This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 javascript gallery
Megalopolis Layout
with Slices Effect
javascript gallery
Megalopolis Layout
with Slices Effect
-
 slideshow javascript
Easy Theme
with Page Transition
slideshow javascript
Easy Theme
with Page Transition
-
 html5 slideshow
Luxury Style
with Slices Transition
html5 slideshow
Luxury Style
with Slices Transition
-
 Flat Style
with Slices Transition
Flat Style
with Slices Transition
-
 Dominion Design
with Blinds Animation
Dominion Design
with Blinds Animation
-
 Crystal Style
with Basic Effect
Crystal Style
with Basic Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
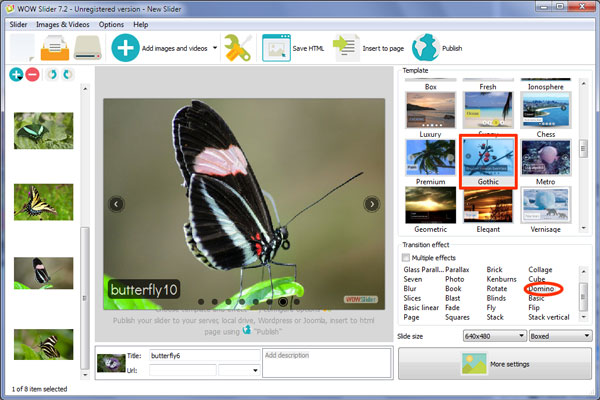
 Domino Transition &
Gothic Template
Domino Transition &
Gothic Template
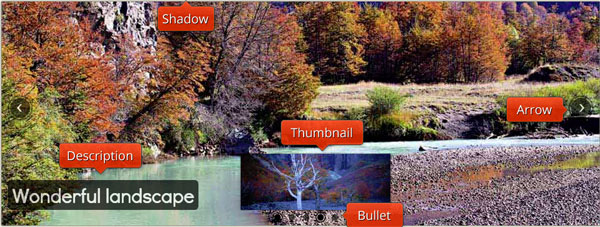
Este diseño para deslizadores de imágenes es oscuro y dramático, el cual utiliza los colores blanco y negro para lograr ser llamativo.
El deslizador principal no tiene bordes o marcos de ningún tipo. El deslizador sí tiene una tenue sombra que lo ayuda a resaltar por encima del fondo del sitio web. Gracias a la falta de bordes, la imagen toma el máximo espacio disponible para ella. Esto es efectivo cuando se utiliza como un deslizador de ‘pantalla completa’, donde la imagen puede utilizar todos los pixeles que tenga la pantalla para su disponibilidad y de tal manera mostrar una fenomenal vista panorámica.

Pasando el cursor por el deslizador revela dos flechas de navegación, una a cada lado. En ellas se puede observar una flecha de finos bordes blancos sobre un círculo negro con dos bordes continuos, uno con cierta transparencia seguido por otro totalmente negro (creando un efecto de doble círculo). La flecha de navegación en su totalidad es semitransparente, permitiendo que los colores de la imagen se crucen por entre ellas haciendo que luzcan discretas. Si se pasa el curso por encima de la flecha de navegación hará que se torne completamente opaca, dejándole saber al usuario que se puede interactuar con ella. Presionando sobre la flecha permite que se pueda circular a través de todas las imágenes en el slideshow.
Hay un titulado en la esquina inferior izquierda del deslizador. Tiene un texto de gran tamaño sobre un rectángulo negro de esquinas curvas. El titulado es semi-transparente, lo cual permite que los colores de la imagen al fondo pasen a través de él. El tipo de letra utilizado es Didact Gothic, una letra sans-serif que es legible y sencilla. Este tipo de letra ha sido diseñado para asimilar la forma de las letras frecuentemente enseñada a los niños de escuela elemental, por lo que este deslizador es apropiado para sitios web con relación a la educación.
Al fondo y en el centro del deslizador hay una serie de círculos negros semitransparentes. Cada uno de estos círculos representa una imagen del slideshow. El círculo que está relacionado con la imagen actual en el deslizador obtiene un borde transparente y un fino borde de color negro, lo cual crea el mismo efecto de doble círculo que puede verse en las flechas de navegación.
Pasando el cursor por encima del círculo produce el mismo efecto de doble círculo y provee una previsualización de la imagen con la cual está relacionado. Cada imagen en la previsualización tiene una sombra, la cual le permite resaltar por encima del fondo, y una flecha que marca el círculo a la cual pertenece. Presionando en el círculo carga la imagen relevante en el deslizador, permitiéndole al usuario navegar directamente a cualquier imagen de interés.

El efecto de cambio por defecto es ‘domino’. En este efecto la imagen se rompe en una serie de cuadros, los cuales luego se reúnen nuevamente sustituyendo la imagen anterior por la siguiente. El efecto en general es muy atractivo, con mucho movimiento para atraer la atención. Otros efectos de cambio que también tienen mucho movimiento lo son ‘collage’ y ‘seven’.
Este deslizador funcionaría bien en sitios web con un esquema de colores oscuros o en sitios que utilicen el negro y el blanco para ser llamativo. El uso de transparencia y sombras hacen que no se sienta muy rígido ni minimalista.





 1
1 2
2 3
3 4
4 CSS3 Slider
CSS3 Slider