Bootstrap Grid Table
Overview
Bootstrap includes a great mobile-first flexbox grid system for establishing formats of any contours and proportions . It is simply founded on a 12 column configuration and possesses several tiers, one for every media query variation. You can easily utilize it with Sass mixins or else of the predefined classes.
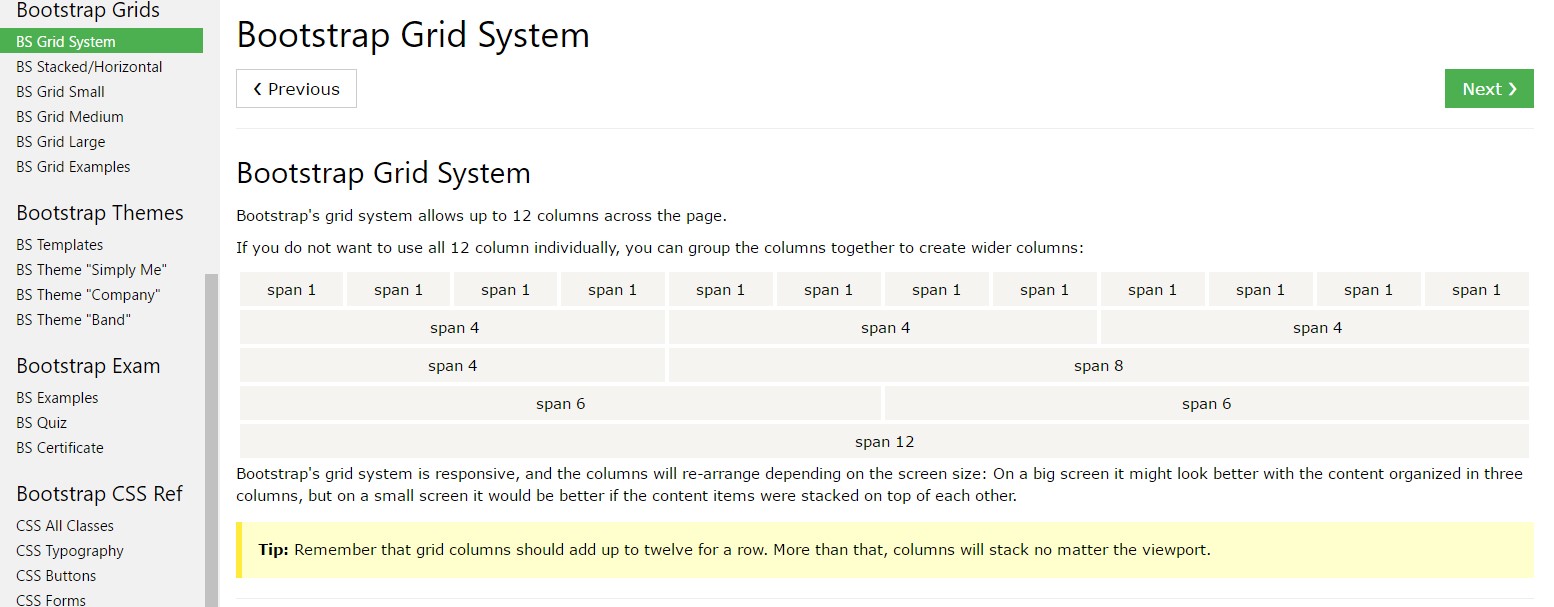
The most required component of the Bootstrap platform making it possible for us to create responsive web pages interactively enhancing to regularly fix the width of the display screen they get featured on continue to looking beautifully is the so called grid structure. The things it usually performs is delivering us the ability of generating complicated arrangements combining row as well as a specific number of column elements kept inside it. Visualize that the detectable width of the display is departed in twelve equal parts vertically.
Steps to put into action the Bootstrap grid:
Bootstrap Grid Tutorial applies a set of columns, rows, and containers to format as well as straighten web content. It's set up by using flexbox and is entirely responsive. Below is an example and an in-depth review how the grid integrates.

The mentioned above example makes three equal-width columns on little, middle, big, and also extra large devices using our predefined grid classes. Those columns are focused in the page having the parent .container.
Here's the ways it does the job:
- Containers give a methods to center your site's elements. Work with .container for concentrated width or .container-fluid for complete width.
- Rows are horizontal bunches of columns that assure your columns are definitely aligned correctly. We work with the negative margin method for .row to assure all of your material is fixed appropriately down the left side.
