 Northern Cyprus
Northern Cyprus Flora of Northern Cyprus
Flora of Northern Cyprus Its fruit is the source of olive oil
Its fruit is the source of olive oil Boats, Northern Cyprus
Boats, Northern Cyprus Mediterranean Sea
Mediterranean Sea Northern Cyprus
Northern Cyprus
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 image carousel
Book Skin
with Dribbles Effect
image carousel
Book Skin
with Dribbles Effect
-
 javascript image slider
Contour Template
with Cube Transition
javascript image slider
Contour Template
with Cube Transition
-
 css3 image slider
Book Style
with Book Transition
css3 image slider
Book Style
with Book Transition
-
 Drive Design
with Rotate Transition
Drive Design
with Rotate Transition
-
 Catalyst Digital Theme
with Stack Animation
Catalyst Digital Theme
with Stack Animation
-
 Crystal Skin
with Basic Animation
Crystal Skin
with Basic Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Basic Transition &
Simple Style Image gallery
Basic Transition &
Simple Style Image gallery
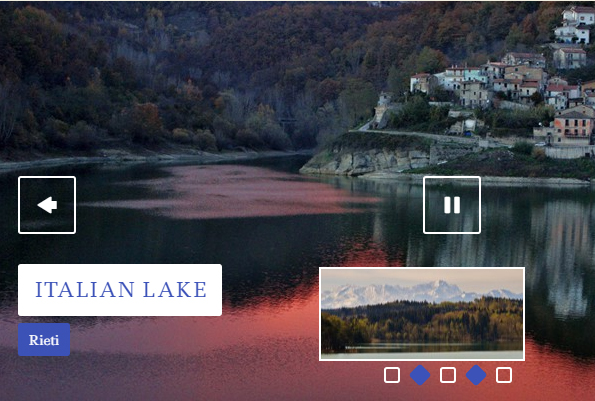
Este deslizador de imágenes tiene un diseño simple pero muy elegante, el cual utiliza un esquema de color blanco y negro.
El deslizador de imágenes principal tiene un borde blanco, el cual crea una sensación simple pero clásica. El borde blanco resaltará muy bien en frente de un fondo negro u oscuro en su página web.
Las flechas de navegación siempre son visibles a ambos lados del deslizador de imágenes, pero casi no se notan debido a su leve transparencia. Pasando sobre ellas causa que pierdan su transparencia y se vuelvan opacas. Presionando sobre las flechas le permitirá ver la siguiente imagen o la anterior.

En la esquina inferior izquierda hay un rectángulo textual que se extiende por el lado del marco, el cual contiene un título principal y un subtítulo. El título principal está escrito en letra negra sobre un fondo blanco con leve transparencia, y el subtítulo está escrito en letra blanca sobre un fondo negro con leve transparencia. El texto del título y el subtítulo también tiene una leve transparencia, la cual ayuda a mantener el titulado en un segundo plano, sin distraer mucho la atención de las imágenes.
El tipo de letra utilizado es ‘Istok Web’, un tipo de letra moderno que es decente y simple, el cual resulta muy fácil de leer.
En el fondo del deslizador de imágenes hay una serie de números en cuadros. Estos cuadros tienen un fondo negro con una leve transparencia, los cuales incluyen un número de color blanco. Cada cuadro está relacionado a una imagen, y cuando la imagen relacionada a un cuadro en particular es mostrada, los colores se invierten resultando en un número negro en un fondo blanco opaco.
Pasando sobre cada cuadro también invierte los colores y brinda una pre-visualización de la imagen, rodeada de un borde blanco. Presionando sobre cada número permitirá al usuario navegar a una imagen particular relacionada al número. El sistema permitirá navegar a una imagen de interés sin la necesidad de esperar por la secuencia.
Todas las transiciones son fluidas y sencillas. El deslizador de imágenes se siente moderno y placentero. Gracias al uso de números se logra que no sea difícil entender cómo el sistema de navegación funciona, a su vez facilitando su uso.
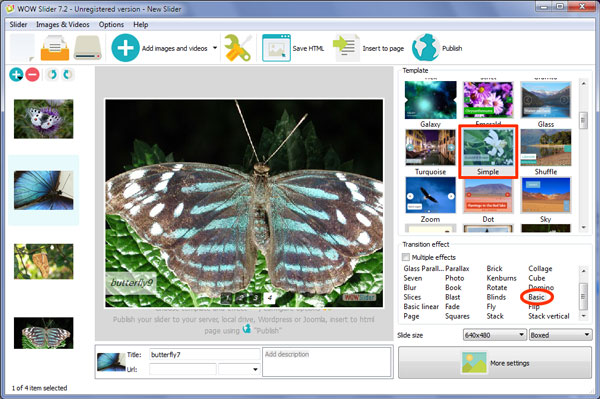
El efecto de cambio por default es ‘basic’, que desliza las imágenes desde la derecha. De nuevo, la transición es simple pero fluida. El resultado final es un deslizador de imágenes que, a pesar de ser muy sofisticado y elegante, es simple.

Debido a que el deslizador de imágenes es monocromático, este funcionará muy bien en sitios web con diseños similares. Los sitios web modernos y minimalistas serán los predilectos para el diseño simple del deslizador. Gracias a su toque sofisticado, este deslizador de imágenes es perfecto para sitios web sobre moda o ideal para los fotógrafos de bodas.
 1
1 2
2 3
3 4
4 5
5 6
6