Bootstrap Multiselect CDN
Overview
Forms are a significant element of the web pages we create-- a priceless tactic we can absolutely get the viewers required inside of whatever we are feature and deliver them an easy and handy technique delivering back several words, data as well as apply an order in the event we are really employing the web page as an internet shop. Carefully crafting the form's layout we are simply trying to picture exactly how the site visitor would locate it most easy and enjoyable taking an activity on it due to the fact that if it is certainly too easy it could be hard to sum up the submissions and yet assuming that it is actually too complicated the site visitor can be actually get annoyed and pressed away-- and so the harmony truly matters. Let's just imagine for instance a basic product which can be in addition set up with multiple attachments and the site visitors gets requested to choose which ones should certainly happen. Wouldn't it be definitely great if this could be done in a single component not developing them endlessly scroll down and going to checkboxes or Yes/No dropdowns?
The so beloved and very most preferred Bootstrap framework in its most current 4th version ( generally up to alpha 6) has you covered supporting all the original HTML5 form elements granting cool styling and layout possibilities for a real layout independence but because it is actually not a magic wand solution there are a number of fairly special and little material like the <select> element with the ability of maintaining a few attainable alternatives are not a part of the package and yet there is actually quite simple to use and handy third party plugin to execute the work-- it's called Bootstrap Multiselect Plugin and you are able to include it to your projects in quite a few uncomplicated actions. The usage is quite simple too and you have the ability to regularly check for instances and some ideas on its web page considering that Bootstrap Multiselect Class is in addition fairly well documented.
The ways to utilize the Bootstrap Multiselect Modal:
Why don't we get a quick look exactly how it works:
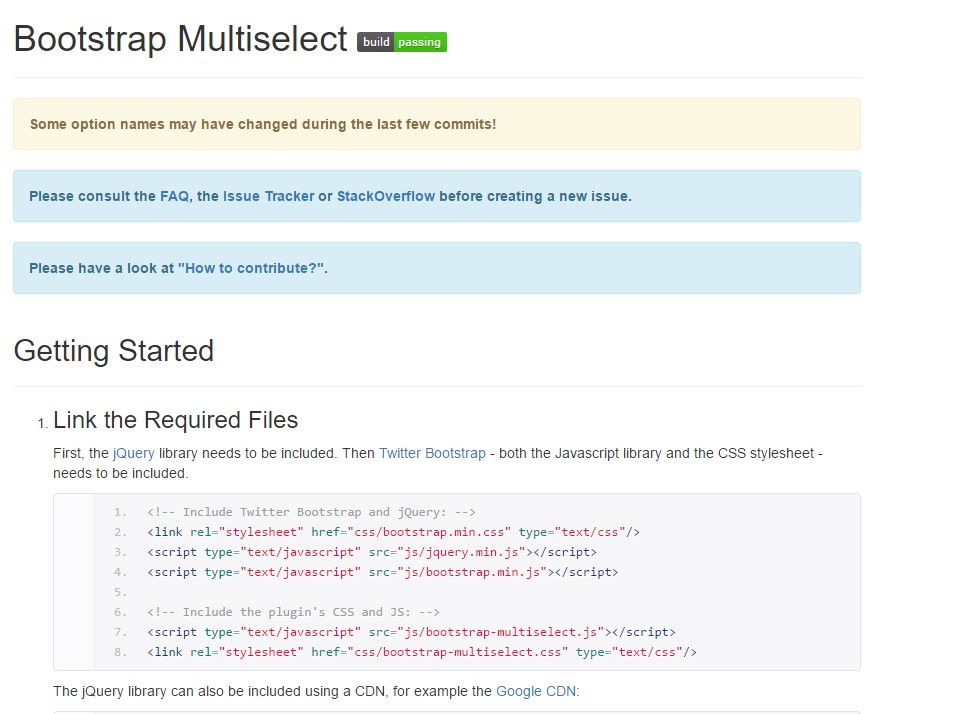
Including it: In turn the plugin to operate you need to feature the jQuery Javascript library and do this before featuring the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to happen in your <head> you are able to as well install them from the web developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or utilize them by means of a CDN like this one https://cdnjs.com/libraries/bootstrap-multiselect by the way the plugin's documentation can be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN web pages have certain web links to it as well.