- Web content should really be placed within columns, also just columns may be immediate children of rows.
- Thanks to flexbox, grid columns without a determined width will automatically format having equal widths. As an example, four instances of
.col-sm will each instantly be 25% wide for small breakpoints.
- Column classes signify the several columns you need to use from the possible 12 per row. { In such manner, in case you want three equal-width columns, you are able to apply .col-sm-4.
- Column widths are determined in percentages, in this way they are actually always fluid and also sized about their parent component.
- Columns come with horizontal padding to make the gutters within specific columns, although, you have the ability to get rid of the margin out of rows and padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), little, standard, big, and extra huge.
- Grid tiers are formed on minimal widths, implying they apply to that tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You have the ability to use predefined grid classes or Sass mixins for extra semantic markup.
Bear in mind the limits plus errors around flexbox, such as the inability to utilize a number of HTML components such as flex containers.
Appears to be awesome? Wonderful, let us proceed to seeing all that during an instance.
Bootstrap Grid HTML possibilities
Basically the column classes are actually something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- generally keeps the same.
The moment it approaches the Bootstrap Grid CSS sizings-- all of the realizable widths of the viewport ( or else the viewable space on the screen) have been actually parted to five varieties just as follows:
Extra small-- widths under 544px or 34em (which comes to be the default measuring unit within Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and everything larger than it .col-xl-*>
While Bootstrap utilizes em-s or else rem-s for determining most sizes, px-s are used for grid breakpoints and container widths. This is simply because the viewport width is in pixels and does not really transform with the font size.
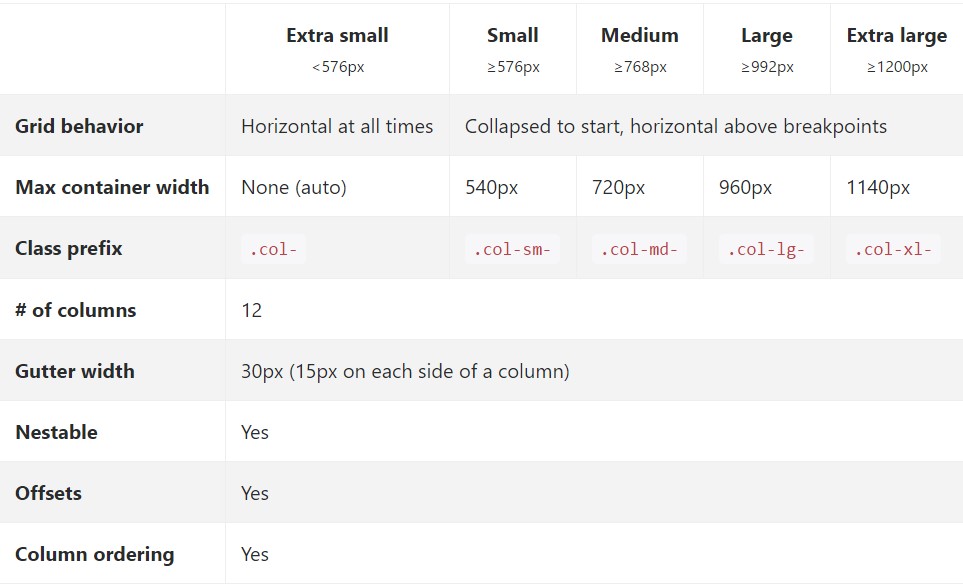
Watch just how aspects of the Bootstrap grid system perform all around a number of tools along with a convenient table.

The several and updated from Bootstrap 3 here is one additional width range-- 34em-- 48em being simply designated to the xs size switching all the widths one range down. In this way the sizes of 75em and over get without a identified size so in Bootstrap 4 the Extra Large size gets exposed to cover it.
Each of the features styled along with a certain viewport width and columns care for its overall size in width when it comes to this viewport plus all above it. Whenever the width of the screen goes below the determined viewport size the elements pile over each other filling the whole width of the view .
You may as well designate an offset to an aspect by a defined number of columns in a certain display sizing and over this is maded with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 for instance. This was of specifying the offsets is brand-new for Bootstrap 4-- the former version utilized the .col- ~ size ~-offset- ~ columns ~ syntax.
