This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 slider html
Twist Design
with Glass Parallax Effect
slider html
Twist Design
with Glass Parallax Effect
-
 image gallery
Simple Style
with Basic Animation
image gallery
Simple Style
with Basic Animation
-
 3d slider jquery
Fresh Style
with Cube Transition
3d slider jquery
Fresh Style
with Cube Transition
-
 Premium Skin
with Page Effect
Premium Skin
with Page Effect
-
 Balance Theme
with Blast Animation
Balance Theme
with Blast Animation
-
 Calm Template
with Ken Burns Effect
Calm Template
with Ken Burns Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
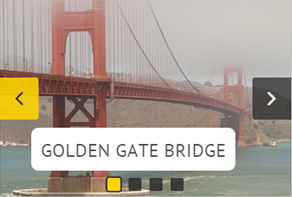
 Squares Animation &
Salient Design Slideshow jquery
Squares Animation &
Salient Design Slideshow jquery
Esta presentación es única, usa un diseño tridimensional.
La presentación principal tiene un borde gris con un leve resaltador y una sombra sutil. El resultado hace que se vea con un encuadre tridimensional. El uso de gris hace que continúe viéndose moderno y limpio.
Debajo de la presentación principal hay una gran sombra, lo que es una forma muy limpia y moderna de resaltar la presentación de la pagina principal. Esta sombra funciona mas efectivamente en sitios que tengan un fondo claro.

En la parte inferior izquierda de la presentación principal hay una serie de pre visualizaciones, acomodadas verticalmente. Cada una de ellas tiene un marco gris. La imagen que esta vinculada a la diapositiva actual es resaltada haciendo que el marco se vuelva blanco en lugar de gris.
Mover el cursos sobre las diapositivas en pre visualización hace que se muevan hacia arriba y abajo, así puedes ver todas las diapositivas relevantes. Esto hace extremadamente fácil y obvio la navegación a través de las diapositivas, haciendo que esta presentación sea perfecta para sitios que estén enfocados a gente con menor conocimientos de tecnología.
Hay un sutil efecto de suspensión al mover el cursor sobre cada imagen en pre visualización, los colores de vuelven mas oscuros. Estor refuerza el hecho de que estas imágenes pueden seleccionarse.
Mover el cursor sobre la diapositiva principal hace que parezcan las flechas de navegación a los lados. Estas flechas son de color gris oscuro y tienen un efecto en relieve. Tienen un circulo de color gris claro como fondo, con una series de bordes semitransparentes en color gris oscuro y claro. De nuevo, es efecto es tridimensional e invita a que den clic en el.
Mover el cursos sobre las flechas de navegación hace que la flecha se vuelva mas oscura, y refuerza el hecho de que puede interactuar con ese elemento. Dar clic en ella te lleva a la diapositiva anterior o siguiente.
Hay un subtitulo en la esquina inferior izquierda. Este titulo tiene un fondo semitransparente color gris y usa una tipografía en color gris oscuro. La tipografía usada es “marmelas”, una sans serif redondeada con proporciones bien balanceadas. Da una sensación moderna, pero las letras redondeadas hacen que continúe viéndose agradable.

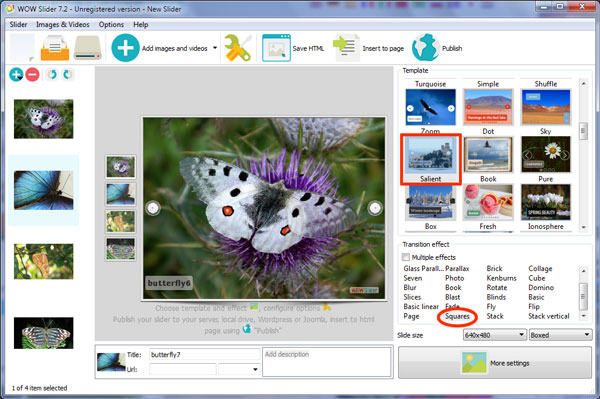
El efecto de transición estándar se conoce como ‘squares’, en donde la imagen es lentamente reemplazada por la siguiente, cuadro por cuadro. Es un efecto simple, pero elegante, el cual funciona muy bien con el diseño moderno de los programas de presentación. Otros efectos de cambios que funcionarían con este diseño son el ‘glass parallax’ y ‘seven’, los cuales son modernos y fluidos.
Este deslizador de imágenes funcionaría bien en sitios web modernos y profesionales que quieran demostrar que son confiables. El uso de un diseño monocromático hace que se vea serio y profesional. Sitios sobre finanzas, dueños de pequeños negocios y trabajadores autónomos profesionales podrán beneficiarse con este diseño de presentaciones.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7