Bootstrap Input Group
Overview
Most of the elements we apply in forms to catch site visitor information are offered by the <input> tag.
You may with ease prolong form dominions by simply including text message, buttons, as well as button groups on either part of textual <input>-s.
The various types of Bootstrap Input Validation are determined by the value of their kind attribute.
Next, we'll show the accepted forms to this kind of tag.
Text message
<Input type ="text" name ="username">
Most likely the absolute most frequent form of input, which possesses the attribute type ="text", is applied anytime we would like the user to deliver a basic textual info, since this kind of feature does not enable the entry of line breaks.
If providing the form, the data inserted by user is available on the web server side via the "name" attribute, applied to detect each relevant information featured in the request specifications.
In order to gain access to the details entered if we treat the form having some kind of script, to confirm the content as an example, it is essential to gather the materials of the value property of the object in the DOM.
Parole
<Input type="password" name="pswd">
Bootstrap Input Group that accepts the type="password" attribute is quite similar to the text type, with the exception that it does not show really the message recorded from the site visitor, though rather a series of symbols "*" or some other being dependent on the web browser and functional system .
Basic Bootstrap Input Button good example
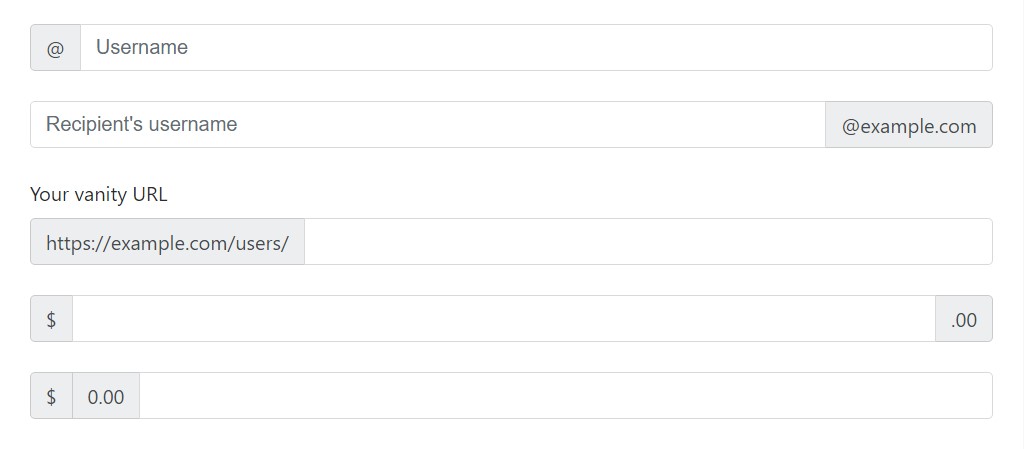
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Sizes
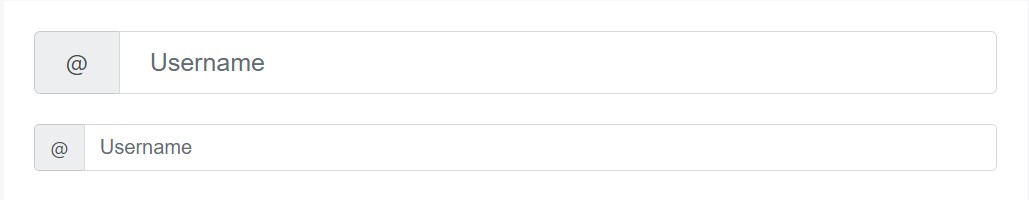
Incorporate the connected form sizing classes to the .input-group itself and details within will automatically resize-- no requirement for restating the form control scale classes on each element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Put any sort of checkbox or radio possibility within an input group’s addon in place of of text.
Checkbox button feature
The input feature of the checkbox selection is truly usually utilized at the time we have an possibility which can be registered as yes or no, such as "I accept the terms of the client agreement", or "Keep the active treatment" in forms Login.
Widely used with the value true, you can easily determine any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button solution
We are able to use input elements of the radio option while we need the user to pick only one of a variety of selections.
Only one particular can surely be picked out whenever there is higher than one element of this form along with the exact same value within the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Several addons
Multiple add-ons are upheld and may possibly be put together along with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: alternative buttons variances
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input element by using the type="button" attribute delivers a tab inside the form, on the other hand this button has no straight function upon it and is frequently used to cause events regarding script performance.