A couple of things to think of whenever creating the markup-- the grids containing rows and columns need to be placed in a .container components. There are two varieties of containers attainable -- the fixed .container element which size remains untouched up until the following viewport size breakpoint is achieved and .container-fluid which spans all width of the viewport.
Personal kins of the containers are the .row features which consequently get loaded in by columns. Supposing that you come about to put items with over 12 columns in width in a single row the last components which width exceeds the 12 columns limit will definitely wrap to a new line. Numerous classes may possibly be utilized for a single element to style its visual aspect in different viewports additionally.
Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Put in any variety of unit-less classes for each breakpoint you need to have and every column will be the same width.
Identical width
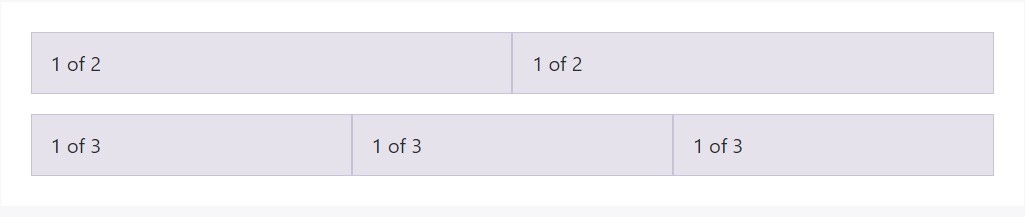
For example, right here are two grid layouts that placed on each device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
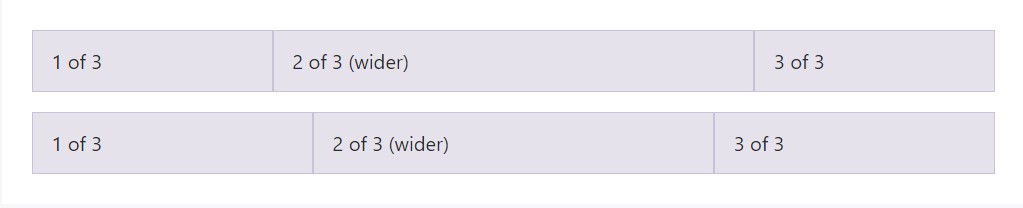
</div>Placing one column width
Auto-layout for the flexbox grid columns likewise indicates you have the ability to set the width of one column and the others are going to immediately resize around it. You may possibly apply predefined grid classes (as indicated below), grid mixins, or else inline widths. Note that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
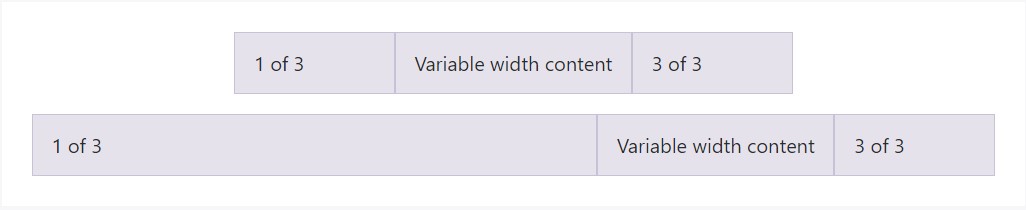
</div>Variable width content
Utilizing the col- breakpoint -auto classes, columns are able to size itself based upon the normal size of its content. This is incredibly helpful having single line web content like inputs, numbers, etc. This specific, together with a horizontal alignment classes, is extremely effective for centralizing formats having irregular column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
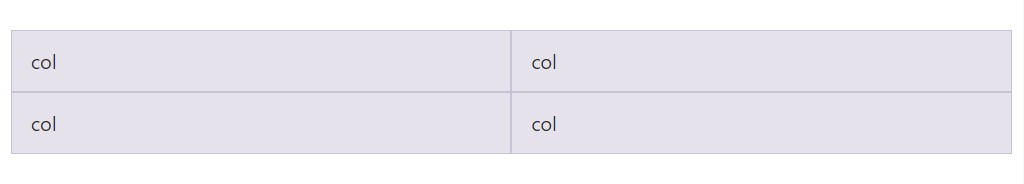
</div>Equivalent width multi-row
Create equal-width columns which span multiple rows simply by including a .w-100 just where you want to have the columns to break to a new line. Develop the gaps responsive with mixing the .w-100 by having some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
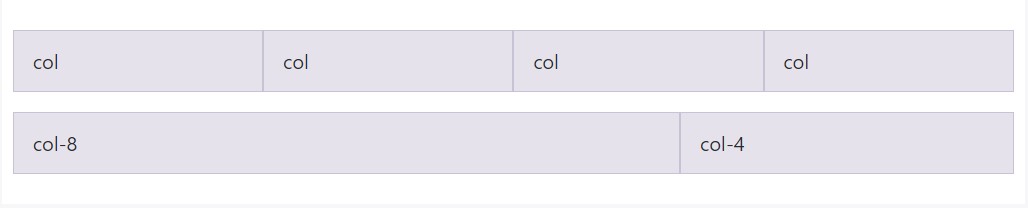
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes intended for building complex responsive styles. Customise the size of your columns on extra small, small, medium, large, as well as extra large devices however you please.
