Bootstrap Tooltip Placement
Intro
Sometimes, specifically on the desktop it is a good suggestion to have a refined callout together with some tips emerging when the visitor positions the mouse pointer over an element. In this way we are sure the most appropriate information has been certainly provided at the correct time and hopefully enhanced the site visitor experience and comfort when applying our web pages. This activity is taken care of by tooltip element which in turn has a great and regular to the entire framework design appearance in newest Bootstrap 4 edition and it's certainly very easy to incorporate and set up them-- why don't we see how this gets performed .
Details to learn while utilizing the Bootstrap Tooltip Class:
- Bootstrap Tooltips utilize the Third party library Tether for setting up . You need to provide tether.min.js before bootstrap.js so as for tooltips to operate !
- Tooltips are really opt-in for performance factors, so you must initialize them by yourself.
- Bootstrap Tooltip Popover with zero-length titles are never shown.
- Specify container: 'body' to keep away from rendering complications in extra complex
elements (like input groups, button groups, etc).
- Activating tooltips on hidden components will definitely not operate.
- Tooltips for .disabled or disabled components need to be activated on a wrapper element.
- When triggered from web page links which span numerous lines, tooltips will be concentered. Apply white-space: nowrap; on your <a>-s to stay away from this activity.
Got all that? Great, why don't we see precisely how they work with several examples.
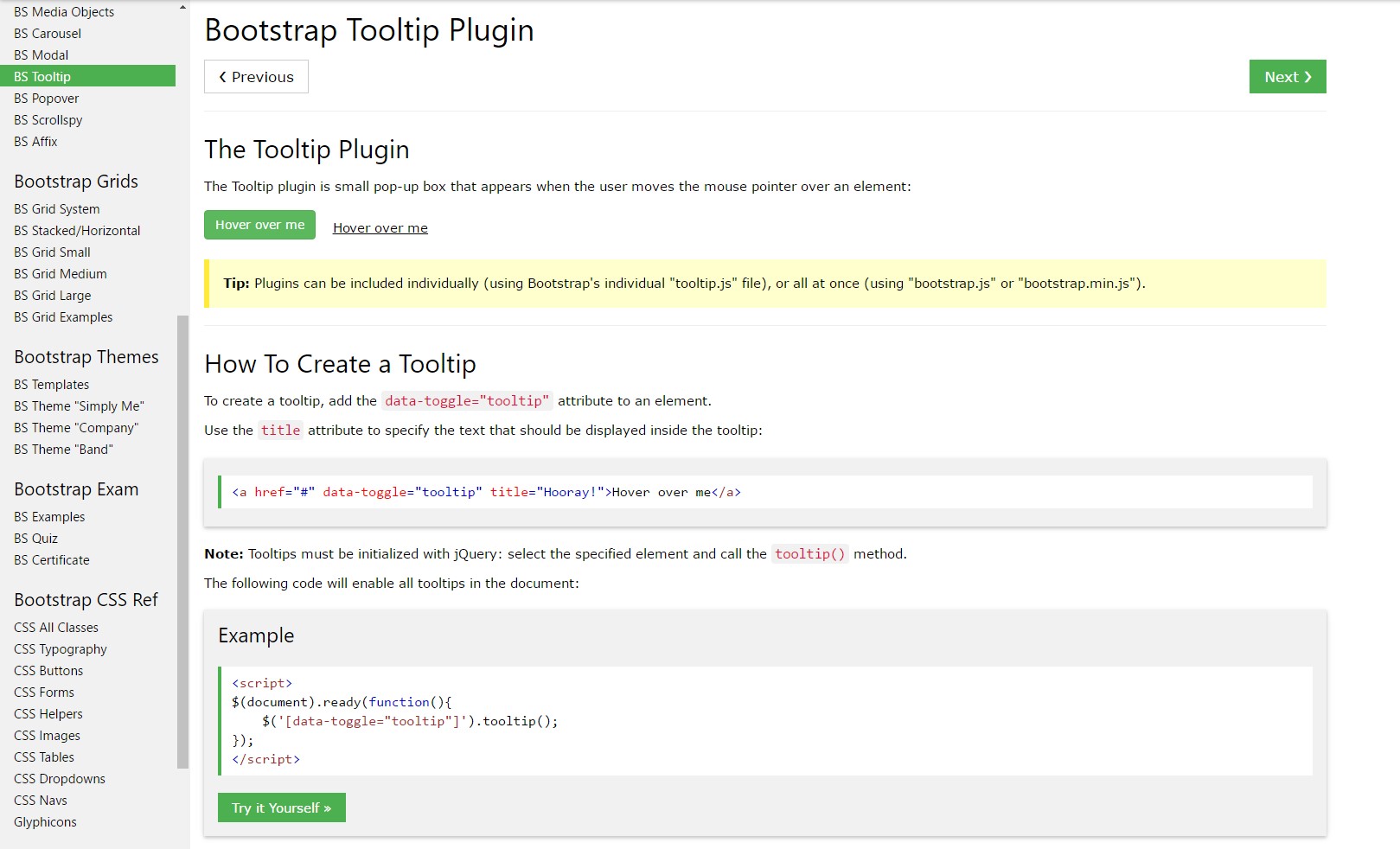
Ways to put into action the Bootstrap Tooltips:
First of all in order to get use the tooltips performance we really should allow it due to the fact that in Bootstrap these elements are not enabled by default and demand an initialization. To perform this include a practical <script> feature somewhere in the end of the <body> tag making sure it has been maded after the the call to JQuery library due to the fact that it applies it for the tooltip initialization. The <script> component should be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) that will turn on the tooltips capability.
