This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 slideshow javascript
Easy Skin
with Page Transition
slideshow javascript
Easy Skin
with Page Transition
-
 gallery jquery
Tick Template
with Book Transition
gallery jquery
Tick Template
with Book Transition
-
 wordpress gallery plugin
Grafito Style
with Seven Animation
wordpress gallery plugin
Grafito Style
with Seven Animation
-
 3d slider jquery
Fresh Theme
with Cube Effect
3d slider jquery
Fresh Theme
with Cube Effect
-
 javascript slider
Ionosphere Template
with Stack Transition
javascript slider
Ionosphere Template
with Stack Transition
-
 Catalyst Digital Design
with Stack Transition
Catalyst Digital Design
with Stack Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
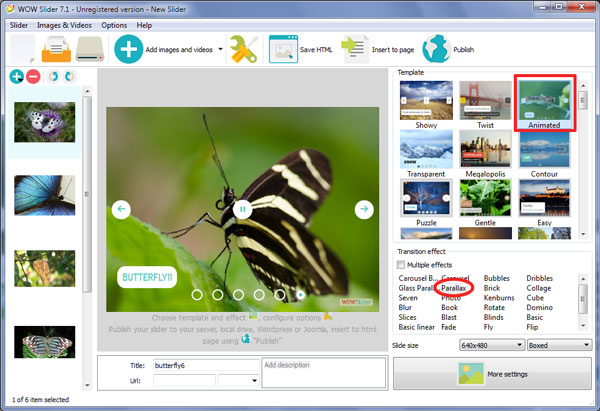
 Parallax Effect &
Animated Template Jquery carousel
Parallax Effect &
Animated Template Jquery carousel
El deslizador tiene un diseño divertido y moderno que se libra de las formas 'rígidas' y cuadradas tradicionales del diseño web actual. Tiene un sentimiento ligeramente retro, con esquinas redondeadas y círculos, pero es un toque ligero y en general este deslizador solo se siente 'divertido'
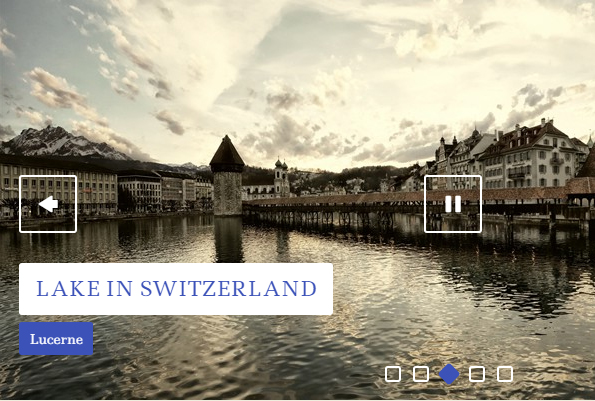
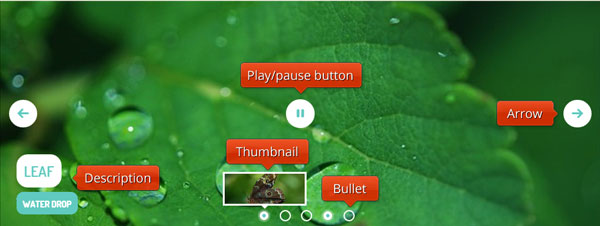
Una de las elecciones de diseño únicas acerca de este deslizador es el uso de un botón reproducir/pausar en el centro de todas las imágenes. Es una declaración atrevida, y deja claro que este es un deslizador que esta hecho para ser usado para navegar a través de imágenes.
El botón pausar/reproducir se alinea con dos flechas siguiente/anterior a cada lado. Las flechas tienen un atractivo color turquesa. El elemento retro se muestra de nuevo en la elección de una flecha de verdad. Las flechas y el botón reproducir están dentro de un círculo blanco.

Cuando pasas el mouse sobre cualquiera de los elementos de navegación los colores se invierten y la flecha se pone blanca y el fondo se pone turquesa. Un atractivo borde semitransparente finaliza el efecto.
La atención a los detalles es máxima. Por ejemplo, la transición entre los dos esquemas de colores cuando pasas el mouse esta muy bien hecha. En lugar de un cambio brusco, los colores se mezclan hasta cambiar. Las flechas de navegación se deslizan a un lado, y la flecha de reemplazo se desliza desde el otro lado. Es un lindo efecto y hace que el deslizador se sienta casi vivo.
Un efecto de transición similar sucede con la flecha de reproducción/pausa, excepto que en este caso el botón de reproducir se desliza desde arriba hacia abajo y el botón de pausa se desliza hacia arriba desde abajo.
En el centro de la parte inferior de las diapositivas hay una serie de círculos transparentes con bordes blancos. Estos representan los lados y le permiten al usuario navegar entre diapositivas sin tener quehacer clic a través de muchas de ellas. Cuando una diapositiva esta activa, el circulo se pone blanco con un borde semitransparente y aparece una mancha turquesa en el centro. El efecto resultante se parece un tanto a un tiro al blanco y es muy atractivo.
Las leyendas también son interesantes. Hay dos espacios a cada lado, uno, un título más largo y prominente y el segundo un subtítulo más pequeño y menos prominente. El título aparece como texto en turquesa con un fondo blanco. El fondo tiene esquinas redondas. El subtítulo aparece en texto blanco en un fondo turquesa también con esquinas redondeadas.
La fuente usada es Dosis, un fuente san-serif interesante y redondeada. Esta fuente es limpia y moderna, contrarrestando el ligero sentimiento retro de las otras elecciones de diseño y dándole un toque vanguardista al deslizador.

Este deslizador es perfecto para un amplio rango de sitios web. Los blogeros se beneficiaran de la estética divertida y moderna. El diseño se siente muy amigable, lo cual lo convierte en una buena opción para sitios web destinados a públicos infantiles y familiares – particularmente si usaste 'Bubbles' como tu efecto de cambio. También es una buena elección para un café o restaurante familiar.
 Morpho Peleides
Morpho Peleides Teardrop
Teardrop Hoverfly
Hoverfly Water Drop
Water Drop Larva
Larva 1
1 2
2 3
3 4
4 5
5