This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 full width slider
Cursive Layout
with Collage Transition
full width slider
Cursive Layout
with Collage Transition
-
 slider javascript
Emerald Theme
with Photo Transition
slider javascript
Emerald Theme
with Photo Transition
-
 Drive Theme
with Rotate Transition
Drive Theme
with Rotate Transition
-
 Subway Style
with Basic Effect
Subway Style
with Basic Effect
-
 Elemental Skin
with Slices Transition
Elemental Skin
with Slices Transition
-
 responsive image gallery
Glass Template
with Basic Linear Animation
responsive image gallery
Glass Template
with Basic Linear Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
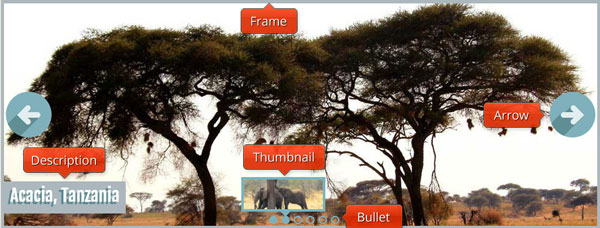
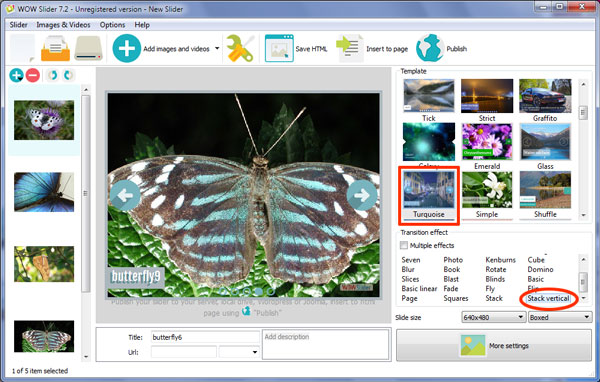
 Stack Vertical Effect &
Turquoise Skin Slideshow creator
Stack Vertical Effect &
Turquoise Skin Slideshow creator
Esta presentación tiene un estilo atrevido y dramático que usa gris, blanco y un turquesa desvanecido para darle mayor efecto.
La presentación inicial tiene un borde gris. Mover el cursor sobre las diapositivas aparece las flechas de navegación. Son grandes círculos turquesa con una flecha gruesa en el centro. Las flechas tienen una sombra con diseño plano.
Hacer clic en las flechas de navegación te mueve a través de la presentación.

En la parte inferior izquierda hay un subtitulo. El subtitulo tiene un fondo gris, el mismo color que el marco. Se extiende fluidamente de la parte izquierda de la presentación. El texto es gris claro con una sombra turquesa detrás. La sombra también tiene un diseño plano.
La tipografía usada es “Fjalla one” diseñada para pantalla. La tipografía es alta y gruesa, y le da un efecto mas dramático.
En l aparte inferior de la presentación hay unos círculos turquesa. La mayoría son transparentes con un borde turquesa. Sin embargo cuando el circulo vinculado a la diapositiva actual es seleccionado, se vuelve totalmente turquesa.
Mover el cursos sobre el circulo crea un efecto solido y muestra una pre visualización de esa diapositiva. Cada pre visualización tiene un borde turquesa y una pequeña flecha en el fondo que te señala la diapositiva relevante. Hacer clic en el circulo muestra la diapositiva relevante en la presentación principal. Como resultado, el usuario puede moverse directamente a la diapositiva que estén interesados con un solo clic.
El efecto default se llama “stack vertical” y la imágenes se mueve lentamente de la parte superior de la presentación. La transición es fluida. Es una buena opción para reforzar la diseño pesado de la presentación.
Otro efecto de cambio que puede funcionar bien es “glass parallax” y “book”. Ambos son simples, pero tienen transiciones fluidas y dramáticas que complementan bien a la presentación.

El diseño llamativo de esta presentación significa que puede funcionar bien en un sitio web. Un sitio que use un diseño plano encontrar que esta presentación queda bien con su sitio.
Esta presentación funciona bien para casi cualquier industria, pero particularmente a los sitios de moda o sitios que se especialicen en la venta de ropa. También puede funcionar para fotógrafos que quiera mostrar su trabajo. Los blogueros también pueden beneficiarse del diseño dramático de la presentación.






 1
1 2
2 3
3 4
4 5
5 6
6