Bootstrap Breakpoints Css
Introduction
Taking in idea all of the achievable display widths in which our web pages could eventually show it is important to make up them in a way granting undisputed clear and impressive appearance-- commonly employing the support of a effective responsive framework such as the most famous one-- the Bootstrap framework in which latest edition is right now 4 alpha 6. However what it truly handles in order to help the pages appear great on any sort of screen-- why don't we take a look and notice.
The fundamental concept in Bootstrap ordinarily is setting some system in the limitless feasible device display sizes ( or else viewports) setting them in a handful of varieties and styling/rearranging the content accordingly. These are additionally termed grid tiers or screen sizes and have evolved quite a little bit through the different editions of the most popular recently responsive framework around-- Bootstrap 4.
Effective ways to put into action the Bootstrap Breakpoints Css:
Ordinarily the media queries become determined with the following syntax @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The conditions have the ability to control one end of the interval like min-width: 768px of each of them like min-width: 768px - meantime the viewport size in within or same to the values in the terms the rule applies. As media queries belong the CSS language certainly there can be more than one query for a single viewport size-- if so the one being simply reviewed by web browser last has the word-- just like standard CSS rules.
Improvements of Bootstrap editions
In Bootstrap 4 unlike its predecessor there are 5 display screen sizes however given that recent alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. As you very likely know a .row in bootstrap incorporates column features having the real webpage content which have the ability to extend right up to 12/12's of the noticeable width available-- this is simplifying but it's an additional thing we're speaking about here. Each column component get specified by just one of the column classes featuring .col - for column, screen size infixes defining down to which screen size the material will continue to be inline and will cover the whole horizontal width below and a number showing how many columns will the component span when in its display scale or above.
Screen sizes
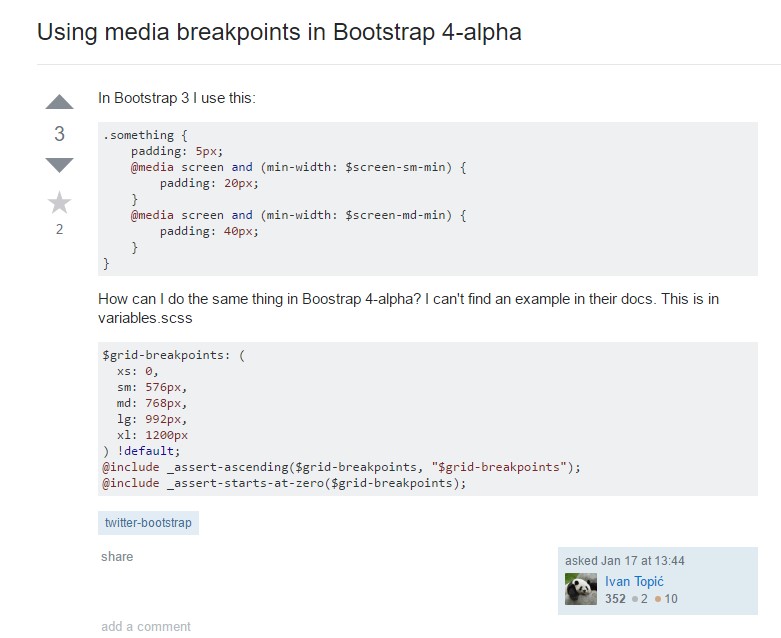
The display sizes in Bootstrap normally use the min-width requirement and arrive like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths less than 576px-- This display in fact doesn't have a media query still the designing for it rather gets applied just as a usual regulations becoming overwritten by queries for the sizes just above. What is actually also brand-new in Bootstrap 4 alpha 6 is it certainly doesn't use any sort of scale infix-- and so the column design classes for this particular display scale get determined like col-6 - this kind of element for example will span half size despite the viewport.
Small screens-- uses @media (min-width: 576px) ... and the -sm- infix. { For instance element having .col-sm-6 class will span half size on viewports 576px and larger and full width below.
Medium displays-- makes use of @media (min-width: 768px) ... and also the -md- infix. For instance element coming with .col-md-6 class is going to cover half width on viewports 768px and larger and complete size below-- you've most likely got the practice currently.
Large screens - utilizes @media (min-width: 992px) ... as well as the -lg- infix.
And at last-- extra-large displays - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Due to the fact that Bootstrap is certainly built to get mobile first, we use a number of media queries to design sensible breakpoints for styles and interfaces . These Bootstrap Breakpoints Grid are typically based on minimum viewport widths and enable us to graduate up elements when the viewport changes.
Bootstrap mostly makes use of the following media query extends-- or breakpoints-- in source Sass documents for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we formulate source CSS in Sass, all media queries are certainly readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances use media queries that perform in the some other course (the provided screen scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are as well attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a one sector of display screen sizes working with the lowest and maximum Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar screen size variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Together with specifying the size of the web page's elements the media queries happen around the Bootstrap framework ordinarily getting specified by it - ~screen size ~ infixes. When seen in different classes they ought to be interpreted just like-- whatever this class is performing it is definitely accomplishing it down to the display width they are referring.
Check some online video tutorials relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official documentation"

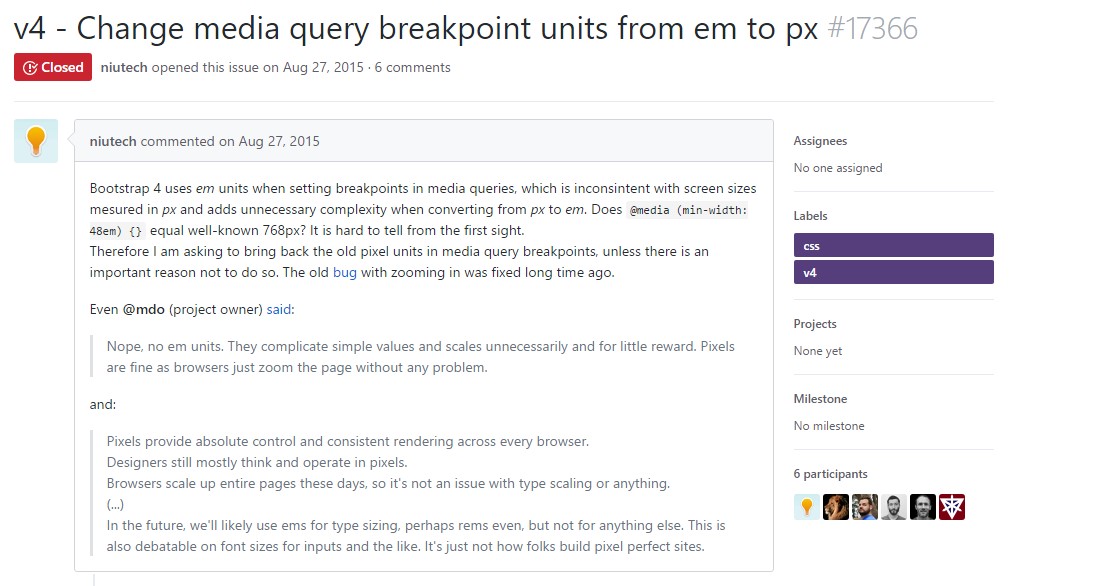
Bootstrap Breakpoints complication

Transform media query breakpoint units from em to px