All of the breakpoints
For grids which are the identical from the smallest of devices to the greatest, use the .col and .col-* classes. Point out a numbered class anytime you are in need of a specially sized column; on the other hand, don't hesitate to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
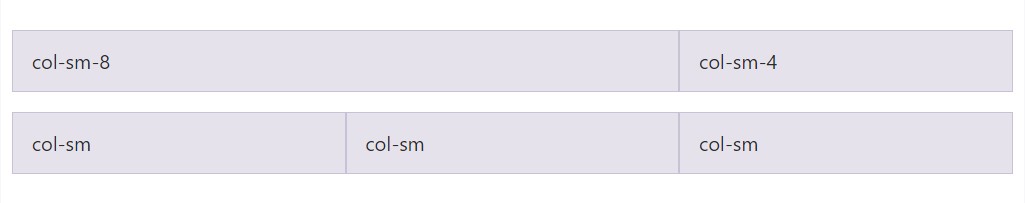
</div>Stacked to horizontal
Applying a singular package of .col-sm-* classes, you are able to create a basic grid procedure that gets start stacked on extra compact equipments prior to turning into horizontal on personal computer ( common) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
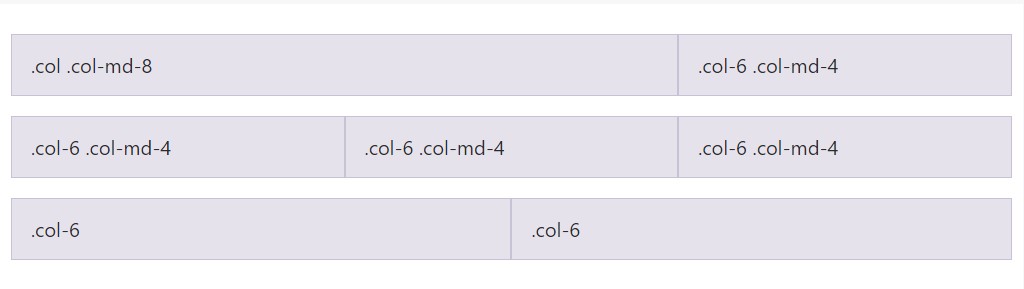
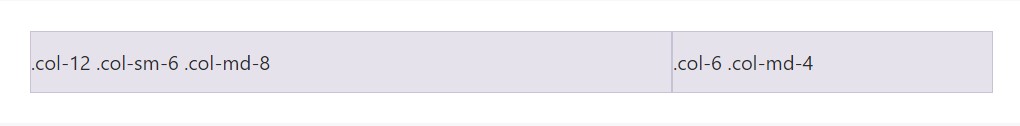
</div>Mix up and suit
Don't want your columns to only stack in a number of grid tiers? Work with a mixture of various classes for every tier as required. Discover the illustration listed here for a better tip of ways in which everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Apply flexbox placement utilities to vertically and horizontally straighten columns.
