This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 jquery 3d slider
Transparent Skin
with Brick Animation
jquery 3d slider
Transparent Skin
with Brick Animation
-
 wordpress gallery plugin
Grafito Template
with Seven Effect
wordpress gallery plugin
Grafito Template
with Seven Effect
-
 responsive image gallery
Glass Template
with Collage Transition
responsive image gallery
Glass Template
with Collage Transition
-
 Plastic Style
with Squares Transition
Plastic Style
with Squares Transition
-
 Dominion Skin
with Blinds Transition
Dominion Skin
with Blinds Transition
-
 Shady Design
with Stack vertical Transition
Shady Design
with Stack vertical Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Page Transition &
Premium Theme
Page Transition &
Premium Theme
Esta presentación tiene un diseño atrevido y divertido. Usa un gran rango de grises y hace un uso inteligente de transparencias.
La pagina principal tiene un borde gris, lo que es sutil , pero ayuda a que las imágenes resalten del fondo.
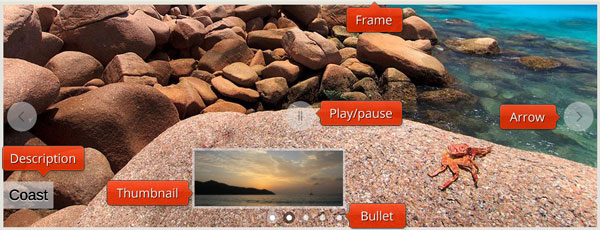
Mover el cursos sobre la presentación muestra las flechas de navegación en ambos lados de la presentación. Esta flechas son delgada, negras y están en fondo gris claro. Las flechas son semitransparentes, permitiendo que se muestre los colores detrás de ellas. Mover el cursos sobre ellas invierte los colores, para que las flechas se vuelvan blancas y le fondo gris oscuro. Esto en un efecto moderno y limpio que le permite al usuario saber que puede interactuar con las flechas.
Hacer clic en las flechas te mueve a través de las imágenes.

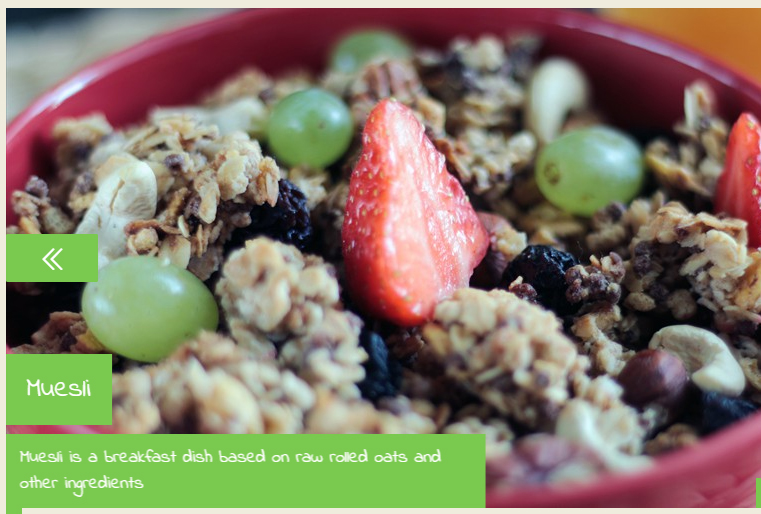
Hay un titulado en la esquina inferior izquierda, el cual tiene un texto de color gris oscuro con un efecto de relieve sobre un rectángulo color gris claro de esquinas curvas. El rectángulo emerge del borde del marco y el titulado se desliza desde la izquierda, lo cual es un estupendo detalle que le añade movimiento e interés al deslizador de imágenes.
En el centro del deslizador hay un botón de pausa y reproducción, el cual es de color gris oscuro y está dentro de un círculo gris claro. Al pasar el cursor por encima del botón, este invierte los colores tal y como lo hacen las flechas de navegación. Presionando sobre el botón hace que cambie al botón opuesto; si presionas pausa el ícono cambia a reproducción, y si reinicias el slideshow entonces el ícono cambia a pausa.
En el centro inferior del slideshow hay una serie de círculos gris claro con bordes gris oscuro. Estos círculos tienen un poco de transparencia, permitiendo así que los colores del fondo crucen por entre ellos. Cada círculo se asocia con una imagen del slideshow y sus colores se tornan menos transparentes cuando la imagen que representan es la imagen principal del deslizador (el círculo del centro se torna completamente opaco).
Pasando el cursor por encima de un círculo hace que aparezca una previsualización de la imagen asociada con el círculo. Cada previsualización tiene un borde semitransparente y una pequeña flecha que apunta al círculo con el cual se asocia. El sistema entero es sencillo de utilizar, repleto de consejos y pistas que ayudan al usuario a entender lo que está sucediendo.
Al presionar un círculo, la imagen asociada se presenta en el deslizador principal, lo cual permite al usuario navegar directamente a la imagen de interés.
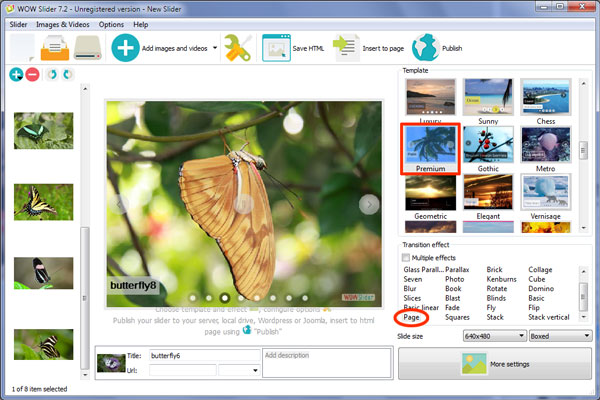
El efecto de cambio por defecto lo es ‘page’. Este es un efecto de transición único pues las imágenes caen en un semicírculo a la izquierda y luego se desvanecen completamente. Es un efecto marcado y diferente, parte importante de lo que hace especial el diseño de este deslizador de imágenes.

El deslizador funcionaría bien en sitios web sobre tecnología y compañías de software que construyen aplicaciones divertidas o programas. También funcionaría bien en sitios web sobre moda, debido a su diseño elegante. Sin embargo, este deslizador es flexible y puede funcionar en cualquier tipo de sitio web.





 1
1 2
2 3
3 4
4 5
5