This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 full screen slider
Slim Theme
with Lines Effect
full screen slider
Slim Theme
with Lines Effect
-
 jquery carousel
Animated Skin
with Parallax Effect
jquery carousel
Animated Skin
with Parallax Effect
-
 javascript gallery
Megalopolis Skin
with Slices Animation
javascript gallery
Megalopolis Skin
with Slices Animation
-
 jquery gallery
Dot Theme
with Seven Animation
jquery gallery
Dot Theme
with Seven Animation
-
 javascript slider
Ionosphere Theme
with Stack Transition
javascript slider
Ionosphere Theme
with Stack Transition
-
 Geometric Skin
with Ken Burns Effect
Geometric Skin
with Ken Burns Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
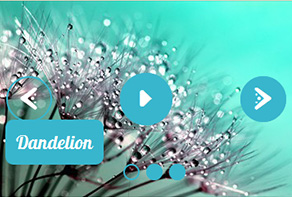
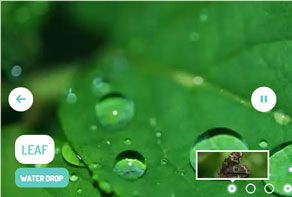
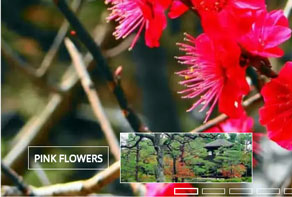
 Ken Burns Transition &
Calm Style
Ken Burns Transition &
Calm Style
¡Esta demostración es todo lo que necesita para todas sus presentaciones de diapositivas! Sus imágenes están rodeadas de un borde blanco que les da ese estilo de fotografía tradicional en el lado derecho de la pantalla. Usted puede navegar a través de ellas con las flechas de cada lado, o comprobar la descripción de la imagen en el cuadro de texto de color blanco con letras negras en la parte inferior izquierda de la misma. Ambos aparecen cuando se pasa el cursor sobre la imagen y se desvanecen cuando no están en uso para evitar obstruir la vista.

En el lado izquierdo de la demostración se puede ver el resto de sus imágenes perfectamente organizadas cronológicamente, de arriba abajo, y puede navegar entre ellas, llevando el cursor por encima o por debajo de ellas. También puede hacer clic en las imágenes para mirarlas más de cerca. Este tema es perfecto para mostrar momentos especiales con familiares y amigos.

El efecto Kenburns es bastante agradable. Hace un zoom en las imágenes sin problemas, para que así pueda concentrarse mejor en los detalles. La transición entre las diapositivas se realiza con la ayuda del efecto de desvanecimiento.
 Type of rotorcraft
Type of rotorcraft Non-motorized foot-launched heavier-than-air aircraft
Non-motorized foot-launched heavier-than-air aircraft Machine that is able to fly by gaining support from the air
Machine that is able to fly by gaining support from the air

 slider plugin html
slider plugin html thumbnail slider html
thumbnail slider html free html slider
free html slider slider html
slider html html auto slideshow
html auto slideshow