This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 css3 slideshow
Pure Skin
with Domino Animation
css3 slideshow
Pure Skin
with Domino Animation
-
 javascript slider
Ionosphere Theme
with Stack Animation
javascript slider
Ionosphere Theme
with Stack Animation
-
 html5 slideshow
Luxury Theme
with Slices Animation
html5 slideshow
Luxury Theme
with Slices Animation
-
 Geometric Style
with Ken Burns Transition
Geometric Style
with Ken Burns Transition
-
 Plastic Style
with Squares Animation
Plastic Style
with Squares Animation
-
 Catalyst Layout
with Fade Animation
Catalyst Layout
with Fade Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
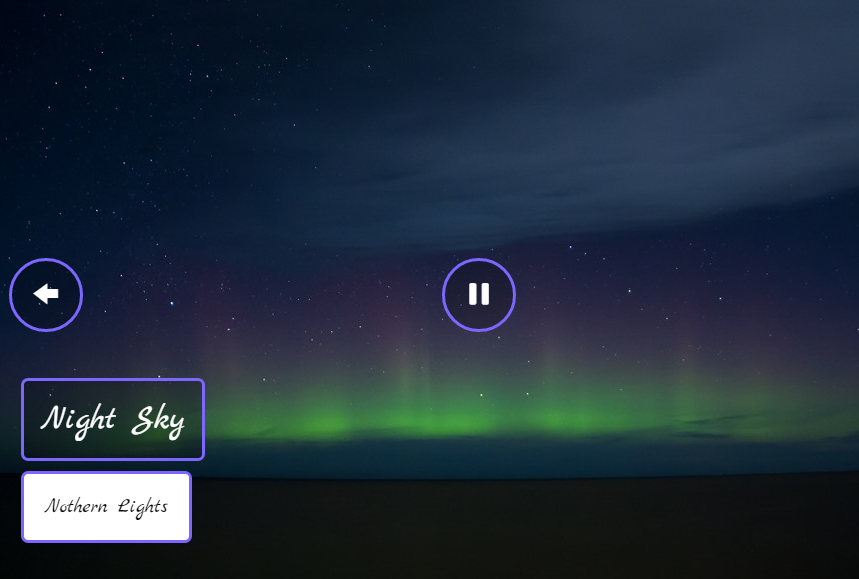
 Basic Linear Animation &
Bootstrap Style Bootstrap slider
Basic Linear Animation &
Bootstrap Style Bootstrap slider
Se trata de un diseño simple y moderno, el cual encajará perfectamente con los sitios web que utilicen ‘bootstrap’. El diseño utiliza el color blanco (el cual fácilmente puede ser cambiado a cualquier otro color en el programa de WOWSlider) por lo que funciona bien con imágenes oscuras y llamativas.
El deslizador no utiliza bordes ni sombreado, lo que significa que las imágenes aparecen frescas y claras. Hay una superposición oscura al lado izquierdo y derecho, lo cual permite que resalten los elementos UI, a la vez asegurando la nitidez de los bordes del deslizador.
El deslizador comienza a pasar por las imágenes inmediatamente, pero usted puede detenerlo pasando el cursor por una de las imágenes. La presentación continúa cuando te mueves fuera del deslizador o cuando interactúas con el UI.

Los elementos UI siempre estarán visibles. Estos consisten de dos flechas de navegación, una en la esquina izquierda y otra en la derecha, un titulado y una serie de ‘bullets’ en el fondo de la imagen que le permiten al usuario saltar entre imágenes.
Las dos flechas de navegación son dos flechas simples, sin mucho embellecimiento. Estas son blancas y semitransparentes. La transparencia permite que los colores del fondo pasen a través de ellas. Una leve sombra permite que las flechas resalten y combinan con el diseño estético de bootstrap. Al mover el cursor hacia las flechas, o al posicionarlo sobre ellas, hace que estas se pongan opacas y oscurezcan la sombra a lo largo de esa esquina. Esto ayuda a que la flecha sobresalga y sea más visible.
El titulado es extremadamente visible, pues se encuentra centralizado debajo del deslizador. Se compone de un título grande y una descripción de letras pequeñas. El tipo de letra utilizado es Helvetica Neue, un tipo de letra sans-serif que es moderno y profesional. Este es el mismo tipo de letra utilizado en la estructura de Bootstrap. Una suave sombra ayuda que el texto sobresalga de la imagen.
Justo debajo del titulado hay una serie de ‘bullets’. Estos son círculos transparentes con un fino borde blanco. Cada ‘bullet’ representa una imagen del deslizador. Cuando se pasa el cursor por encima de un bullet se muestra una vista previa de la imagen asociada. La imagen de vista previa tiene un borde blanco y una pequeña flecha que apunta al bullet.

El bullet asociado con la imagen que se muestra en el deslizador se resalta por entre los demás, tornándose en un círculo blanco opaco. Esto ayuda al usuario a entender la funcionalidad de la navegación de los bullets.
Este deslizador funcionará muy bien en sitios construidos con la estructura de bootstrap. Debido a su claro diseño, también funcionará muy bien para sitios modernos dirigidos a amantes de la tecnología.
Debido al diseño que solo utiliza un color, deberás hacer que las imágenes contrasten bien con ese color. El blanco funciona bien con imágenes oscuras y chocantes, mientras que el negro encaja bien con imágenes claras y coloridas.
Debes escoger un efecto de transición simple y claro para este deslizador. El efecto mostrado en la demostración es ‘Basic_linear’, donde cada imagen se desliza hacia un lado hasta ser reemplazada con la siguiente del lado opuesto.
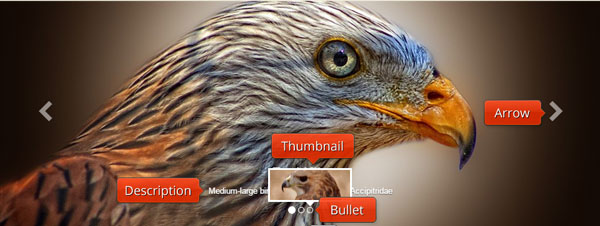
 Medium-large bird of prey in the family Accipitridae
Medium-large bird of prey in the family Accipitridae
 Small to medium-sized diurnal birds of prey
Small to medium-sized diurnal birds of prey bootstrap range slider
bootstrap range slider  bootstrap 3 slider
bootstrap 3 slider  slider for bootstrap
slider for bootstrap 