 The sun shines through the ears
The sun shines through the ears Golden clouds at sunset
Golden clouds at sunset Misty sunset
Misty sunset Seed in the sun
Seed in the sun A cloud covers the sun
A cloud covers the sun Tree at sunset
Tree at sunset
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 slideshow jquery
Salient Template
with Squares Transition
slideshow jquery
Salient Template
with Squares Transition
-
 3d slider jquery
Fresh Skin
with Cube Effect
3d slider jquery
Fresh Skin
with Cube Effect
-
 Plastic Design
with Squares Transition
Plastic Design
with Squares Transition
-
 Elemental Design
with Slices Animation
Elemental Design
with Slices Animation
-
 Noble Template
with Ken Burns Transition
Noble Template
with Ken Burns Transition
-
 Crystal Style
with Basic Animation
Crystal Style
with Basic Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
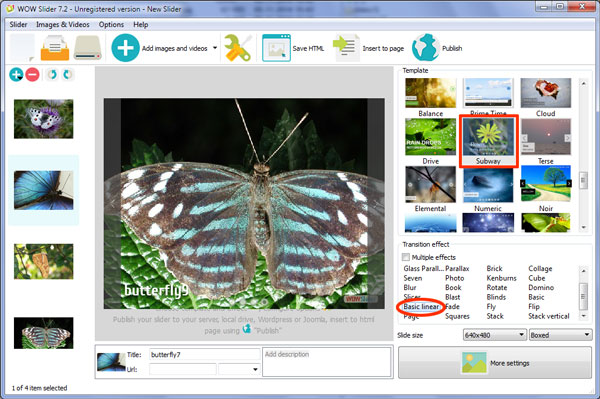
 Basic Animation &
Subway Skin
Basic Animation &
Subway Skin
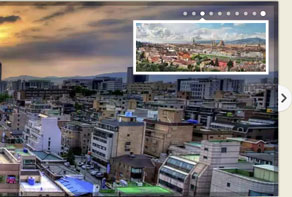
Esta demostración presenta su presentación en una gran pantalla panorámica de alta calidad, la cual, seguramente, sorprenderá a todos los que la vea. Esta demostración incluye el menor ruido posible para asegurar que sus imágenes se visualicen sin obstrucción alguna con la mayoría de los elementos desapareciendo cuando no estén en uso. Las flechas blancas en los cuadros grises en cada lado permiten saltar entre sus imágenes, y los pequeños círculos en la parte inferior le permiten realizar un seguimiento de la imagen que se está mostrando en cada momento. Al pasar el cursor sobre la ellos emergerá la imagen desea y, al hacer clic, lo llevará inmediatamente a ella.

Los títulos y descripciones aparecen en la parte izquierda inferior de la demostración con una letra blanca muy atractiva. El diseño lo hace parecer un cine, por lo que la demostración del slideshow vendría bien con imágenes relacionadas a las películas.

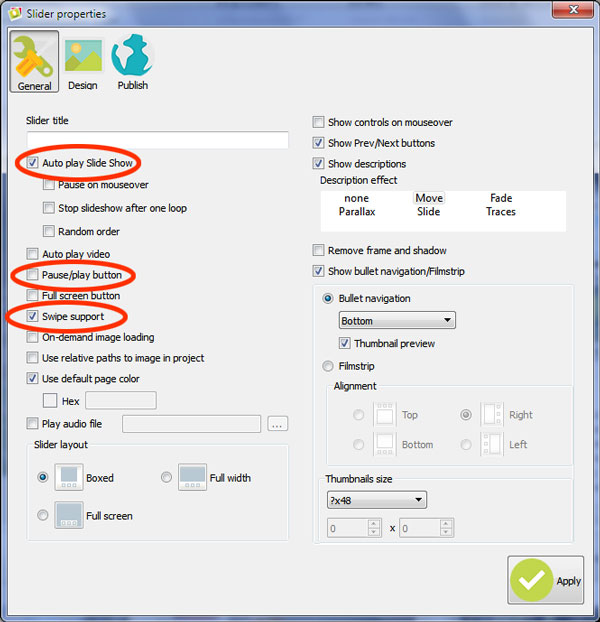
Esta demostración no tiene un botón para la reproducción o pausa, por lo que el deslizador de imágenes no puede detenerse manualmente. Al principio, el slideshow comienza automáticamente porque la función de “auto-reproducción” está habilitada. También puedes manejar el deslizador de imágenes en dispositivos móviles con la ayuda de la función ‘Swipe support’.
 1
1 2
2 3
3 4
4 5
5 6
6