Applying it: Like been mentioned-- quite straightforward-- develop a <select> element ensuring you have appointed and unique id="my-multiselect-1" attribute to it. You need to in addition identify the attribute multiple="multiple". value="some-value". Certainly considering that it's a list of opportunities we're discussing you must wrap within this component certain <option> elements including them the suitable value="some-value" attributes and mading special short purposeful content to become presented in the select within.
Then all you have to handle is calling the plugin inside a single line <script> tag indicating it to the simply set up <select> such as this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
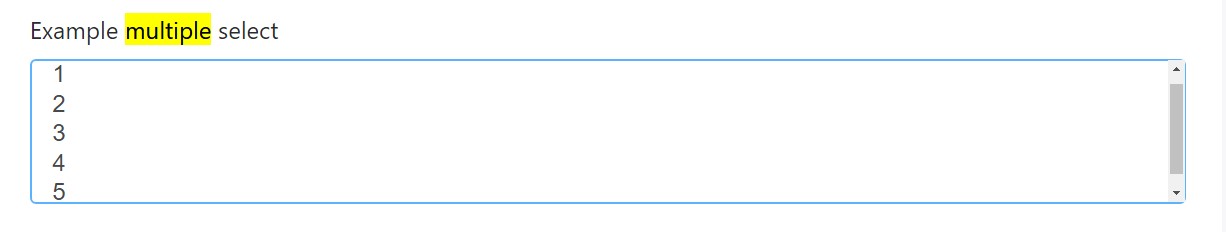
Representation

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
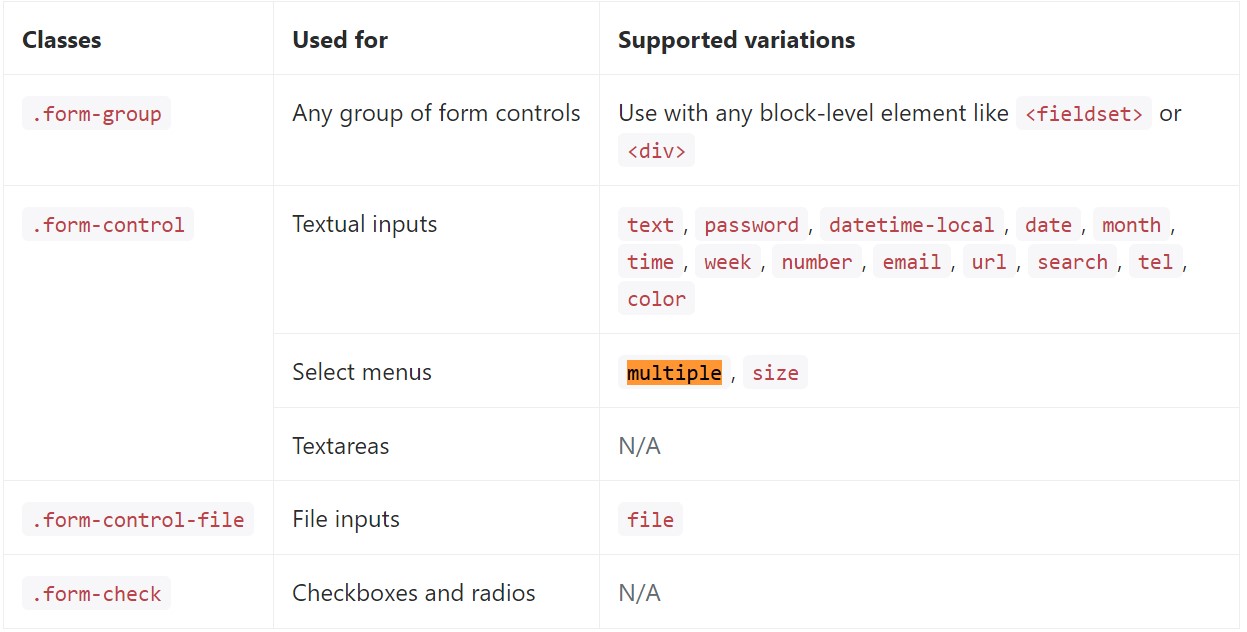
</div>Listed here is a complete selection of the specific form controls assisted through Bootstrap and also the classes that modify them. Added information is readily available for every group.

Conclusions
That's it-- you get a functioning and fairly great looking dropdown along with a checkbox in front of each and every option-- all the visitors ought to do currently is clicking the ones they want. Supposing that you like to make things much more interesting-- look at the plugin's docs to discover just how adding some easy specifications can certainly spice the things up even further.
Look at a few on-line video information about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not actually do the job using Bootstrap V4 alpha