Things that the tooltips actually do is receiving what's inside an element's title = ”” attribute and displaying it in a stylises pop-up component. Tooltips may be used for many different elements but are generally very most practical for <a> and <button> elements considering that these are actually used for the website visitor's interaction with the page and are far more likely to be really needing certain information concerning what they actually perform when hovered with the computer mouse-- right before the possible clicking them.
After you have switched on the tooltips capability just to assign a tooltip to an element you must put in two required and only one alternative attributes to it. A "tool-tipped" components need to possess title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are certainly quite sufficient for the tooltip to work out coming up over the wanted component. Supposing that nonetheless you want to point out the arrangement of the hint text message regarding the feature it concerns-- you can also do that in the Bootstrap 4 framework with the optional data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values just as very self-explanatory. The data-placement default value is top and in case this attribute is actually omitted the tooltips show up over the indicated component.
The tooltips appeal and behaviour has remained almost the very same in both the Bootstrap 3 and 4 versions since these really perform function quite effectively-- practically nothing much more to become required from them.
Representations
One method to initialize all of the tooltips on a page would certainly be to pick them by simply their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
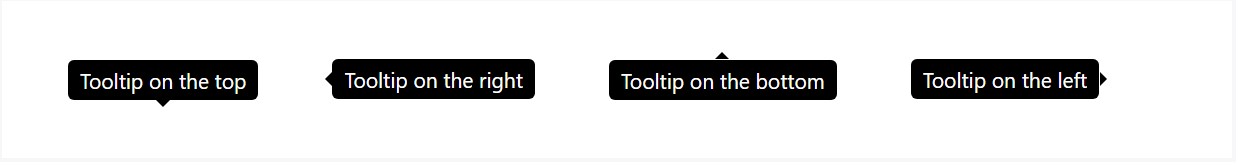
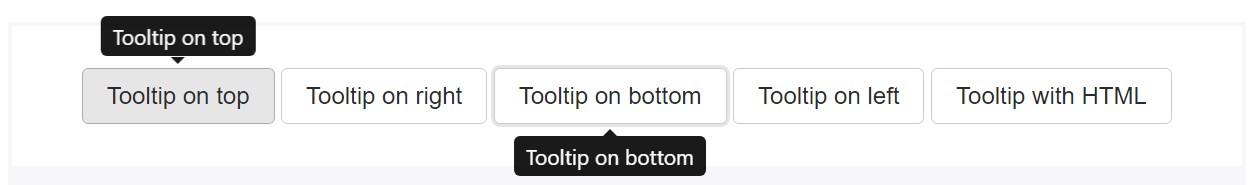
Four opportunities are obtainable: top, right, bottom, and left coordinated.

