Bootstrap Image Example
Intro
Select your pictures into responsive form ( so that they never ever transform into bigger than their parent elements) and also add in lightweight designs to all of them-- all via classes.
No matter just how powerful is the text message showcased within our pages no doubt we want a couple of as powerful images to back it up helping make the web content really shine. And because we are definitely in the mobile phones era we additionally desire those images serving appropriately just to reveal most ideal with any sort of display screen size due to the fact that nobody likes pinching and panning around to be capable to really see just what a Bootstrap Image Resize stands up to show.
The guys responsible for the Bootstrap framework are wonderfully conscious of that and coming from its opening the most well-known responsive framework has been delivering strong and simple instruments for best appearance as well as responsive behavior of our picture components. Listed below is precisely how it work out in current edition.
Differences and changes
When compared to its antecedent Bootstrap 3 the fourth edition uses the class .img-fluid instead of .img-responsive just as it used to be. The things this class stands for is the Bootstrap Image Responsive will fill the complete width of its own container proportioning up or else downward accordingly to keep its proportions. And so for beginners-- ensure you include .img-fluid to your <div class="img"><img></div> components when utilizing all of them in to Bootstrap 4 powered web site pages.
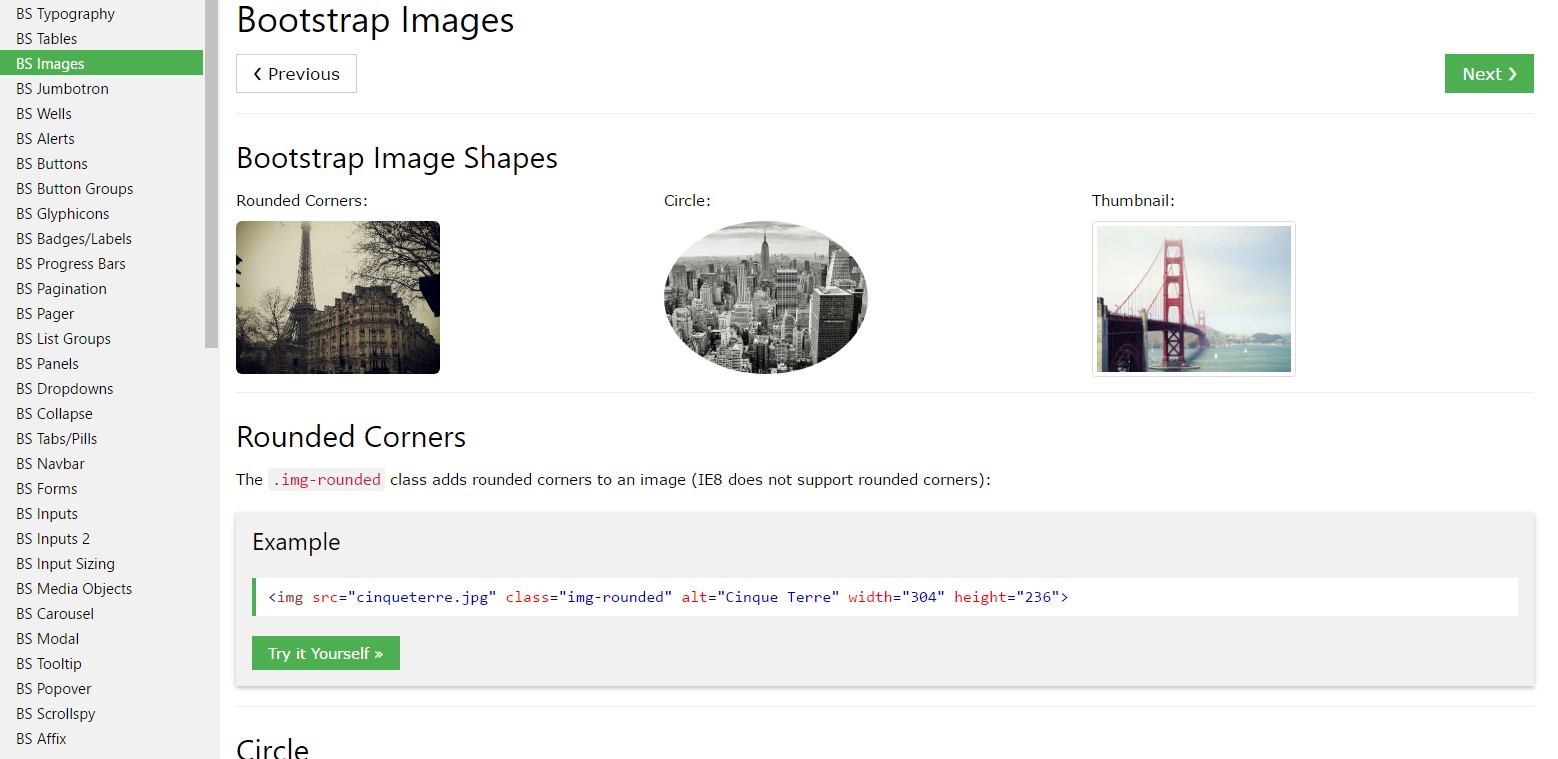
{ You are able to likewise utilize the predefined designing classes producing a specific picture oval by having the .img-cicrle class, display with a refined curved border with a slight offset offered by the actual web content utilizing the .img-thumbnail class or just slightly round the sharp edges with the .img-rounded class to build up a little friendlier visual appeal.
Responsive images
Pictures in Bootstrap are generated responsive using .img-fluid. max-width: 100%; plus height: auto; are related to the pic so that it sizes with the parent feature.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pics using .img-fluid are really disproportionately sized. To resolve this, incorporate width: 100% \ 9; where needed. This solution inaccurately scales other illustration layouts, therefore Bootstrap doesn't utilize it systematically .
Image thumbnails
In addition to our border-radius utilities , you may utilize .img-thumbnail to provide an illustration a curved 1px border visual appeal.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
When it goes to alignment you can easily use a handful of really efficient instruments like the responsive float supporters, text message position utilities and the .m-x. auto class as follows :
The responsive float instruments could be utilized to set an responsive illustration floating right or left and also transform this positioning baseding upon the proportions of the present viewport.
This classes have made a couple of changes-- from .pull-left as well as .pull-right inside the prior Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right in Bootstrap 4 up to alpha 5 and at last within the sixth alpha-- to .float-left and .float-right changing out the .float-xs-left plus .float-xs-right classes having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they remain in Bootstrap 4 alpha 5.
Centralizing the pics within Bootstrap 3 used to occur utilizing the .center-block class. Inside of the new edition of the framework this right now turns out through the .m-x. auto class in addition to .d-block if you want to set the picture to show just as a block.
Regulate pics using the helper float classes as well as message arrangement classes. block -level images may be concentered using the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the content positioning utilities could be chosen applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent component in which the definite <div class="img"><img></div> element has been wrapped. A fresh thing in current alpha 6 build of the Bootstrap 4 again involves the canceling of the -xs- infix-- so in case you like to for example concenter an image globally-- for every one of scales along with the text utilities simply apply the .text-center class.
Final thoughts
Primarily that is simply the solution you may add just a few easy classes to get from standard images a responsive ones by having current build of probably the most preferred framework for producing mobile friendly web pages. Right now everything that's left for you is finding the suitable ones.
Examine a couple of on-line video guide about Bootstrap Images:
Related topics:
Bootstrap images main records

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.