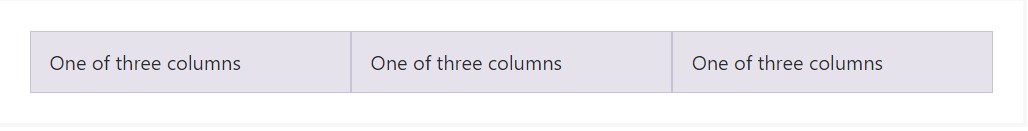
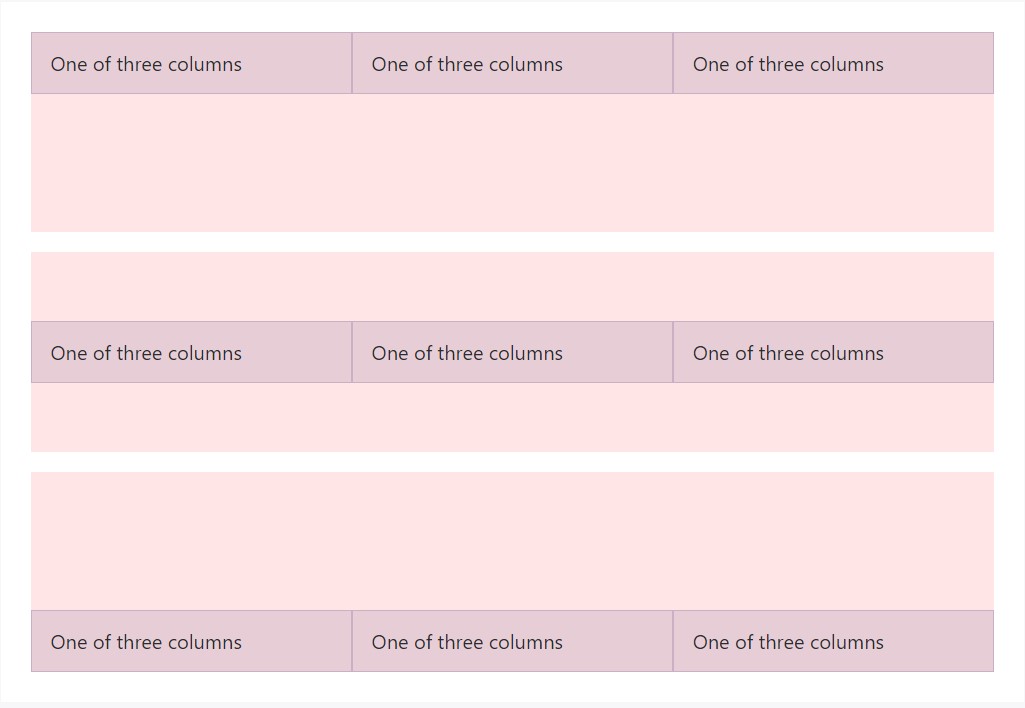
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
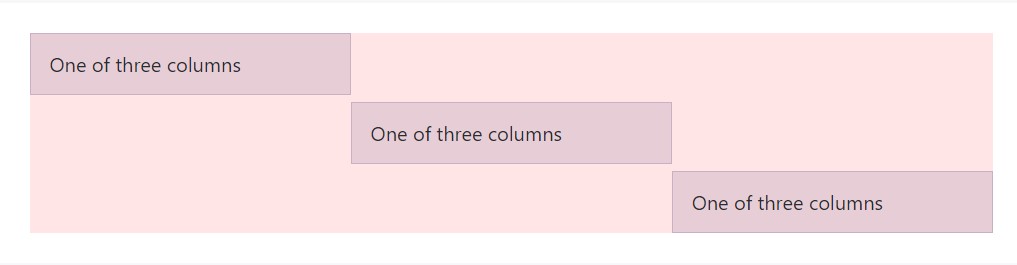
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
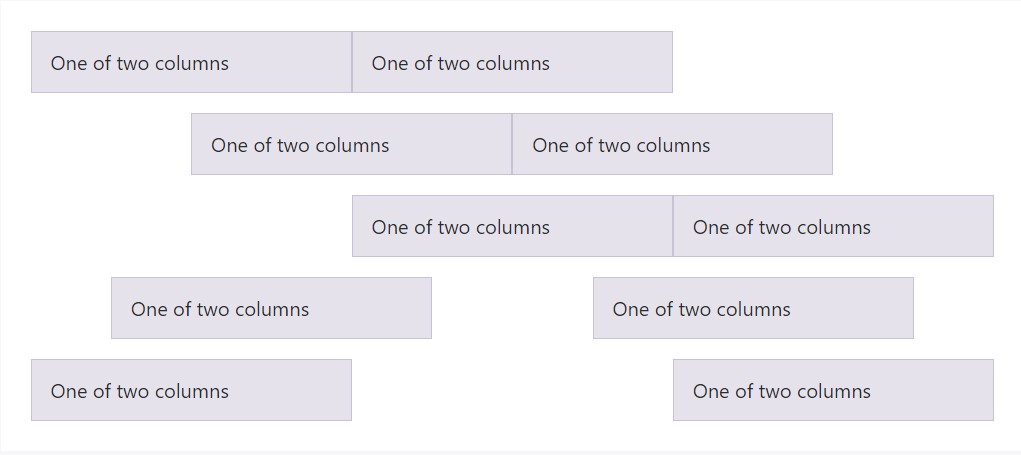
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters within columns inside our predefined grid classes can be extracted with .no-gutters. This removes the undesirable margin-s from .row as well as the horizontal padding from every one of immediate children columns.
