 Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil Rio de Janeiro, Brazil
Rio de Janeiro, Brazil
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 full screen slider
Slim Design
with Lines Effect
full screen slider
Slim Design
with Lines Effect
-
 gallery jquery
Tick Style
with Book Animation
gallery jquery
Tick Style
with Book Animation
-
 slideshow creator
Turquoise Template
with Stack Vertical Animation
slideshow creator
Turquoise Template
with Stack Vertical Animation
-
 slideshow jquery
Salient Layout
with Squares Animation
slideshow jquery
Salient Layout
with Squares Animation
-
 html5 image slider
Box Style
with Stack Vertical Transition
html5 image slider
Box Style
with Stack Vertical Transition
-
 Prime Time Layout
with Basic linear Animation
Prime Time Layout
with Basic linear Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
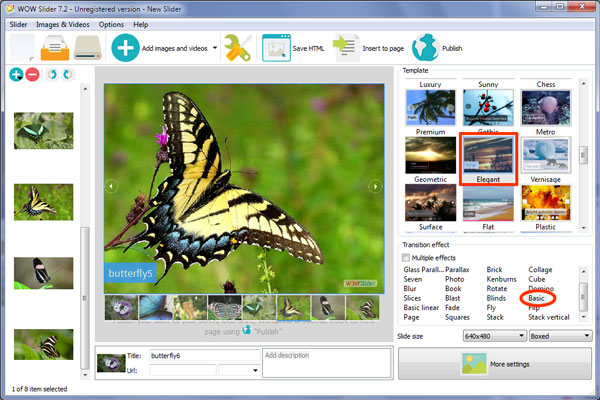
 Basic linear Effect &
Elegant Style
Basic linear Effect &
Elegant Style
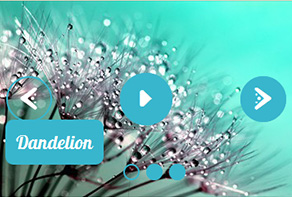
Este deslizador de imágenes es simple y atractivo, el cual utiliza los colores azul y blanco.
Este deslizador es eficaz y tiene dos opciones: anchura completa o en caja, lo cual encaja muy bien con el diseño de una gran variedad de sitios web.

El deslizador principal tiene un fino borde azul, el cual separa las imágenes del fondo del sitio web. El deslizador funcionaría bien en sitios con fondos claros y oscuros.
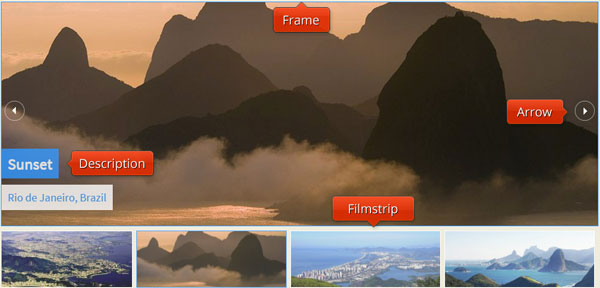
Pasando el cursor por encima del deslizador permitirá la aparición de dos flechas de navegación. Esas son dos pequeñas flechas de color blanco en el interior de círculos transparentes con un fino borde blanco. Las flechas son simples y atractivas, las cuales no distraen la atención de la imagen principal. Pasando el cursor sobre una de las flechas tornan la flecha y el borde azul en vez de blanco. Presionando sobre cada flecha permite recorrer a través de todas las imágenes en el deslizador.
Hay un titulado en la esquina izquierda inferior. Hay un título principal, el cual tiene un texto blanco sobre un fondo rectangular color azul. Este rectángulo se extiende directamente desde el borde del deslizador y es semitransparente. El título principal se desliza a su lugar desde cualquier dirección y tiene un leve rebote al final, lo cual permite que el movimiento luzca orgánico y natural.
El texto del subtítulo es azul sobre un fondo rectangular blanco, semitransparente. El rectángulo también se desliza hacia su posición final con un leve rebote al final. Todo sirve pare crear un buen efecto, demostrando a su vez que el diseñador tomó nota de hasta los más pequeños detalles.
El tipo de letra utilizado es Source Sans pro. Esto es un tipo de letra sans-serif que es simple, elegante y muy fácil de leer.
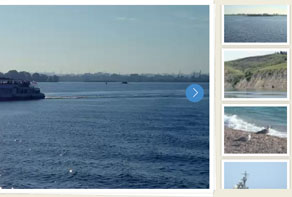
Debajo del deslizador hay cuatro imágenes de previsualización, cada una con un borde blanco. Pasando el cursor por estas imágenes le permitirá al usuario navegar por entre todas las imágenes del slideshow. Presionando sobre ellas le permitirá saltar a cualquier imagen que desee observar. Esto le permite al usuario la capacidad de poder saltar directamente a cualquier imagen de interés sin necesidad de esperar por el slideshow.
La previsualización que está relacionada con la imagen actual en el deslizador tendrá un borde azul en vez de blanco, logrando así que resalte.
Además, hay un cierto efecto de inclinación cuando pasas el cursor por las imágenes de previsualización, donde la imagen se torna un poco más oscura.

El efecto de cambio por defecto es ‘basic linear’. Esto es una transición simple, donde cada imagen se desliza a su lugar desde la izquierda (o derecha, si se va circulando desde las imágenes anteriores). Esta transición encaja muy bien con el movimiento del titulado, por lo que es ideal para el diseño de este deslizador de imágenes.
El deslizador es decente y simple, por lo que funcionaría muy bien para un amplio rango de sitios web. El azul y blanco le dan al deslizador una leve sensación náutica, por lo que sería perfecto para compañías de viaje, cruceros, hoteles, entre otros. También sería ideal para comercios electrónicos que venden productos relacionados con el océano y las festividades.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8