 Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 responsive image gallery
Glass Design
with Collage Effect
responsive image gallery
Glass Design
with Collage Effect
-
 slideshow jquery
Salient Skin
with Squares Transition
slideshow jquery
Salient Skin
with Squares Transition
-
 Aqua Template
with Flip Animation
Aqua Template
with Flip Animation
-
 Mellow Template
with Blast Effect
Mellow Template
with Blast Effect
-
 slider javascript
Emerald Layout
with Page Effect
slider javascript
Emerald Layout
with Page Effect
-
 responsive image gallery
Glass Theme
with Basic Linear Effect
responsive image gallery
Glass Theme
with Basic Linear Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Dribbles Animation &
155 Slides Huge Theme Jquery slideshow
Dribbles Animation &
155 Slides Huge Theme Jquery slideshow
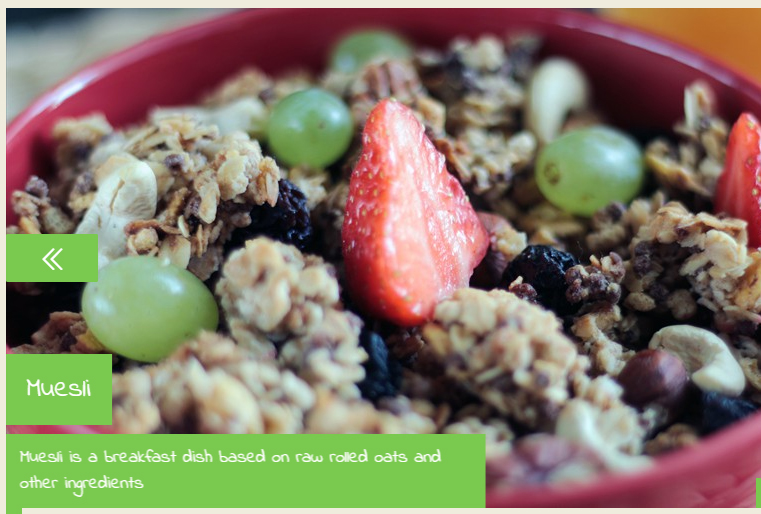
El demo actual utiliza el tema Balance. Los botones de navegación son círculos verdes con una flecha verde en el interior. La flecha se vuelve transparente cuando se mueve el cursor sobre ella lo que da un efecto agradable. Las miniaturas son simples: pequeños puntos blancos, y verde para la imagen seleccionada. La descripción está escrita con la fuente Source Sans Pro. Esta luce moderna y con estilo en un fondo blanco transparente.

PERSONALIZACION
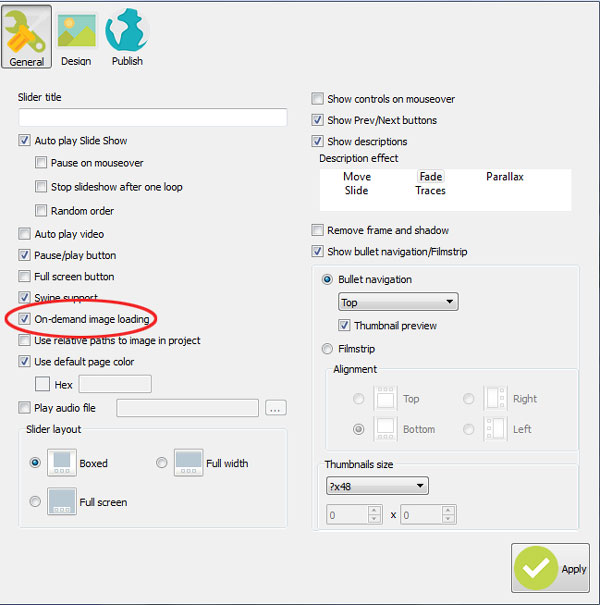
Los elementos de texto de la presentación se pueden personalizar durante el desarrollo. Por ejemplo, el color de la fuente se puede cambiar para que coincida con el fondo. Durante el ejemplo, el texto aparece en letras grises en una caja blanca. Si bien no hubo vínculos asociados con el texto en este demo, seria una función fácil de usar en sus propias presentaciones para ayudarse a direccionar a los lectores a diferentes partes de su tienda o sitio en línea. Esta demo es el ejemplo que corresponde a la opción 'On-demand image loading' o carga de imágenes bajo demanda.

PRESENTACIONES SENSIBLES
Construido con lo último en tecnología web, la presentación está llena de elementos altamente sensibles que se desvanecen dejando ver el fondo cuando el cursor no está moviéndose sobre esta. Por ejemplo los elementos de navegación adelante y atrás (que se muestran como círculos verdes con sus respectivas flechas) solo aparecen cuando se necesitan. Lo mismo ocurre con todos los elementos, con excepción de la imagen de fondo. Esto permite que la gente vea lo que está ofreciendo, y aprender más rápidamente sin ser abrumados con el texto. También las transiciones son suaves, intercambiando con rapidez la imagen de fondo de una manera similar a un viejo proyector. Esto da al espectador la oportunidad de ver rápidamente lo que viene a continuación, con la posibilidad de permanecer en la misma imagen si así lo desea.
La comunicación de los detalles de su producto a los consumidores se ha convertido en un desafío en este trepidante mundo móvil. La gente simplemente no tiene tiempo para perder leyendo pagina tras página de texto. Los medios interactivos ha demostrado ser más eficaces en alcanzar a los clientes potenciales, y en incrementar el número de ventas en un sitio. Los medios interactivos, tales como las presentaciones WOWSlider, se pueden utilizar tanto en entornos tradicionales como móviles, y pueden ser utilizados para mostrar material para todo, desde sitios de producción de contenido hasta establecimientos de comercio electrónico.

