This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 bootstrap slider
Bootstrap Layout
with Basic Linear Animation
bootstrap slider
Bootstrap Layout
with Basic Linear Animation
-
 jquery photo gallery
Strict Layout
with Photo Transition
jquery photo gallery
Strict Layout
with Photo Transition
-
 slider javascript
Emerald Design
with Photo Animation
slider javascript
Emerald Design
with Photo Animation
-
 Calm Template
with Ken Burns Effect
Calm Template
with Ken Burns Effect
-
 Numeric Theme
with Basic Animation
Numeric Theme
with Basic Animation
-
 Crystal Template
with Basic Linear Animation
Crystal Template
with Basic Linear Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
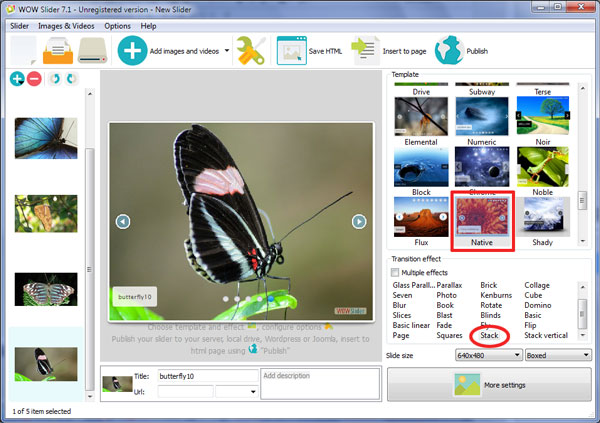
 Stack Effect &
Mac Layout
Stack Effect &
Mac Layout
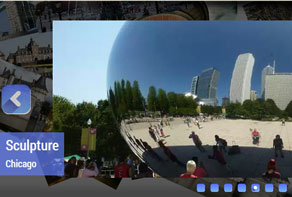
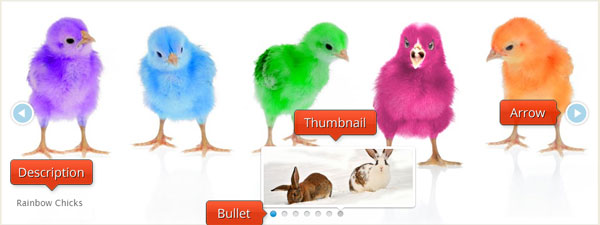
Como se puede ver en la demostración arriba, la plantilla utilizada ofrece un efecto muy sencillo con un marco de bordes rectos que le permite al usuario concentrarse en los visuales. Esta plantilla funciona bien con cualquier sitio web y tiene un color de fondo más oscuro. El texto que aparece en la esquina izquierda inferior se encuentra en el interior de una caja rectangular, permitiéndole una apariencia más tradicional. El tipo de letra utilizado es fácil de leer debido al fondo blanco de la caja y el color gris oscuro de la letra. Puede cambiar la imagen con la ayuda de las flechas de navegación, las cuales tienen flechas blancas en el interior de una caja transparente de bordes curveados color azul.

Cada imagen se detiene por 2-5 segundos y luego se desliza, permitiendo el paso de la siguiente imagen con un efecto de acumulación. Esta demostración tiene habilitada la función de ‘auto-reproducción’, por lo que no tiene ningún botón de pausa o reproducción, por lo que no se puede detener el slideshow. Sin embargo, usted puede ver cuántas imágenes hay en el deslizador al observar las ‘burbujas’ blancas que aparecen en el centro inferior de cada imagen. Al observar estas ‘burbujas’ usted puede tener claro lo siguiente: la cantidad total de imágenes del slideshow, el número de la imagen en la que se encuentra y cuán lejos está del final.
Durante la transición de una imagen a la otra, el slideshow utiliza un efecto de agrupamiento que permite que el marco de la siguiente imagen se sobreponga sobre el marco de la actual, causando una leve pausa entre imágenes que permite apreciar la transición. Cuando se llega al final de las imágenes, el deslizador reinicia la presentación.
La ventaja de tener una plantilla sin bordes es que permite que el deslizador encaje perfectamente en sitios web con fondos oscuros o que mezcle perfectamente su fondo blanco con el fondo de colores livianos de su sitio web. El efecto de agrupamiento permite al usuario estar al tanto de la transición, pues la siguiente imagen se ubica sobre la imagen que sustituye.

El slideshow está listo para utilizarse en dispositivos móviles
Recibe un deslizador de imágenes optimizado para dispositivos móviles instantáneamente, hecho solo para usted con su contenido con tal de que sus fotos y videos sean accesibles desde todos los dispositivos móviles.
El WOWSlider es una elección excelente cuando lo que se necesita es un deslizador de imágenes que funcione bien y que tenga excelentes efectos visuales que van más allá de lo básico. Le permite a aquellos que no tienen experiencia en programación la oportunidad de crear visuales de imágenes que se vean excepcional y sean profesionales. El deslizador viene con un creador sencillo de utilizar que le permitirá a los usuarios crear visuales fantásticos sin la necesidad de utilizar un editor de imágenes.