Interactive
Hover above the buttons below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin generates information and markup as needed, and by default places tooltips after their trigger element.
Set off the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply a data attribute and title on the HTML feature you wish to have a tooltip. The developed markup of a tooltip is quite easy, though it does need a setting (by default, set to top by the plugin).
Helping make tooltips work with computer keyboard as well as assistive technology users.
You should simply bring in tooltips to HTML elements that are certainly commonly keyboard-focusable and interactive ( just like web links or form controls). Although arbitrary HTML components (such as <span>-s) can be made focusable through including the tabindex="0" attribute, this will certainly include probably annoying and difficult tab stops on non-interactive elements for key board users. On top of that, a lot of assistive technologies actually do not reveal the tooltip within this circumstance.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
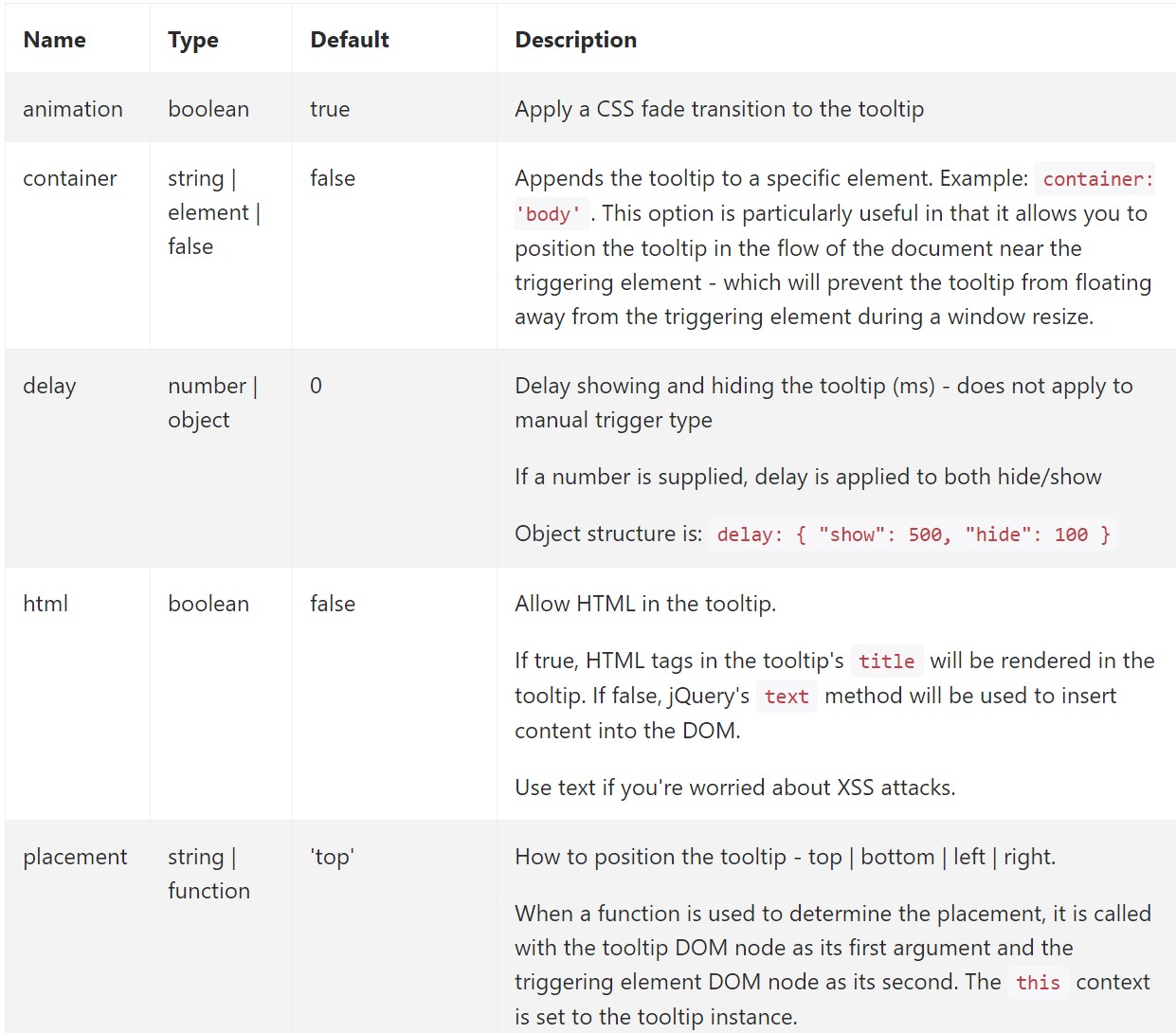
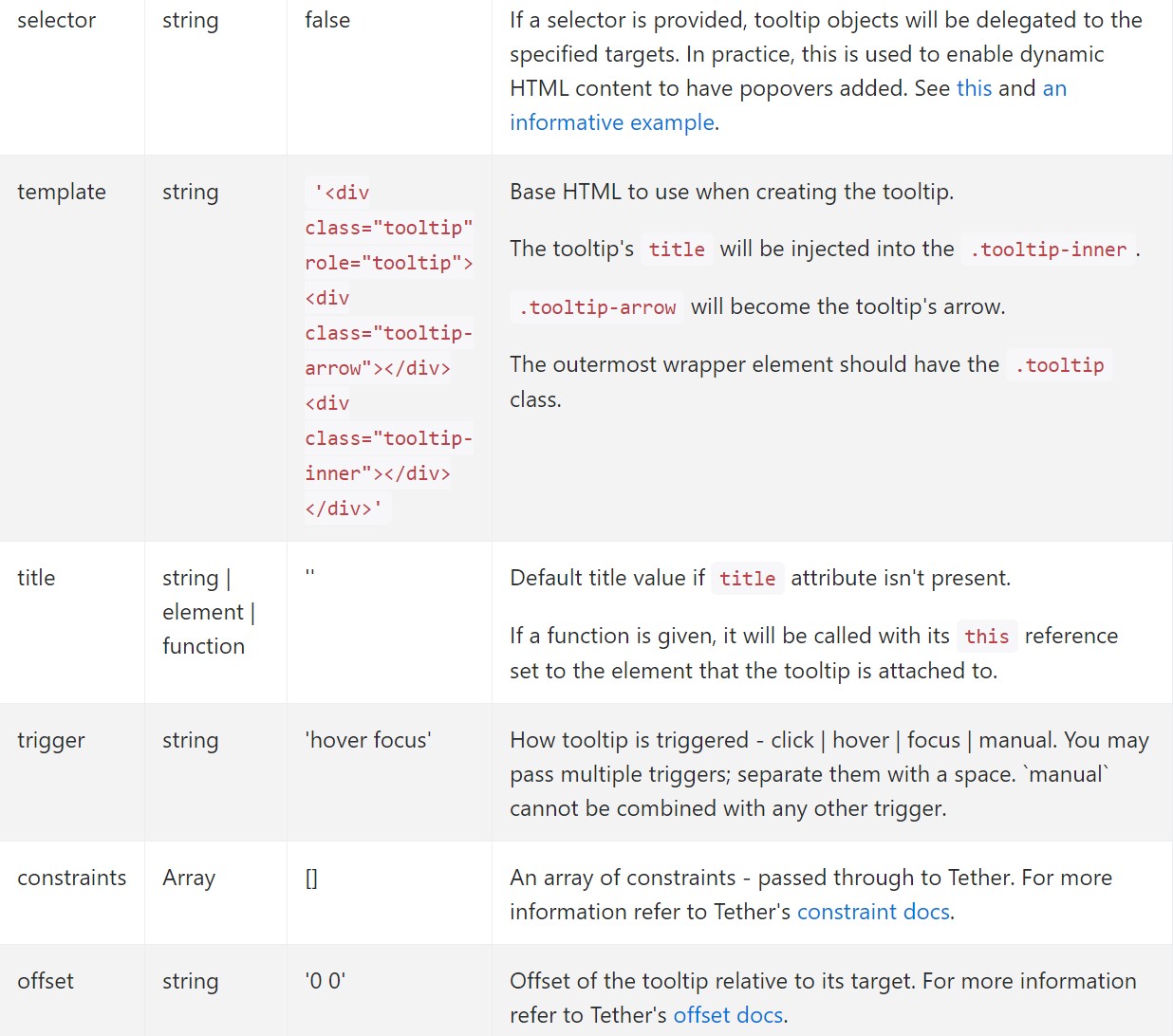
</div>Opportunities
Alternatives can be pass on through data attributes as well as JavaScript. For data attributes, add the option name to data-, as within data-animation="".