The tab text is established by the value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups must be covered in a .input-group-btn for correct alignment along with proportions. This is required caused by default web browser styles that can not actually be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
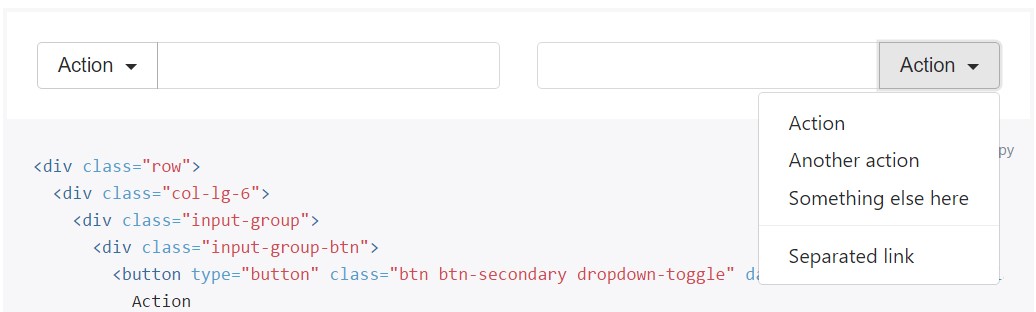
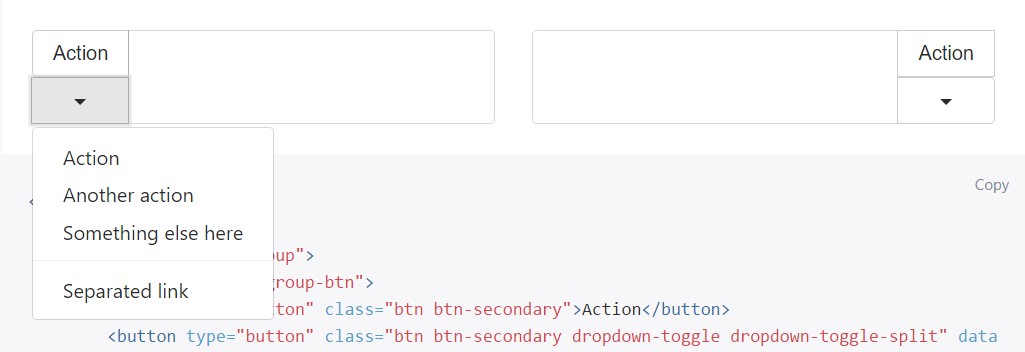
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons are able to be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element having the type "submit" attribute is identical to the button, though once generated this particular component begins the call that provides the form information to the place of business implied in the action attribute of <form>.
Image
You have the ability to substitute the submit form tab by having an image, making it attainable to create a more eye-catching appeal to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input by using type="reset" eliminates the values inserted earlier in the details of a form, making it possible for the user to clear up the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the button, submit, and reset options can possibly be replaced by the <button> tag.
In this scenario, the text of the button is currently indicated as the material of the tag.
It is still required to specify the value of the type attribute, despite the fact that it is a button.
File
<Input type ="file" name ="attachment">
It is required to use the file type input anytime it is crucial for the user to transfer a information to the application on the server side.
For the correct providing of the information, it is regularly in addition needed to add in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Very often we really need to receive and send info which is of no absolute use to the user and as a result should not be revealed on the form.
For this kind of purpose, there is the input of the hidden type, that only carries a value.
Availability
If you fail to feature a label for each input, display readers definitely will have difficulty with your forms. For these kinds of input groups, be sure that any additional label or functionality is sent to assistive technologies.
The examples in this section provide a few suggested, case-specific approaches.
Check a couple of online video guide relating to Bootstrap Input
Linked topics:
Bootstrap input: main records

Bootstrap input article

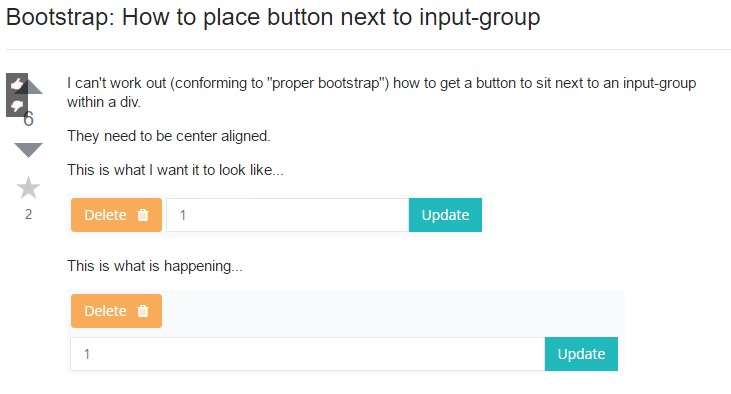
Bootstrap: The best way to place button unto input-group