This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 image gallery
Simple Design
with Basic Effect
image gallery
Simple Design
with Basic Effect
-
 slideshow html
Shuffle Style
with Rotate Transition
slideshow html
Shuffle Style
with Rotate Transition
-
 Push Design
with Stack Transition
Push Design
with Stack Transition
-
 Terse Style
with Blur Effect
Terse Style
with Blur Effect
-
 Mac Template
with Stack Effect
Mac Template
with Stack Effect
-
 Pinboard Skin
with Fly Effect
Pinboard Skin
with Fly Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
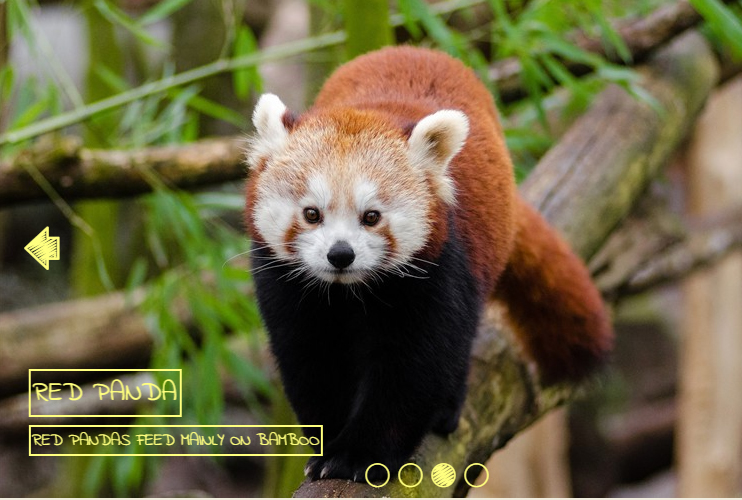
 Photo Effect &
Strict Layout Jquery photo gallery
Photo Effect &
Strict Layout Jquery photo gallery
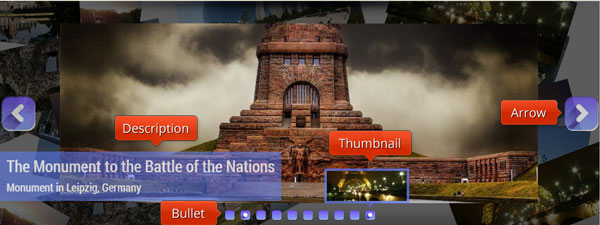
El diseño de esta presentación es colorido y ligeramente retro. Usa azul y blanco con efectos en los bordes, mejora el diseño estético con una elección de una tipografía sans-serif moderna.
La presentación no tiene bordes ni marcos. En vez de eso, el efecto de cambio default “photo” crea un borde natural de un collage oscuro de todas las fotografías en la presentación. Esta es una opción divertida, y le da una sensación de álbum familiar.
La navegación entre diapositivas es controlada por dos flechas que aparecen cuando mueve el cursos sobre la presentación. Estas flechas son unas atrevidas flechas blancas sobre un fondo azul con degradados y sombra. Una sombra blanca alrededor del botón termina el efecto y hace que la flecha de navegación resalte. Las flechas y fondo son semitransparentes para que se puedan ver las fotos debajo. Sin embargo mover el cursos sobre las flechas hace que se vuelva totalmente opacas.
Las flechas de navegación son fáciles de usar, grandes, atrevidas y obvias. Por lo tanto, esta presentación es perfecta para sitios que tengan una audiencia menos familiarizada con la tecnología.

En la parte inferior centra de la presentación hay una serie de esferas azules que imitan las flechas en el hecho de que tienen degradas y una sombra blanca. Cuando el cuando azul, que representa la diapositiva actual, es seleccionado un punto blanco aparece en el centro, un efecto de sombra similar.
Lo mismo pasa cuando mueves el cursos sobre uno de los cuadros para navegar entre las diapositivas. Un punto blanco aparece en el centro del cuadro. Adicionalmente una pre visualización de la diapositivas aparecerá en un marco azul, y saldrá un subtitulo con el nombre de diapositiva.
Este subtitulo aparece en la parte inferior izquierda. Este titulo tiene un fondo azul que aparece de la parte izquierda de la diapositiva. Esta es una buen selección de diseño. El texto es blanco y tiene un tilo mas grande que el subtitulo. La tipografía es “roboto condensed” una sans serif muy moderna y geométrica. Esta tipografía es una selección interesante porque mejora la sensación retro con sombras.
El titulo es semitransparente, como las flechas de navegación.

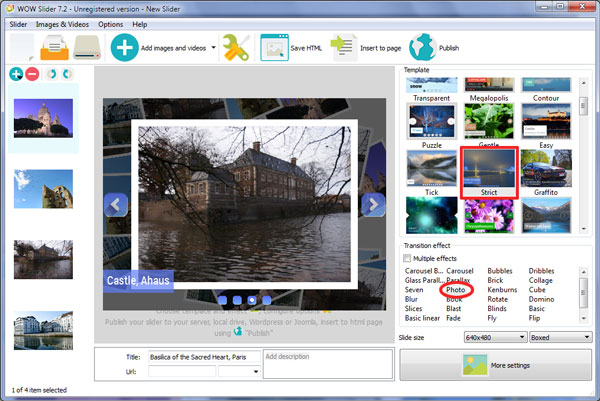
Hay un numero de efectos que se pueden escoger, pero el default es photo, una excelente opción. Crea un marco natural, que provee espacio para el grueso UI y previene que tape mucho espacio de la imagen principal. Es divertido y ligeramente retro, los que ayuda a reforzar el diseño de la presentación. Permite al usuario una pre visualización de todas las imágenes en la presentación, lo que le dice a los usuarios que es una presentación que presenta todo el contenido.
Esta presentación es perfecta para sitios con audiencias sin tanto conocimiento tecnológico. También tiene una sensación casera, lo que lo hace perfecta para sitios familiares o sitios de festividades o potos de bodas.
 Monument in Leipzig, Germany
Monument in Leipzig, Germany Middle Ages
Middle Ages Anholt
Anholt Paris
Paris Chicago
Chicago the River Thames, London
the River Thames, London San Francisco
San Francisco France
France
 Paris
Paris 1
1 2
2 3
3 4
4 5
5 6
6 jquery image gallery
jquery image gallery 8
8 9
9 10
10