Here is actually the source code for building all of these styles. Bear in mind that column overrides are scoped to just the original children columns and are actually targeted by means of attribute selector. Although this produces a more specific selector, column padding have the ability to still be additional modified with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it appears. Note you are able to continue to utilize this with all of other predefined grid classes ( incorporating column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
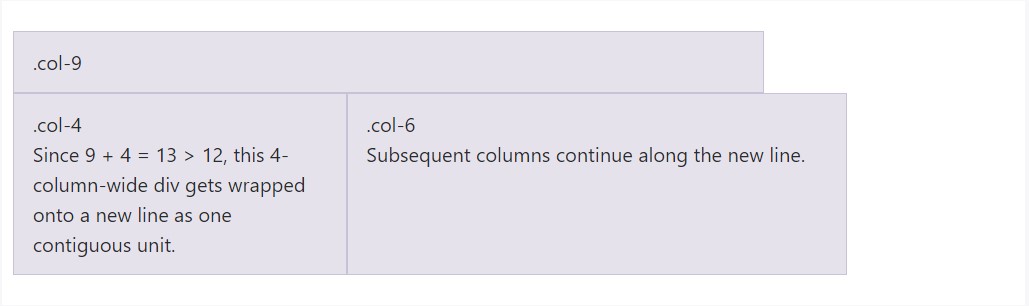
</div>Column wrap
Supposing that greater than 12 columns are set inside a single row, each and every set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
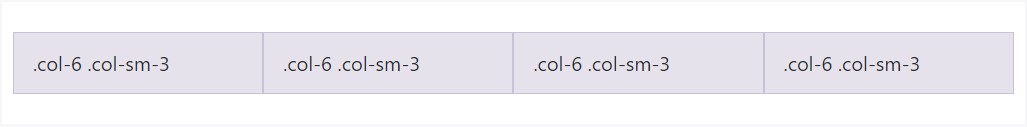
</div>Reseting of the columns
With the selection of grid tiers easily available, you are actually tied to run into issues where, at certain breakpoints, your columns don't clear pretty appropriate being one is taller compared to the various other. To resolve that, use a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
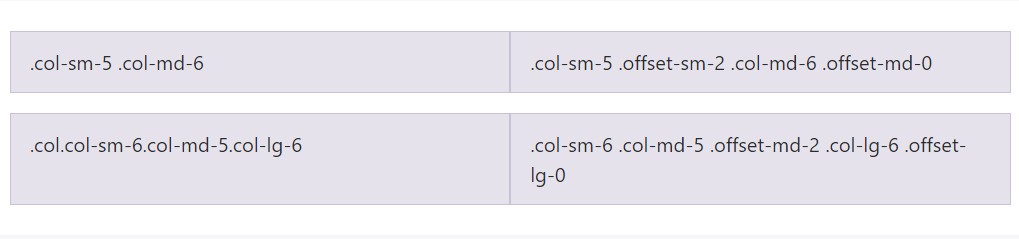
</div>Aside from column clearing up at responsive breakpoints, you may will need to reset offsets, pushes, or else pulls. Notice this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
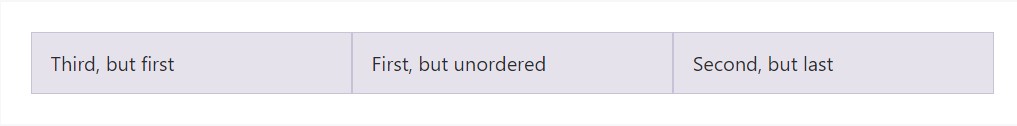
Flex order
Work with flexbox utilities for handling the visual structure of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
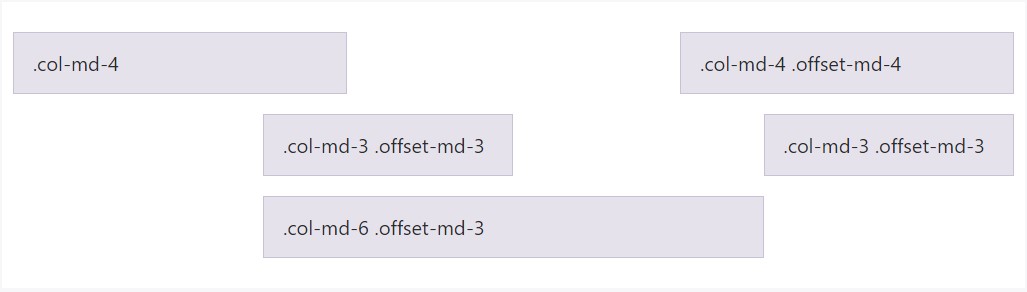
</div>Neutralizing columns
Push columns to the right employing .offset-md-* classes. These particular classes escalate the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
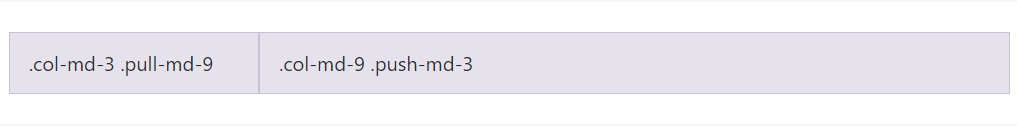
</div>Pulling and pushing
Easily alter the structure of our inbuilt grid columns together with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material positioning
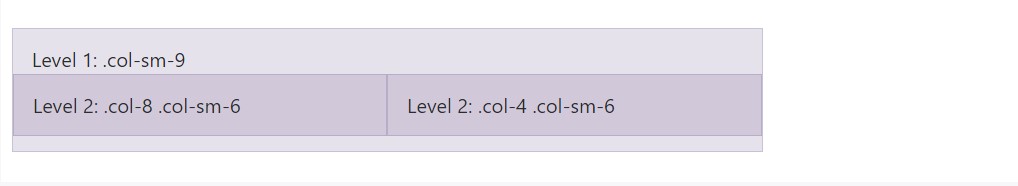
To nest your web content together with the default grid, put in a brand-new .row and set of .col-sm-* columns inside an existing .col-sm-* column. Embedded rows have to incorporate a pack of columns that add up to 12 or else fewer (it is not required that you work with all of the 12 attainable columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's source Sass data
If applying Bootstrap's origin Sass data, you have the alternative of employing Sass variables and mixins to produce customized, semantic, and responsive page layouts. Our predefined grid classes use these same variables and mixins to present a whole collection of ready-to-use classes for fast responsive formats .
