 The dahlia was declared the national flower of Mexico in 1963.
The dahlia was declared the national flower of Mexico in 1963. The genus name (Aster) comes from the Greek and means "star-shaped flower."
The genus name (Aster) comes from the Greek and means "star-shaped flower." Yellow petals and green leafs
Yellow petals and green leafs White lily is native to the Balkans and West Asia.
White lily is native to the Balkans and West Asia. The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower).
The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower). The genus is native to North and South America, but some species have become naturalized around the world.
The genus is native to North and South America, but some species have become naturalized around the world. Pretty yellow flower
Pretty yellow flower
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 bootstrap slider
Bootstrap Theme
with Basic Linear Transition
bootstrap slider
Bootstrap Theme
with Basic Linear Transition
-
 Premium Skin
with Page Transition
Premium Skin
with Page Transition
-
 Elegant Theme
with Basic linear Animation
Elegant Theme
with Basic linear Animation
-
 Dominion Skin
with Blinds Effect
Dominion Skin
with Blinds Effect
-
 Mac Design
with Stack Animation
Mac Design
with Stack Animation
-
 Pinboard Template
with Fly Animation
Pinboard Template
with Fly Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
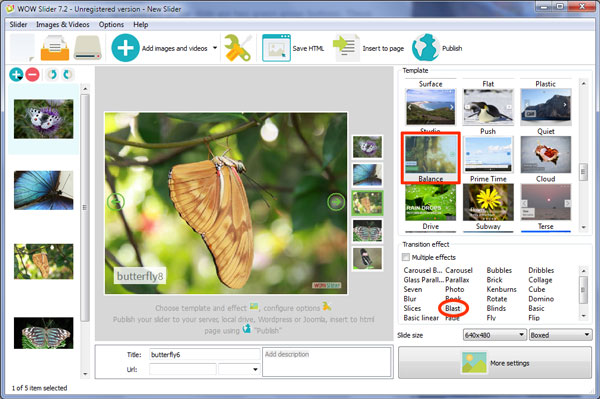
 Blast Animation &
Balance Template
Blast Animation &
Balance Template
La demostración de WOWSlider de arriba es claramente visible y original. Esta demostración fue diseñada para hacer que las páginas web se destaquen entre sitios web aburridos y deslucidos. Fotógrafos, diseñadores, emprendedores y otras instituciones creativas se darán cuenta que utilizando WOWSlider les ayudará a recibir más atención sobre sus productos e incrementar la motivación de los visitantes.

Un borde delgado enmarca la diapositiva, y por los primeros segundos luce como cualquier otra presentación sencilla. Sin embargo, tan pronto como la diapositiva aparece en pantalla, la diferencia es fácil de ver. Una explosión geométrica aparece casi inmediatamente con cada diapositiva rompiéndose en innumerables cuadrados y transformándose en la siguiente imagen antes de que se arme nuevamente. Los cuadros transparentes que sobran pueden desvanecerse de la diapositiva y una nueva combinación de encabezado y cuadro descriptivo aparece rápidamente. El efecto es llamativo y atractivo.
A la derecha del deslizador hay una galería de imágenes movible con todas las imágenes en miniatura con un borde en blanco, a excepción de la diapositiva actual, que está enmarcada en verde. Los usuarios pueden desplazarse hacia arriba y hacia abajo, o pueden traer al frente un marco de su elección haciendo clic en la diapositiva que les gustaría ver. La diapositiva cuenta con un par de grandes encabezados y cuadros de descripciones fáciles de leer con el tipo de texto sans serif. El cuadro del encabezado presenta un texto gris sobre un fondo blanco semitransparente, y el cuadro de descripción presenta un texto blanco sobre un fondo verde semitransparente. El encabezado aparece también si el usuario decide colocar el cursor sobre una de las fotos de la galería.
También aparecen a la derecha e izquierda de la diapositiva dos botones de flechas verdes. Estas flechas permiten a los usuarios ver las diapositivas anteriores o posteriores. Pausar también es posible; los usuarios solo tienen que hacer clic directamente sobre una diapositiva y mantener presionado el botón del ratón. Una vez que se suelte el botón, la diapositiva se reinicia desde donde la dejó. Funciones como estas le dan el control a los usuarios en la experiencia de su sitio web, y les permite interactuar con la presentación o dejarla reproducirse por sí sola.

Los propietarios de negocios y sitios web que quieran atraer la atención con el diseño de su sitio web deberían incorporar movimientos fluidos y áreas osadas. Esta demostración del deslizador ofrece las dos características, así como una tecnología fácil de usar e intuitiva que moldea la presentación de los productos y servicios a su máximo potencial.







