Bootstrap Toggle Dropdown
Overview
Nevertheless the beautiful images wonderful features and striking effects near the bottom line the website pages we generate purpose limits to delivering certain content to the site visitor and as a result we may call the web the new sort of documentation container due to the fact that an increasing number of facts obtains published and accessed on-line alternatively as information on our local computers or the classic technique-- imprinted on a hard copy media.
Everything shortens to web content yet in the setting where the website visitor attention gets drawn from just about everywhere simply just posting things that we ought to share is not much sufficient-- it ought to be structured and showcased through this that even a big amounts of completely dry informative plain content find a technique keeping the visitor's interest and be really straightforward for browsing and locating simply just the needed part conveniently and swiftly-- if not the visitor could get tired or maybe frustrated and surf away nonetheless elsewhere around in the message's body get covered a few precious jewels.
So we require an element which in turn has less area attainable-- extensive clear text sections drive the website visitor away-- and eventually some activity and interactivity would be also significantly admired since the audience became quite used to clicking on tabs all around.
Luckily the Bootstrap 4 system has clearly that-- useful collapsible panels with the ability of supporting big amount of data displaying just a heading line to help us greater get around and extending to illustrate what is actually required upon clicking on the header. These are simply the accordion and toggle sections which function practically the exact same with a special variation-- while the name reveals in the accordion section extending a some collapsible item collapses all of the other parts at the same time within the toggle component you can certainly have just as lots of extended areas as you want to-- everything depends upon the particular web content of the large content hidden within the collapsible panels and the way you're visualizing the user will sooner or later use it.
How to work with the Bootstrap Toggle Modal:
The certain execution of a toggle block is pretty convenient in current version of the Bootstrap framework-- it utilizes the freshly recommended .card component plus direct and very easy design. To make a toggle or else an accordion panel we must wrap all of the thing up in a parent element that may carry several format designing-- like in the event you would want to place a few of them alongside and an unique id = " ~element's unique name ~ " attribute which you'll have employed in the event you would want a single control panel extended-- in case you want more of them the ID can actually be deleted unless you do not have another thing in thoughts -- just like linking a part of your page's navigation to the block we're about to create for example.
The factual utilization of a Bootstrap Toggle Button example block is quite convenient in recent version of the Bootstrap framework-- it uses the recently introduced .card component and direct and quite practical development. To set up a toggle or an accordion control panel we need to wrap the whole thing up in a parent feature which in turn may perhaps bring some layout styling-- just like if you would certainly wish to made a several of them adjacent and an exceptional id = " ~element's unique name ~ " attribute that you'll receive applied in the event that you would most likely desire just one section extended-- in the event that you desire more of them the IDENTIFICATION can actually be passed over except you really don't have something else in thoughts -- just like attaching a part of your page's navigation to the block we're about to create for example.
Later it is simply moment for generating the certain toggle component-- we'll employ the brilliant brand-new for Bootstrap 4 .card class and utilize it to this. Inside of it we'll really need an .card-header element together with some <h1>–<h6> wrapped around an <a> component with href = " ~ the collapsed element ID here ~ " attribute leading to the ID of the collapsed element maintaining the information which will get exhibited when the user clicks the url. The difference in between the toggle and accordion control panels shows up the attributes of this specific <a> element-- assuming that you want to have a single collapsible developed at once you (accordion behavior) you require to as well delegate data-parent = " ~ the main wrapper ID ~ " attribute here-- in this way in the case that another element becomes widened inside this parent element this one will likewise collapse. However we're making a Bootstrap Toggle Modal here and so this particular attribute need to effectively be left out.
Right now when the trigger has been designed it's moment for creating the collapsing element-- to begin set up a <div> feature with the .collapsed class appointed and a special id = " ~should match trigger's from above href ~ " attribute and ultimately-- the class .show if you would certainly really want it initially expanded upon page load. This last one is a little bit difficult factor-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
And lastly inside of the collapsing element we ought to put a container for our web content carrying the .card-block class providing us with several interesting paddings around the text message in itself.
Example of toggle states
Provide data-toggle=" button" to toggle a button's active condition. If you're pre-toggling a button, you have to by hand add in the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is certainly in what way a single collapsible component gets designed in Bootstrap 4. To set up the whole section you need to repeat the procedures directly from above building as lots of .card elements as needed for providing your concept. If you're preparing the site visitor to be matching up several elements from the texts it also could be a great idea taking benefit of bootstrap's grid system setting two toggle panels side by side on greater viewports to ideally making the process less complicated-- that's absolutely to you to come to a decision.
Take a look at a number of on-line video tutorials relating to Bootstrap toggle:
Related topics:
Bootstrap toggle main documentation

Bootstrap toogle trouble

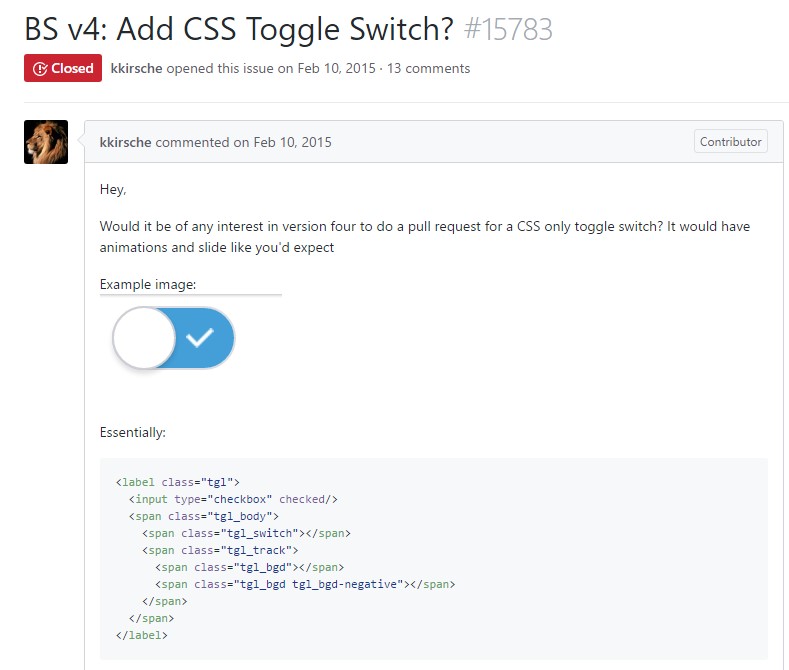
Exactly how to put in CSS toggle switch?