Data attributes for special tooltips
Options for special tooltips can additionally be specified with using data attributes, just as detailed mentioned above.
Methods
$().tooltip(options)
Adds a tooltip handler to an element compilation.
.tooltip('show')
Uncovers an component's tooltip. Goes back to the caller prior to the tooltip has actually been displayed ( such as before the shown.bs.tooltip event takes place). This is looked into a "manual" triggering of the tooltip. Tooltips with zero-length titles are never revealed.
$('#element').tooltip('show').tooltip('hide')
Hides an element's tooltip. Comes back to the caller right before the tooltip has actually been stashed ( such as just before the hidden.bs.tooltip event takes place). This is regarded as a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Comes back to the customer just before the tooltip has actually been displayed or disguised ( such as before the shown.bs.tooltip or hidden.bs.tooltip occasion happens). This is looked into a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and eliminates an element's tooltip. Tooltips that employ delegation ( which in turn are generated using the selector opportunity) can not actually be individually gotten rid of on descendant trigger features.
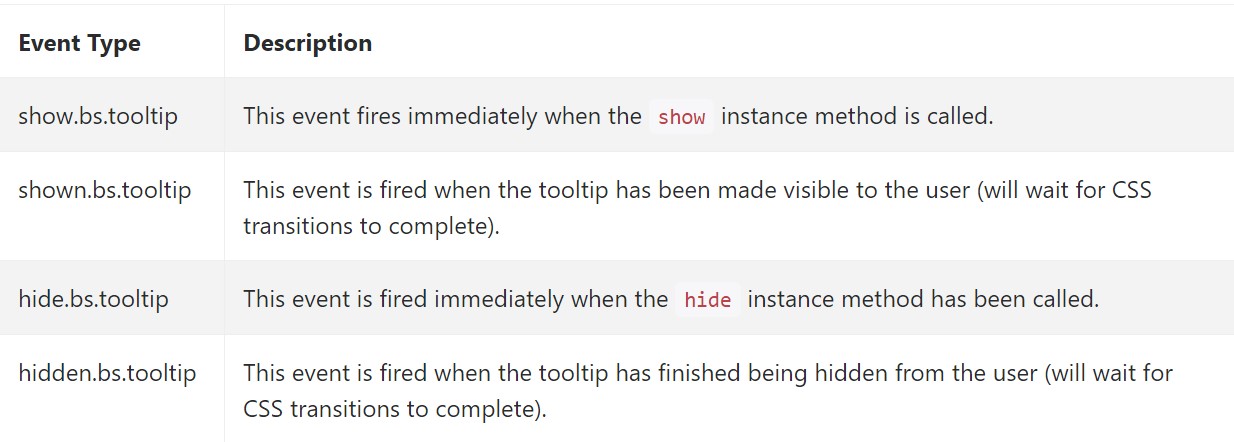
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to think of right here is the amount of details which goes to be set in the # attribute and at some point-- the placement of the tooltip depending on the setting of the major component on a display screen. The tooltips should be exactly this-- quick meaningful tips-- mading far too much details might possibly even confuse the website visitor as opposed to support navigating.
Furthermore in the event that the main component is too near to an edge of the viewport placing the tooltip beside this very side might actually cause the pop-up message to flow out of the viewport and the information inside it to turn into almost worthless. So when it concerns tooltips the balance in operation them is vital.
Check out a couple of video training relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main documents

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh