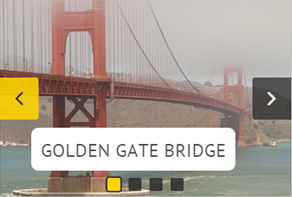
 Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados' capital and main city
Barbados' capital and main city Barbados' fauna
Barbados' fauna Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 slider html
Twist Style
with Glass Parallax Transition
slider html
Twist Style
with Glass Parallax Transition
-
 jquery gallery
Dot Layout
with Seven Animation
jquery gallery
Dot Layout
with Seven Animation
-
 Drive Skin
with Rotate Animation
Drive Skin
with Rotate Animation
-
 Quiet Style
with Rotate Effect
Quiet Style
with Rotate Effect
-
 Noble Design
with Ken Burns Transition
Noble Design
with Ken Burns Transition
-
 Crystal Design
with Basic Effect
Crystal Design
with Basic Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
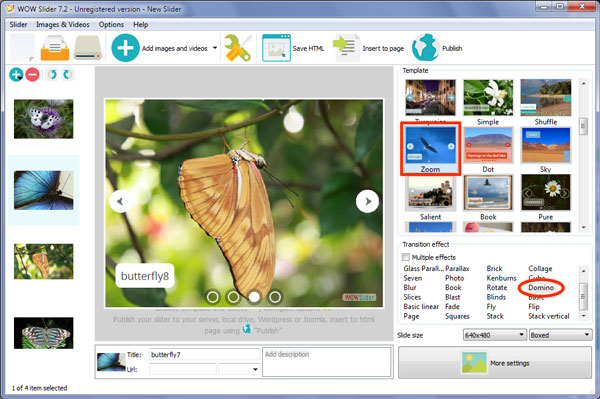
 Domino Transition &
Zoom Design Slideshow software
Domino Transition &
Zoom Design Slideshow software
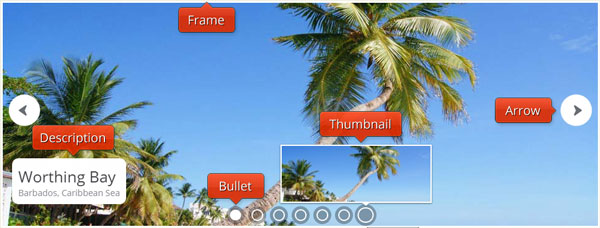
El deslizador combina un diseño simple pero con el suficiente detalle para que se vea divertido y entretenido. Utiliza blanco y gris.
El deslizador principal tiene un marco fino blanco. Esto destacará mucho mejor que un sitio web con un fondo oscuro.

Al pasar por encima el cursor aparecerán dos flechas de navegación, una a cada lado de la barra de desplazamiento. Las flechas de navegación son puntas de flecha grises en un círculo blanco. Este es también un diseño simple, pero las puntas de las flechas tienen una ligera apariencia circular que las hacen ver amigables.
Hay una leyenda en la esquina inferior izquierda de cada diapositiva. El texto es gris sobre un rectángulo blanco con las esquinas redondeadas. Hay un gran título principal en gris oscuro y un subtítulo más pequeño en color gris claro. La fuente usada en el título es “open sans”; una tipografía tipo umanista sans serif que es natural y agradable en apariencia, pero moderna gracias a su apariencia limpia y sus formas abiertas.
En la parte inferior central de la presentación hay una series de círculos grises semitransparentes con un circulo mas pequeño adentro que es tan delgado como el borde blanco. Cada circulo esta vinculado con la presentación, y cuando una diapositiva relevante se muestra, el circulo pequeño se llena de blanco.
Mover el cursos sobre los círculos los hace mas grandes, de la misma manera que mover el cursos sobre las flechas las agranda. Esto es un efecto único, y realmente atrae la atención a los controles de la presentación.
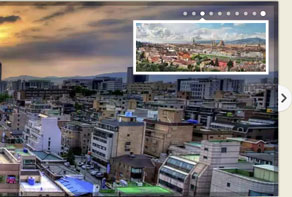
Adicionalmente, cuando mueves el cursos sobre los círculos, se muestra una pre visualización sobre ellos en un marco blanco con un efecto de sombra muy sutil. Esta pre visualizaciones le permite al usuario seleccionar la diapositiva que quieren ver, e ir directamente a ella.

El efecto default es “domino” donde las imágenes se deslizan a lo largo de una serie de cuadros. De nuevo, es un interesante y algo extravagante, pero moderno estilo de diseño. Si quieres subir el nivel de extravagancia de tu sitio web aun mas, puedes escoge “bubbles” o “dribbles” ambas son formas divertidas y fáciles de moverse entre las imágenes.
En general, el diseño es limpio, fácil de usar y moderno. Tanto así, que la presentación puede funcionar muy bien para un sitio divertido sobre tecnología. También puede funcionar bien para autores que escriben libros ingeniosos, moderno o para niños.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7