 Bream Bay From The Brynderwyn Ranges
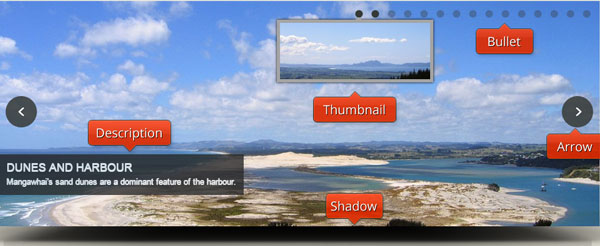
Bream Bay From The Brynderwyn Ranges Mangawhai's sand dunes are a dominant feature of the harbour.
Mangawhai's sand dunes are a dominant feature of the harbour. Head Rock (Mangawhai Heads)
Head Rock (Mangawhai Heads) Ligurian Sea from Vernazza, Cinque Terre, Italy.
Ligurian Sea from Vernazza, Cinque Terre, Italy.  Looking Down at Mangawhai Heads
Looking Down at Mangawhai Heads The Malibu Lagoon is both a freshwater and saltwater ecosystem.
The Malibu Lagoon is both a freshwater and saltwater ecosystem. Panorama of Mangawhai Heads, a beautiful coastal town.
Panorama of Mangawhai Heads, a beautiful coastal town.
 Rainbow over the ocean.
Rainbow over the ocean. Sea dragon close-up.
Sea dragon close-up. A sea walter wave passing over rocks, mixing with calm water
A sea walter wave passing over rocks, mixing with calm water at the Ritz Half Moon Bay
at the Ritz Half Moon Bay Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand
Looking out towards the Hen and Chicken Islands from Bream Tail Farm Northland New Zealand Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand
Overlooking Te Werahi Beach and Cape Maria van Dieman from Cape Reinga, New Zealand Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
Whangarei, 130 miles by rail north of Auckland, is the capital of Northland.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 javascript gallery
Megalopolis Template
with Slices Animation
javascript gallery
Megalopolis Template
with Slices Animation
-
 responsive image gallery
Glass Template
with Collage Transition
responsive image gallery
Glass Template
with Collage Transition
-
 slideshow software
Zoom Design
with Domino Transition
slideshow software
Zoom Design
with Domino Transition
-
 wordpress gallery
Sky Style
with Blur Transition
wordpress gallery
Sky Style
with Blur Transition
-
 html5 slideshow
Luxury Style
with Slices Animation
html5 slideshow
Luxury Style
with Slices Animation
-
 Pulse Style
with Blinds Transition
Pulse Style
with Blinds Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
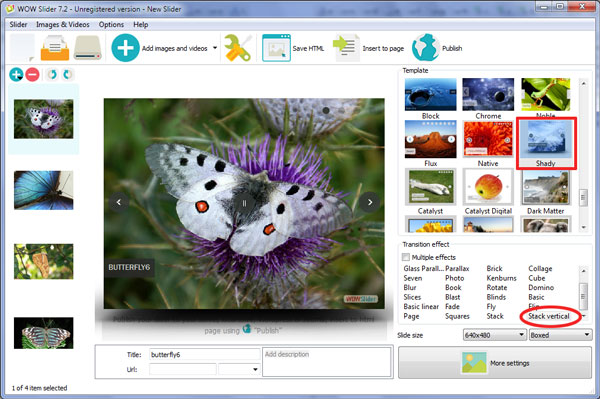
 Stack vertical Effect &
Shady Theme
Stack vertical Effect &
Shady Theme
Esta demostración es simple y minimalista, lo que hace que sea una opción apropiada para los sitios web con un diseño. También funciona bien para páginas web con un estilo más embellecido, ya que se le agrega un deslizador sin obstruir la página o los sentidos de los visitantes. El diseño simple funciona especialmente para industrias modernas o negocios más tradicionales que buscan añadir un toque moderno a su sitio.
Un estilo fresco y sin bordes significa que las imágenes siguen siendo el centro de atención en todo momento. El borde inferior utiliza una sombra para darle peso y cuerpo a las diapositivas. Cada diapositiva llega a la vista desde la parte superior, sustituyendo la diapositiva anterior, la cual es empujada hacia el área sombreado.

En la esquina inferior izquierda, los usuarios ven un cuadro de texto gris translúcido. Dos juegos de texto sans serif, de gran tamaño y legibles, aparecen en el cuadro: un encabezado grande con letras mayúsculas y la descripción de la imagen correspondiente en letra normal. El único adorno en el deslizador son dos flechas que aparecen en el lado izquierdo y derecho de la diapositiva al pasar el cursor sobre ella. Mediante el uso de las flechas, los usuarios pueden acelerar las diapositivas o cambiar la dirección de la galería. Si un usuario desea hacer una pausa en las diapositivas, puede hacer clic sobre ella y mantener pulsado el botón del ratón. El diseño es intuitivo y sencillo, y permite la interacción del usuario de una manera muy sencilla y sin un montón de botones de distracción de por medio.
La adición al diseño limpio, es la galería de fotos que se incluye dentro de la propia presentación de diapositivas. En la esquina superior derecha los usuarios encuentran una línea de grandes puntos grises y negros. Cada punto gris corresponde a una fotografía dentro de la presentación con un único punto negro, que significa la diapositiva actual. Cuando se pasa el cursor sobre un punto, una imagen más pequeña y con un marco gris aparece flotando en el deslizador. Moviéndose a una imagen en específica es fácil, simplemente haga clic en el punto gris y la foto aparecerá en la barra de desplazamiento.
Esta demostración se extiende a través de la página web, atrayendo las miradas, y permitiendo que las imágenes hablen por sí mismas. Es por ello que cualquier imagen dentro de la presentación tiene que ser de alta calidad. Las diapositivas grandes permiten a los visitantes del sitio web ver imágenes detalladas, y les da una visión real de cualquier negocio.

 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15