 Slideshow jQuery
Slideshow jQuery
 bildergalerie
bildergalerie
 slide jquery
slide jquery
 html5 slideshow
html5 slideshow
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
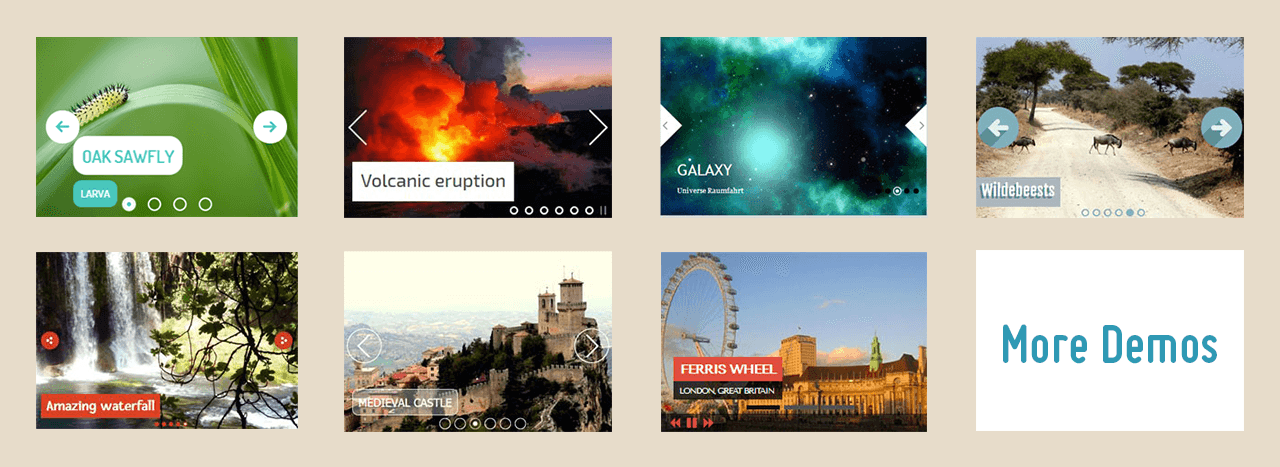
Demos Recientes
Más preguntas
- slide jquery,
- galeria de imagenes en jquery,
- slideshow con jquery,
- carrusel jquery,
- slider jquery horizontal,
- slide con jquery,
- galeria de imagenes con jquery,
- slide image jquery,
- galeria imagenes jquery,
- carrusel de imagenes html,
- jquery slideshow,
- jquery gallery,
- jquery sliders,
- galeria de fotos con jquery
- best lightweight jquery slider,
- carrusel rotador jquery,
- tutoriales del carrusel de imágenes
 Quisiera hacer que las flechas Siguiente y Anterior se mostraran siempre en el carrusel jquery.
Quisiera hacer que las flechas Siguiente y Anterior se mostraran siempre en el carrusel jquery.
Q: Tengo una pregunta rápida, que espero sea fácil de responder.
¿Cómo puedo hacer que las flechas anterior y siguiente se muestren siempre, y no solamente cuando el cursor pasa sobre la imagen de la presentación?
Gracias por esta gran herramienta y por su ayuda anticipadamente.
A: las flechas de navegación siempre se muestran en algunos estándares. Por ejemplo: Terse, Crystal, Noble.
Usted puede cambiar otros estándares manualmente en generar archivo "style.css". Ábralo en cualquier editor de texto (por ejemplo, el Bloc de notas), encuentre las siguientes líneas:
#wowslider-container a.ws_next, #wowslider-container a.ws_prev {
background-image: url("./arrows.png");
display: none;
height: 30px;
margin-top: -15px;
position: absolute;
top: 50%;
width: 30px;
z-index: 1001;
}
y elimine la línea "display: none;". Eso es todo.
Más
- carrusel 100 width flechas,
- como colocar flechitas en los slides,
- poner flechas en slider,
- notas rotativas jquery,
- flechas galeria html5,
- como poner carrusel flechas en mi web,
- como poner las flechas siguiente en html,
- flecha slider,
- imagenes flechas slider,
- banner flechas,
- flechas carrusel htm,
- las flechas jqery,
- slide flecha,
- pasar imagenes flechas html,
- https wowslider com es rq flechas navegaci C3 B3n en el carrusel jquery 13 html



 Youtube & Vimeo
Youtube & Vimeo Jquery Imagenes Rotativas
Jquery Imagenes Rotativas Jquery Content Slider Free
Jquery Content Slider Free Programas Slider Gratis
Programas Slider Gratis Como Hacer Un Slider De Imagenes Con Jquery
Como Hacer Un Slider De Imagenes Con Jquery

