 Amazing nature, Norway
Amazing nature, Norway In the mountains of Norway
In the mountains of Norway Kjeragbolten is a boulder wedged in a mountain crevasse
Kjeragbolten is a boulder wedged in a mountain crevasse City in Norway
City in Norway Town by the sea
Town by the sea Snowy landscape
Snowy landscape
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 bootstrap slider
Bootstrap Theme
with Basic Linear Animation
bootstrap slider
Bootstrap Theme
with Basic Linear Animation
-
 full screen slider
Slim Theme
with Lines Animation
full screen slider
Slim Theme
with Lines Animation
-
 css3 image slider
Book Theme
with Book Transition
css3 image slider
Book Theme
with Book Transition
-
 Gothic Skin
with Domino Transition
Gothic Skin
with Domino Transition
-
 Balance Theme
with Blast Transition
Balance Theme
with Blast Transition
-
 jquery slideshow
155 Slides Huge Style
with Dribbles Transition
jquery slideshow
155 Slides Huge Style
with Dribbles Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slices Animation &
Flat Layout
Slices Animation &
Flat Layout
Este deslizador tiene un diseño brillante y elegante. Utiliza colores rosa fuerte, blanco y negro con un efecto sorprendente.
La imagen principal tiene un borde delgado de color rosado intenso en la parte superior e inferior, que realmente hace que el deslizador se destaque. Funcionaría bien en sitios web con fondos oscuros o negros que harían que la apariencia de color rosa intenso sea realmente dramática.
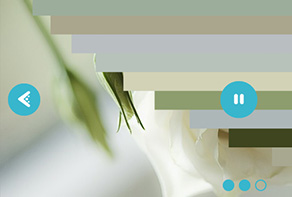
Al pasar el cursor sobre la imagen, hace que aparezcan las flechas de navegación en la pantalla. Estas son un tanto discretas. La punta de la flecha es solo una línea delgada blanca, y se muestra en contra a un cuadro negro semi-transparente que se extiende directamente desde el borde del deslizador. Al pasar el cursor sobre la flecha de navegación, convierte el cuadro de fondo al mismo color rosa intenso que el marco e, inmediatamente, hace que se destaque aún más. Al hacer clic en las flechas, estas llevan al usuario a través de las diapositivas.

Hay un cuadro de texto en la esquina inferior izquierda de la barra de desplazamiento. Tiene un título principal con texto blanco grande, en un fondo de color rosa intenso y un subtítulo de texto blanco más pequeño sobre un fondo negro. El cuadro de texto es semi transparente y se extiende directamente desde el borde del marco. Esto ayuda a mantenerse bastante discreto. El tipo de letra utilizado es 'Signika, un tipo de letra sans-serif diseñado para su legibilidad en situaciones de bajo contraste. Como tal, a pesar de su semi-transparencia, el texto es claro y fácil de leer.
En la esquina inferior derecha hay una línea delgada semitransparente de color negro del mismo ancho que el del borde. Se divide en secciones, y cada uno corresponde a una imagen en la presentación. Al pasar el cursor por encima de un tramo de la línea se torna gris y aparece una vista previa de la diapositiva con un marco blanco y una sombra. Al hacer clic en esa sección se carga la imagen en el deslizador principal y permite al usuario navegar por cualquier cuadro que elija.
El tramo de la línea que corresponde a la imagen actual se torna rosado intenso, dejando claro que la línea está relacionada con la presentación de diapositivas y animando a los usuarios a interactuar con ella.
El impacto general de esta línea es elegante y único, muy diferente a otros deslizadores que utilizan puntos o números.

El efecto de cambio por defecto se llama ‘slices’. Este efecto hace que cada transición de imagen a la siguiente divida la imagen en rodajas finas y sean remplazadas de varias maneras. Es una transición sencilla pero con estilo, que complementa el diseño de la barra de desplazamiento. Existe una amplia gama de otros efectos de cambio que funcionarían con este deslizador, incluyendo las “bubbles” y “dribbles”, los cuales son muy divertidos y modernos, y el “glass parallax”, el cual es elegante.
Este deslizador sería perfecto para una web que quiera tener una apariencia dramática y con estilo. Funcionaría para empresas de moda que vendan ropa "alternativa", sitios web que vendan maquillaje y productos de belleza, y productos divertidos y originales, bloggers y sitios web personales. También sería ideal para compañías de teatro y sitios web de entretenimiento.
 1
1 2
2 3
3 4
4 5
5 6
6