 Apple pie
Apple pie Curd buns
Curd buns Amazing cookies with coconut
Amazing cookies with coconut Chocolate croissant
Chocolate croissant Two pieces of lemon pie
Two pieces of lemon pie Fresh pie
Fresh pie Grapefruit sorbet
Grapefruit sorbet Tea and cake
Tea and cake
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 slideshow javascript
Easy Layout
with Page Transition
slideshow javascript
Easy Layout
with Page Transition
-
 wordpress gallery
Sky Layout
with Blur Animation
wordpress gallery
Sky Layout
with Blur Animation
-
 Premium Template
with Page Effect
Premium Template
with Page Effect
-
 Metro Theme
with Rotate Transition
Metro Theme
with Rotate Transition
-
 Catalyst Digital Style
with Stack Effect
Catalyst Digital Style
with Stack Effect
-
 slider javascript
Emerald Template
with Page Transition
slider javascript
Emerald Template
with Page Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
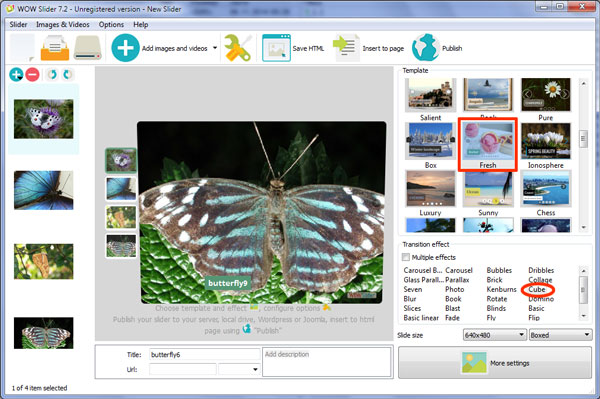
 Cube Animation &
Fresh Layout 3d slider jquery
Cube Animation &
Fresh Layout 3d slider jquery
Este deslizador es amigable y moderno. Utiliza un efecto de transición único para cambiar entre imágenes que capta la atención del usuario y funciona bien. Añadido a eso, su manejo es sencillo gracias al uso de la pre-visualización.
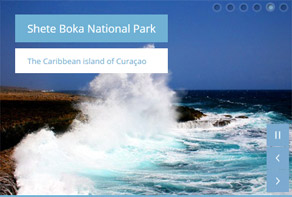
La imagen principal no tiene un marco o bordes, sino que lleva unas esquinas curveadas. Por ser curveadas, esto ayuda a suavizar las esquinas de la imagen y crea un sentimiento amigable, mientras que la falta de marco o borde hacen que el deslizador se sienta moderno.

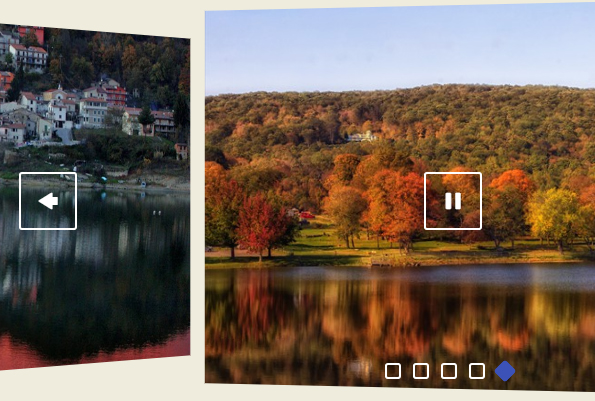
Debajo del lado izquierdo del deslizador hay una serie de imágenes de pre-visualización, agrupadas verticalmente. Cada una tiene un borde blanco con un marco de esquinas curveadas, el cual se siente amigable pero es muy sencillo y moderno. Cuando la imagen de interés aparece en el deslizador, los bordes de la imagen de pre-visualización se pintan de un atractivo color verde oscuro/azul.
Pasando el ratón por encima o por debajo de la imagen de pre-visualización le permitirá al usuario desplazar las imágenes y seleccionar la que desea observar. Además, cada imagen por la cual se pase el ratón obtendrá un pequeño cambio de color, tornándose un poco más oscura. Esto le deja saber al usuario que puede presionar sobre la imagen de prueba para cambiar la imagen principal.
En la esquina izquierda inferior de la imagen principal hay un espacio para el titulado. En él hay espacio para un título principal, el cual está en un texto blanco en negrillas sobre un fondo azul o verde oscuro, y un espacio para un subtítulo, de texto gris y más pequeño sobre un fondo blanco.
El tipo de letra utilizado en el titulado es ‘open sans’, un tipo de letra humanista que es natural y amigable, pero muy moderna en parte por su simple apariencia y formas abiertas.
Al pasar el ratón por la imagen principal se aparecen dos círculos con cierta transparencia y de un color gris oscuro, los cuales contienen flechas transparentes. Estas flechas de navegación le permiten al usuario pasar las imágenes a mayor velocidad. Los círculos son de una apariencia sutil, pero el uso de formas circulares fortalecen las esquinas curveadas de las imágenes y el sentimiento general ‘simple y amigable’ del deslizador.

El efecto de transición estándar es ‘cube’, el cual da la impresión de que cada imagen está apegada a un lado de un cubo. Mientras el cubo da vueltas, una nueva imagen aparece. Nos recuerda a los bloques de juguete para niños, lo cual fortalece el sentimiento amigable y en parte juguetón del deslizador.
Hay una gran variedad de efectos de cambio para escoger. Ambos efectos, ‘Brick’ y ‘book’, mantienen el sentimiento amigable y juguetón del efecto de transición estándar, pero van destinados a una audiencia de mayor edad.
El deslizador funcionará muy bien para casi cualquier página web por ser amigable y moderno. Específicamente, sitios web dirigidos a padres y niños pueden beneficiarse de este deslizador, al igual que las páginas para restaurantes familiares. Los escritores de blog también podrán beneficiarse por la mezcla de aspectos amigables y modernos pero sencillos.