Options
Maps and variables control the amount of columns, the gutter size, and the media query factor. We apply these to generate the predefined grid classes documented above, and also for the customized mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied with the grid variables to bring in semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example operation
You can certainly modify the variables to your own custom-made values, or else simply apply the mixins using their default values. Here's an instance of applying the default configurations to produce a two-column format having a space in between.
See it at work here in this delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Working with our integral grid Sass variables and maps , it is certainly possible to completely modify the predefined grid classes. Replace the quantity of tiers, the media query dimensions, and also the container sizes-- then recompile.
Gutters and columns
The number of grid columns as well as their horizontal padding (aka, gutters) can be changed via Sass variables. $grid-columns is employed to develop the widths (in percent) of every specific column while $grid-gutter-widths makes it possible for breakpoint-specific widths that are split evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going further the columns themselves, you can additionally customise the amount of grid tiers. In the event that you required just three grid tiers, you 'd update the $ grid-breakpoints and $ container-max-widths to something similar to this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If developing any sort of changes to the Sass variables or maps , you'll need to save your modifications and recompile. Doing so will definitely out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to also be updated to use the custom made breakpoints.
Conclusions
These are basically the undeveloped column grids in the framework. Using certain classes we can easily tell the certain elements to span a established variety of columns according to the actual width in pixels of the viewable area where the page gets revealed. And considering that there are certainly a plenty of classes determining the column width of the components as opposed to exploring each one it is simply more useful to try to realise ways in which they certainly become built-- it is undoubtedly very simple to remember featuring just a couple of things in mind.
Examine several on-line video training relating to Bootstrap grid
Connected topics:
Bootstrap grid formal documentation

W3schools:Bootstrap grid guide

Bootstrap Grid column