Bootstrap Select Tab
Introduction
Bootstrap is the most favored system for setting up entirely responsive web sites for the several number of years presently and it becomes increasingly strong, simple and very well thought with each and every fresh version attempting to keep up with the web design tendencies and website designer's demands. The new Bootstrap 4 edition is much speedier and much easier to utilize in comparison to its forerunner which in turn turned into the complete favorite whenever it relates to mobile friendly. It is of course still just a fantastic idea set of styling regulations and classes and not a magic wand capable of delivering practically anything a web developer might probably visualize or else a client might potentially really need-- no framework could ever accomplish that.
That is actually why in time several plugins get produced to fill in the little intervals completing the desire of specific appearance and behavior in this rare cases when the main system just cannot get the job done. This in fact is a great strategy since generally we only include the key framework documents for best appeal and performance and the plugins come in and become loaded via browser only when wanted providing the effective server load and speed for our pages.
Over here we're going to take a glance at one of those plugins-- the Bootstrap Select Tab. It offers a great growth to the default <select> component covering just about any way you could think about operating it. It additionally features a wonderful documentation, illustrations and even a CDN web link so adding and using it is actually a breeze.
Ways to utilize the Bootstrap Select Placeholder Plugin:
The page you can obtain it from is https://silviomoreto.github.io/bootstrap-select/ and through scrolling it simply a bot you are able to locate the CDN urls just in case you choose not to self-host. When you have actually connected it in your webpage you have the ability to easily obtain use of it specifying the class .selectpicker to a <select> element which in turn offers the component a good and smooth Bootstrap 4 appearace. The feasible usefulness is quite huge so we'll attempt concealing several of the major features just like:
You can split up the practical alternatives inside of the dropdown menu in a several groups-- simply just wrap the <option> features you need in a <optgroup> and specify an appropriate label= “ “ attribute which will turn up as a title of the group;
A few solutions could be marked additionally-- a thick shows near the ones you need in the page-- assuming that you want this kind of behavior just incorporate the multiple property to the .selectpicker component; To reduce the variety of practical selections in addition put in data-max-options = “ ~ number of selections ~ ” property along with multiple so when the visitor exceeds the permitted amount of selected choices a text message prompt will arrive on every brand new select effort.
An additional amazing feature is putting in a useful search box on the high point of the dropdown-- this way in cases of a really huge listing of possibilities the site visitor can conveniently narrow the list down by simply just inputting a couple of letters of the name of the desired one-- the selection promptly becomes cleaned. To acquire his features you need to appoint the attribute data-live-search=”true” to the .selectpicker. Or possibly you might like to reduce the search to a predefined selection of keywords for every possibility-- to do that make certain you have certainly also added in the data-tokens=”keyword1 keyword2 keyword3” attribute to every <option> component you ought to.
Conclusions
These are actually just a few basic cases to deliver you the entire image specifically how you can get things handled-- normally, simply by just adding in a number of words for custom-made attributes to the .selectpicker element and making the heavy lifting for the plugin in itself. The perfect info is it's certainly effectively recorded providing a detailed list of the most frequent usages and markup good examples so it's truly uncomplicated and swift to get around.
Check out some video clip guide about Bootstrap Select Dropdown plugin:
Connected topics:
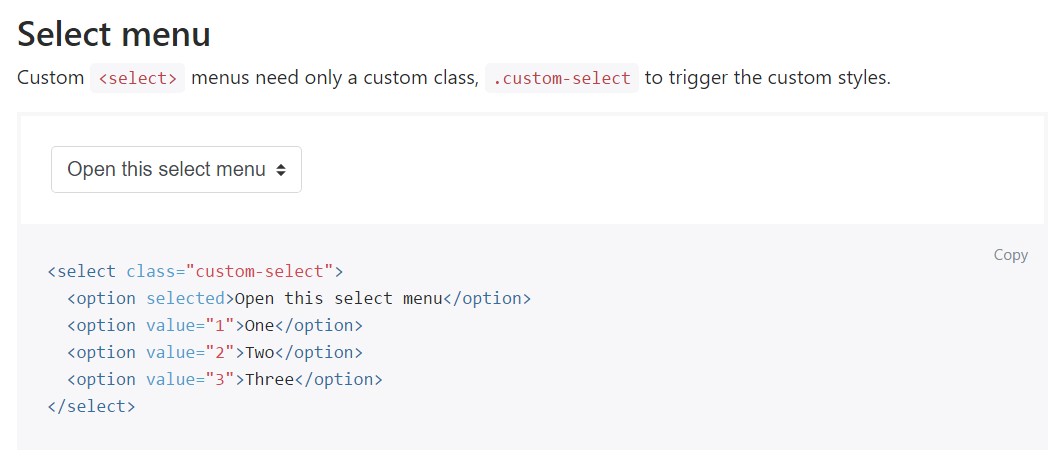
Example of the select menu

Select plugin trouble

Standard handling of the select plugin