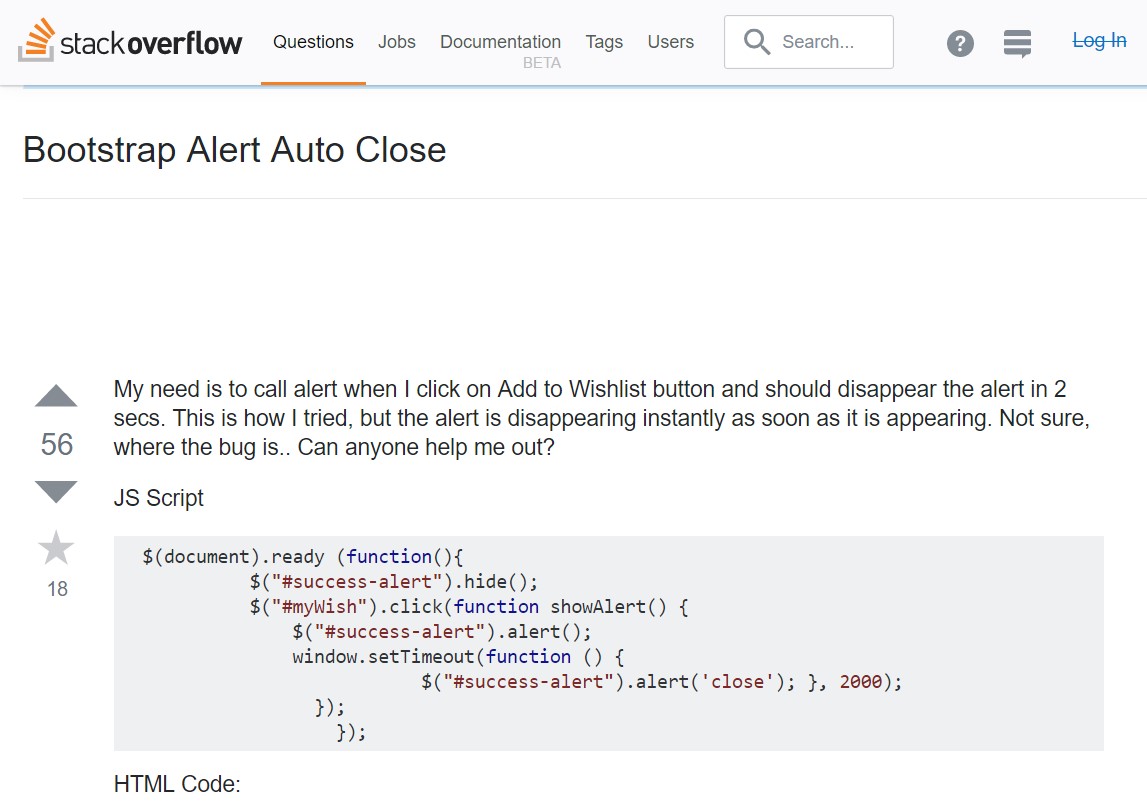
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue