Bootstrap Jumbotron Form
Introduction
In some cases we desire display a sentence loud and obvious from the very beginning of the webpage-- like a promotion related information, upcoming event notification or anything. In order to produce this kind of statement understandable and deafening it's as well probably a smart idea situating them even above the navbar as form of a general title and statement.
Including these sorts of components in an attractive and more important-- responsive method has been certainly thought of in Bootstrap 4. What the most recent edition of the absolute most famous responsive framework in its recent fourth edition needs to run into the necessity of stating something with no doubt fight in front of the web page is the Bootstrap Jumbotron Style element. It becomes styled with huge message and several heavy paddings to attain well-maintained and eye-catching visual aspect.
Effective ways to utilize the Bootstrap Jumbotron Example:
To feature this type of component in your web pages set up a <div> with the class .jumbotron utilized and eventually -- .jumbotron-fluid next to make your Bootstrap Jumbotron Header dispersed the whole viewport width in the case that you feel it will certainly look much better this way-- this is truly a fresh function presented in Bootatrap 4-- the former version didn't have .jumbotron-fluid class.
And as simple as that you have indeed set up your Jumbotron element-- still clear yet. By default it gets styled with kind of rounded corners for friendlier appearance and a light-toned grey background colour - right now all you ought to do is covering some material just like an attractive <h1> heading and certain purposeful content wrapped in a <p> paragraph. This is the simplest approach achievable given that there is no straight restriction to the jumbotron's content. Do have in attention though in case a statement is meant to be certainly effective a good idea to accomplish is developing likewise simple short and easy to understand content-- positioning a bit more complicated web content in a jumbotron might actually disorient your website visitors irritating them as an alternative to dragging their focus.
Some examples

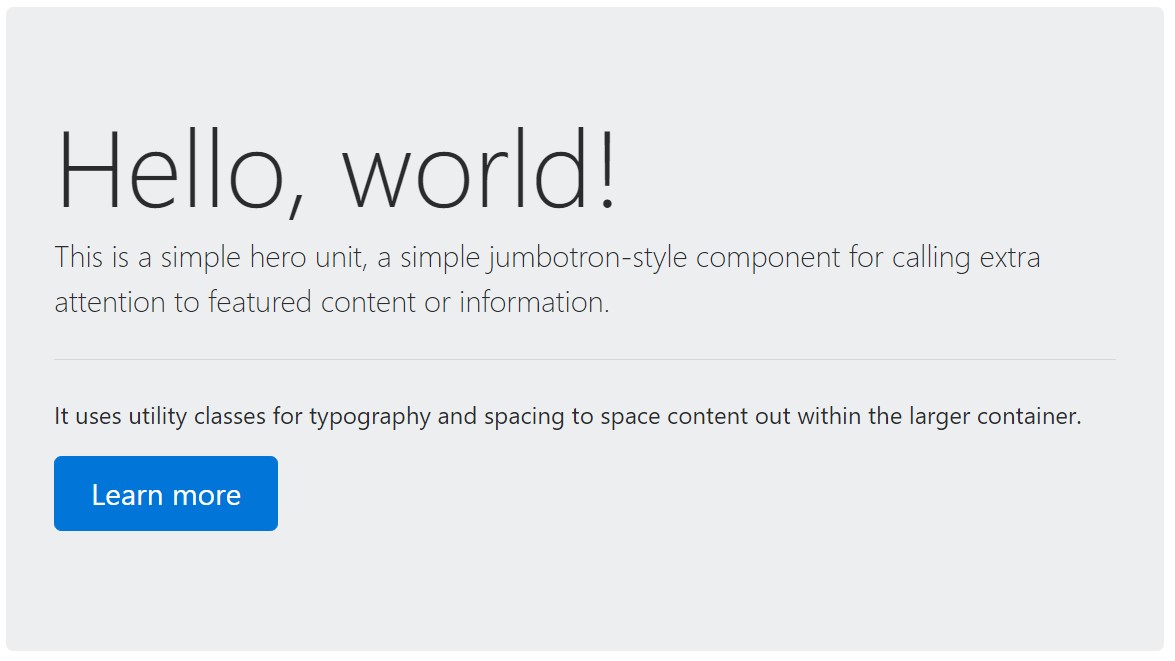
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
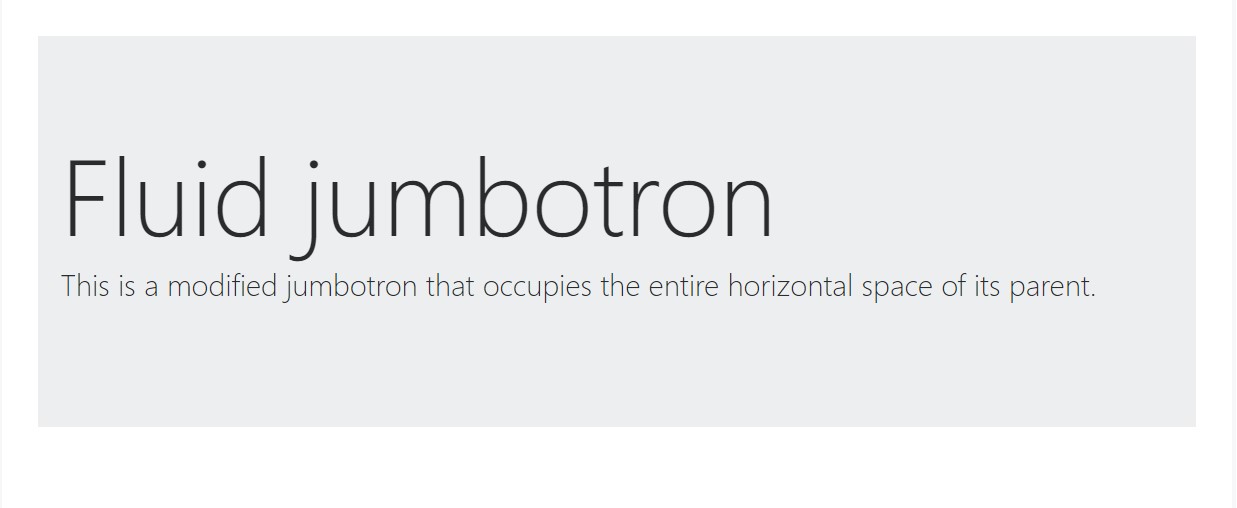
</div>To generate the jumbotron complete width, and without any rounded corners , bring in the .jumbotron-fluid modifier class and also bring in a .container or .container-fluid inside.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other issue to mention
This is actually the easiest approach giving your site visitor a certain and deafening text message using Bootstrap 4's Jumbotron element. It needs to be cautiously used again considering all the available widths the webpage might just appear on and primarily-- the smallest ones. Here is precisely why-- like we discussed above typically certain <h1> and <p> tags will take place there pressing down the web page's certain content.
This merged with the a bit larger paddings and a few more lined of message content might trigger the features completing a mobile phone's whole screen height and eve spread below it which might just eventually disorient or perhaps irritate the visitor-- especially in a rush one. So again we get returned to the unwritten condition - the Jumbotron notifications should be short and clear so they capture the visitors as opposed to moving them out by being really very shouting and aggressive.
Conclusions
And so right now you find out in what way to set up a Jumbotron with Bootstrap 4 plus all the possible ways it have the ability to affect your customer -- now all that's left for you is thoroughly planning its material.
Examine a few video tutorials relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal information

Bootstrap Jumbotron information

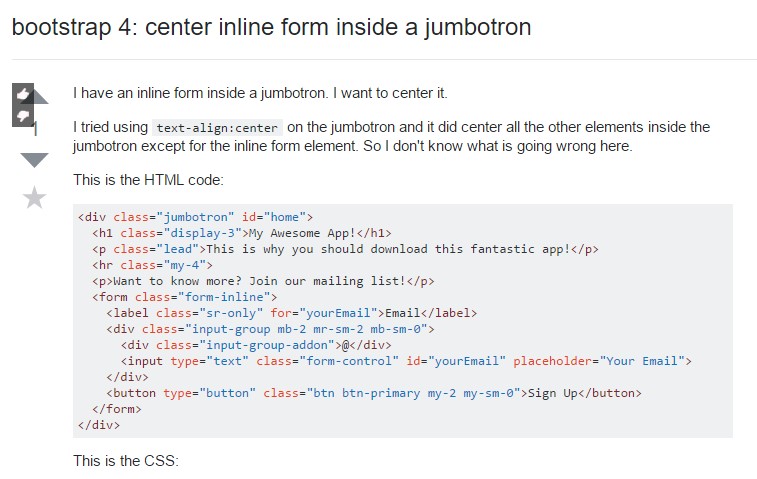
Bootstrap 4: centralize inline form within a jumbotron