This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 full width slider
Cursive Layout
with Collage Transition
full width slider
Cursive Layout
with Collage Transition
-
 image carousel
Book Design
with Dribbles Animation
image carousel
Book Design
with Dribbles Animation
-
 Geometric Design
with Ken Burns Effect
Geometric Design
with Ken Burns Effect
-
 Balance Template
with Blast Animation
Balance Template
with Blast Animation
-
 Catalyst Digital Template
with Stack Animation
Catalyst Digital Template
with Stack Animation
-
 Mellow Template
with Blast Transition
Mellow Template
with Blast Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
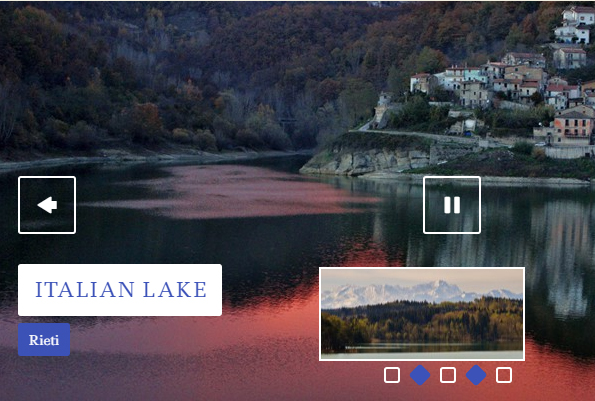
 Ken Burns Effect &
Noble Template
Ken Burns Effect &
Noble Template
Si ha estado envuelto en la creación de su propio sitio web sabe lo frustrante que puede ser el utilizar algunos slideshow, o estos no permiten el uso de muchas imágenes o no tienen la suficiente personalización para satisfacer sus necesidades. Wow Slider revoluciona todo eso. Con Wow Slider usted podrá tener el control de las imágenes, el texto que se presente, la interacción de los usuarios y más. Aquí le presentamos algunas de las mejores características:
Las flechas de navegación: Le permiten a los visitantes el poder moverse hacia el frente o hacia atrás cuando gusten y de tal manera poder mantenerse en las imágenes de mayor interés. Las flechas pueden ser ubicadas dentro o fuera de las imágenes.
Botón de pausa y reproducción: son visibles e intuitivos, permiten que el contenido pueda ser de fácil interacción. Los clientes podrán reproducir o pausar el deslizador de imágenes cuando gusten.

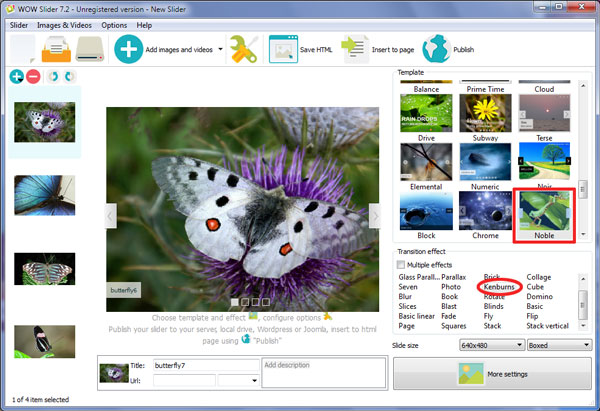
Hablemos ahora del slideshow. La plantilla utilizada es Noble. Como podemos ver no hay marcos, por lo que podemos concentrarnos mejor en las imágenes. Hay dos botones de navegación en forma de flechas a ambos lados del deslizador. Parecen rectángulos blancos con una flecha gris en ellos. Estos botónes parecen cubrir el slideshow, produciendo un efecto excepcional. Los bullets o puntos de navegación son muy simples: rectángulos con bordes de color blanco, los cuales pueden cubrirse completamente de color blanco cuando se pasa el ratón sobre ellos o los seleccionas. La descripción se sitúa en la esquina inferior izquierda y se ve bastante bien con su fondo blanco transparente y el texto escrito con Tahoma.
El efecto Kenburns lentamente magnifica la imagen para que se puedan apreciar mejor los detalles. Luego se cambia la imagen de una manera muy fluida y se repite el efecto de magnificación.











 Ken Burns Slideshow Software
Ken Burns Slideshow Software Ken Burns Software
Ken Burns Software Ken Burns Effect Flash
Ken Burns Effect Flash Ken Burns Effect Slideshow
Ken Burns Effect Slideshow Ken Burns Effect
Ken Burns Effect Jquery Ken Burns
Jquery Ken Burns Slider Ken Burns
Slider Ken Burns Ken Burns Slider
Ken Burns Slider Ken Burns Effect Jquery
Ken Burns Effect Jquery Jquery Ken Burns Effect
Jquery Ken Burns Effect