
 Chevrolet Camaro
Chevrolet Camaro
 is an automobile manufactured by the Ford Motor Company
is an automobile manufactured by the Ford Motor Company 1958 Classic
1958 Classic
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 javascript slider
Ionosphere Skin
with Stack Animation
javascript slider
Ionosphere Skin
with Stack Animation
-
 Gothic Style
with Domino Animation
Gothic Style
with Domino Animation
-
 Catalyst Theme
with Fade Effect
Catalyst Theme
with Fade Effect
-
 Aqua Design
with Flip Transition
Aqua Design
with Flip Transition
-
 Pinboard Layout
with Fly Effect
Pinboard Layout
with Fly Effect
-
 html5 photo slider
Transparent PNG Images Template
with Fade Effect
html5 photo slider
Transparent PNG Images Template
with Fade Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Seven Animation &
Grafito Layout Wordpress gallery plugin
Seven Animation &
Grafito Layout Wordpress gallery plugin
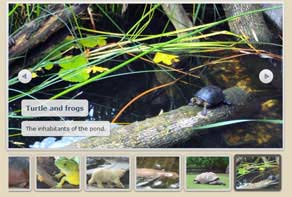
La presentación tiene una sensación antigua, elegante y una poco usual paleta de color. El resultado es muy único y atractivo.
No hay efectos en los marcos de las diapositivas, permitiéndoles a las imágenes usar la mayor cantidad de espacio. Sin embargo las imágenes tienen el efecto de esquinas redondeadas lo que la hace ver antiguas.

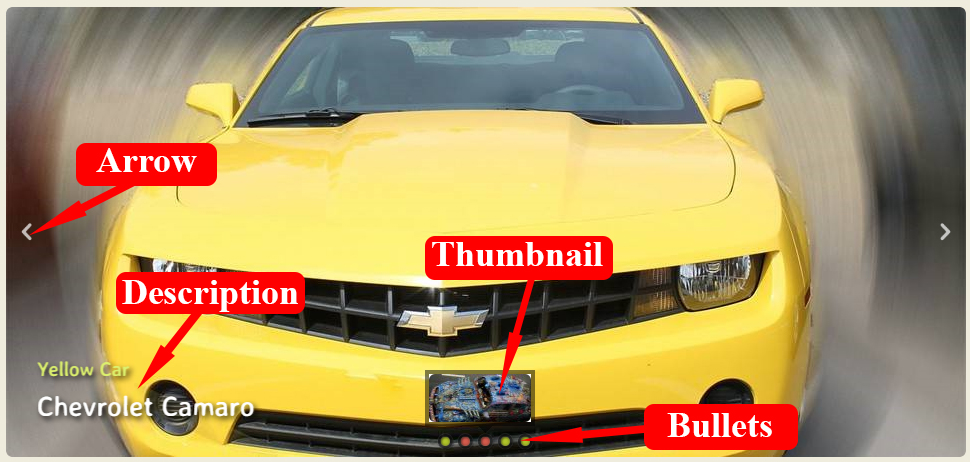
Las flechas de navegación aparecen cuando se mueve el cursos sobre a presentación y son blancas, semitransparentes, con una sombra que les ayuda a resaltar.
Mover el cursos sobre la flechas hace que cambie de color a tono naranja rojizo, un color inusual en diseño que, pero ayuda a reforzar la sensación de antigüedad.
Hacer clic sobre las flechas te mueve a lo largo de la presentación.
En la parte inferior centrar de la presentación hay una serie de punto amarillo verdoso con un borde negro y un efecto de sombra. Cuando el punto vinculado con la diapositiva es seleccionado, se vuelve tojo como las flechas de navegación. El verde y el rojo es muy llamativo.
Mover el cursos sobre el punto muestra una pre visualización de la diapositiva a la que esta vinculada en un cuadro semitransparente.
El titulo se siente en la esquina inferior izquierda. Hay un pequeño titulo de un color amarillo verdoso, con un cuadro blanco para el subtitulo, aunque esto es opcional. El texto tiene una oscura sombra, que ayuda a que resalte sobre las imágenes, ya que no tiene un fondo con color.
