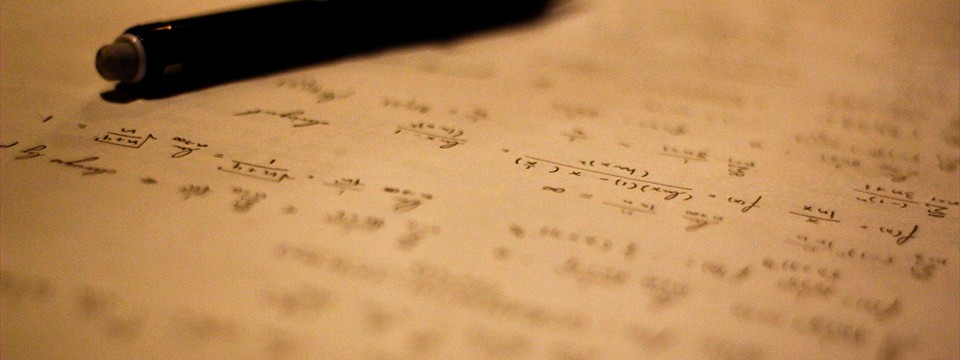
 Calculation Formulas
Calculation Formulas Handwriting
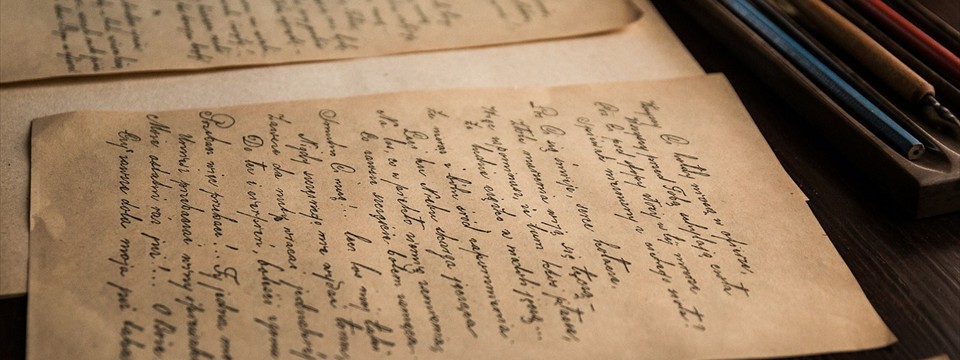
Handwriting Forgotten Writings
Forgotten Writings
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 css gallery
Galaxy Skin
with Collage Animation
css gallery
Galaxy Skin
with Collage Animation
-
 jquery photo gallery
Strict Style
with Photo Animation
jquery photo gallery
Strict Style
with Photo Animation
-
 3d slider jquery
Fresh Theme
with Cube Effect
3d slider jquery
Fresh Theme
with Cube Effect
-
 Cloud Theme
with Fly Animation
Cloud Theme
with Fly Animation
-
 Noble Design
with Ken Burns Effect
Noble Design
with Ken Burns Effect
-
 Pulse Style
with Blinds Animation
Pulse Style
with Blinds Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
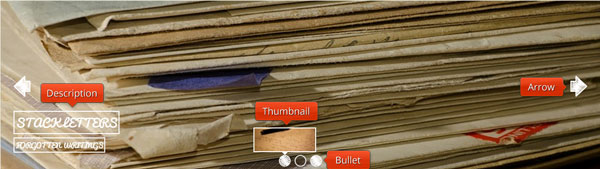
 Collage Animation &
Cursive Theme Full width slider
Collage Animation &
Cursive Theme Full width slider
Un diseño de anchura completa y que responde bien, con un aspecto de bosquejo o de escritura a mano. Es una buena elección para los artistas, escritores y cualquier persona que quiera tener un aspecto de dibujo a mano en su sitio web.
El deslizador se estira a la anchura total de la pantalla, permitiéndole ocupar la máxima cantidad de espacio. Esto crea un aspecto estrecho en monitores de pantalla ancha, así que es una buena idea escoger imágenes que funcionan bien con vista panorámica. Imágenes de primer plano y panoramas son buenas opciones. Ese tipo de imágenes realmente se beneficia de este diseño.
El deslizador utiliza blanco y gris para los elementos UI. Uno de los aspectos que más llama la atención de este diseño es el titulado, el cual se estira hasta llegar a su lugar, utilizando una serie de cuadros que van desde gris oscuro hasta blanco, los cuales colapsan dentro de un único borde blanco alrededor del titulado. La transición se siente simple y moderna. El efecto en sí es único.
El titulado en sí lleva el tipo de letra ‘Pacifico’, el cual tiene un aspecto divertido que da la impresión de haber sido escrito a mano, lo cual ayuda a fortalecer el aspecto principal de este diseño, como si hubiera sido ‘hecho a mano’. Hay un título y una descripción, ambos contenidos en el interior de un rectángulo transparente con un borde color blanco.

Los otros elementos del UI tienen un aspecto de boceto. Las flechas de navegación que aparecen cuando pasas el cursor sobre el deslizador han sido rellenadas con un tipo de ‘garabato’, el cual deja alguna de sus partes transparentes. Hay un efecto similar con los ‘bullets’ debajo del deslizador. Cada círculo es transparente con un borde blanco. Pero al sombrearse, cada bullet se rellena con un ‘garabato’ color blanco, el cual deja algunas partes del fondo al descubierto.
El presionar sobre una flecha permite que el usuario cambie de imagen, a la anterior o a la próxima. El presionar sobre los ‘bullets’ permite que el usuario salte directamente a la imagen de interés. Al pasar el cursor sobre un bullet hace que aparezca una imagen preliminar en un fino marco blanco, y al hacer clic en la misma hace que cargue esa imagen en el deslizador.

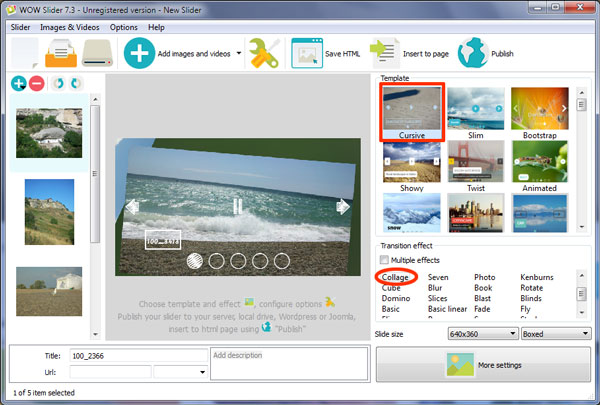
El efecto de cambio utilizado en este deslizador es ‘Collage’, en el cual cada imagen gira mientras sale de la presentación, dando paso a la siguiente imagen. Cada transición es un poco diferente, lo cual ayuda a que se sienta natural y encaje con el diseño que lo hace parecer que fue dibujado a mano. Puede seleccionar entre una gran variedad de efectos de transición desde el interior de WOW Slider, aunque se recomienda evitar efectos claros o fríos para este diseño. Si desea algo simple, ‘Fade’ funcionará muy bien, o si desea una transición con más movimiento, entonces puede utilizar ‘Fly’.
En general, este diseño es único y atractivo, el cual tiene todas las características juguetonas que lo hacen apropiado para un sitio web familiar. Es muy fácil cambiar el esquema de colores desde WOWSlider para combinar con el resto del sitio web, pero el blanco y gris estándar son lo suficientemente neutrales para funcionar con casi cualquier sitio web.
 responsive full width slider
responsive full width slider  full width responsive slider
full width responsive slider  slider full width
slider full width 