This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 full width slider
Cursive Theme
with Collage Animation
full width slider
Cursive Theme
with Collage Animation
-
 slider html
Twist Layout
with Glass Parallax Effect
slider html
Twist Layout
with Glass Parallax Effect
-
 jquery 3d slider
Transparent Skin
with Brick Transition
jquery 3d slider
Transparent Skin
with Brick Transition
-
 image gallery
Simple Style
with Basic Animation
image gallery
Simple Style
with Basic Animation
-
 html5 image slider
Box Design
with Stack Vertical Animation
html5 image slider
Box Design
with Stack Vertical Animation
-
 Mellow Skin
with Blast Effect
Mellow Skin
with Blast Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
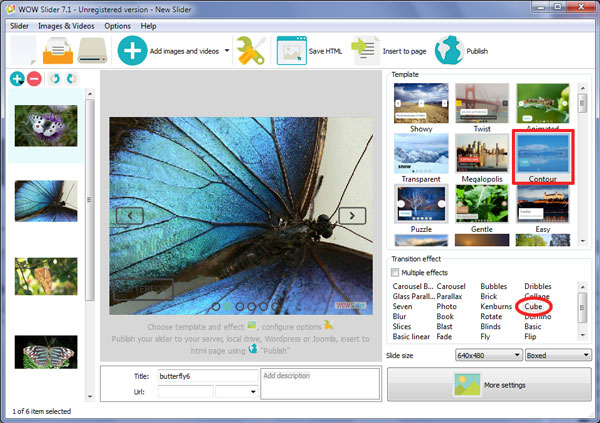
 Cube Transition &
Contour Design Javascript image slider
Cube Transition &
Contour Design Javascript image slider
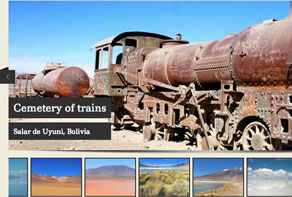
Esta demostración se trata de transparencia para causar la mínima obstrucción a su galería de imágenes como sea posible. El tema en sí no tiene colores que distraen, y usa, en cambio, únicamente negro para las necesidades. Las flechas y las descripciones están rodeadas por rectángulos curvos y desaparecen cuando no. Están siendo utilizadas. Te permite navegar por las imágenes de manera rápida, y si necesita ver la imagen detalladamente, puede pasar el cursor sobre ella para darle un bonito fondo verde en caso de que el tema negro no combine con la foto.

También hay pequeños círculos en la parte inferior de la demostración que muestra en que parte de la presentación está usted. Pasar el cursor sobre estos círculos hará que la imagen de cada uno aparezca en un rectángulo apropiado. Debido a su simplicidad y su enfoque en la poca obstrucción, este tema se ajusta s cualquier galería.
La presentación de diapositivas actual implementa el efecto Cube. La transición luce como un cubo rotando con las imágenes a sus lados. La presentación puede rotar horizontal y verticalmente en todos sus lados. Este efecto es sutil y maravillo.







 1
1 2
2 3
3 4
4 5
5 6
6