La tipografía usada es “Averia sans libre” una tipografía única que fue creada de la media de las demás tipografías. Es una tipografía divertida con una sensación de estar escrita a mano, lo que complementa la atrevida pero antigua sensación de la presentación.
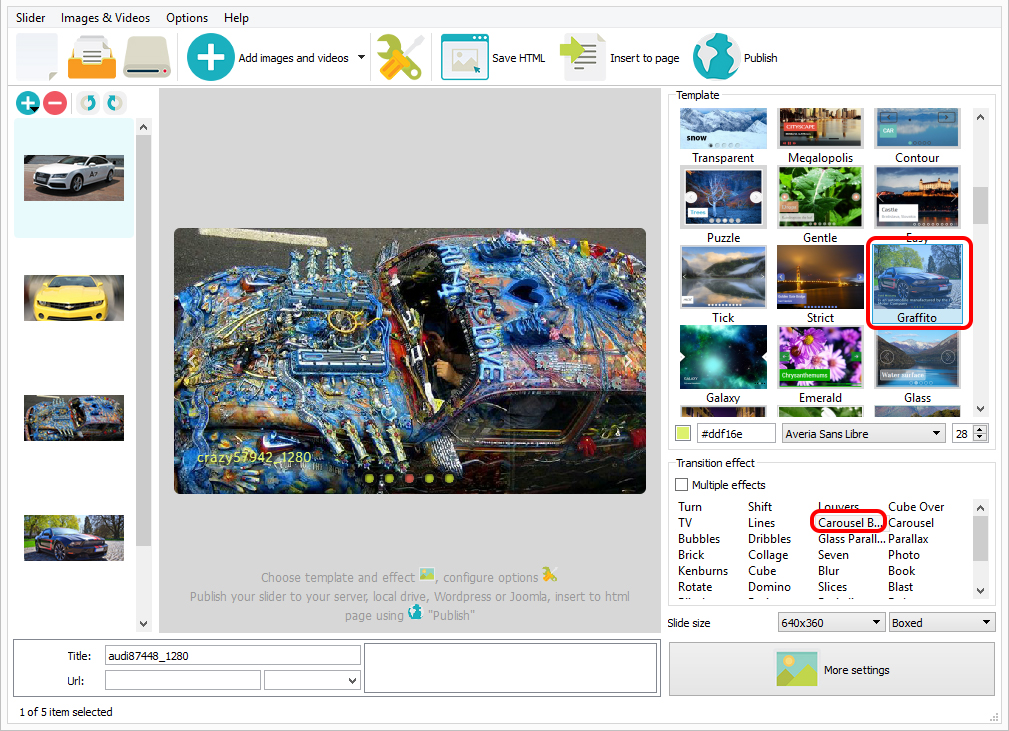
Hay un numero de efectos que se pueden escoger, pero el default es “seven” hace que la imagen se rompa en cuadro y vuele fuera de la pantalla, mientras que la siguiente imagen aparece en cuadros del otro lado de la pantalla. Es una elección divertida y atrevida que complementa el díselo de la presentación y tiene mucho movimiento que llama la atención. Si quieres jugar con los efecto mas a la antigua, puedes escoger “kenburns” puede hace que la fotos se desvanezcan mientras la siguiente se materializa, o puedes escoger “book” que simula el avanzar en un libro.
Esta presentación es perfecta para cualquiera que quiera un estilo vintage o un sitio con sensación retro. Las mamas blogueras lo amaran ya que funcionaria muy bien con una vibra de ama de cada en los años 50s.

La presentación también funciona bien para sitios que se enfoquen en la historia de edificio, pueblos o personal, particularmente si hay imágenes que mostrar.
Los vendedores de antigüedades también se pueden beneficiar de este estilo.
 wp gallery slider
wp gallery slider gallery plugin wordpress
gallery plugin wordpress wordpress gallery free plugin
wordpress gallery free plugin image gallery plugin html
image gallery plugin html free gallery plugin wordpress
free gallery plugin wordpress