This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 html5 slider
Sunny Style
with Fade Animation
html5 slider
Sunny Style
with Fade Animation
-
 Gothic Theme
with Domino Animation
Gothic Theme
with Domino Animation
-
 Catalyst Design
with Fade Animation
Catalyst Design
with Fade Animation
-
 Catalyst Digital Template
with Stack Animation
Catalyst Digital Template
with Stack Animation
-
 Crystal Theme
with Basic Animation
Crystal Theme
with Basic Animation
-
 responsive image gallery
Glass Skin
with Basic Linear Animation
responsive image gallery
Glass Skin
with Basic Linear Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Domino Effect &
Pure Skin Css3 slideshow
Domino Effect &
Pure Skin Css3 slideshow
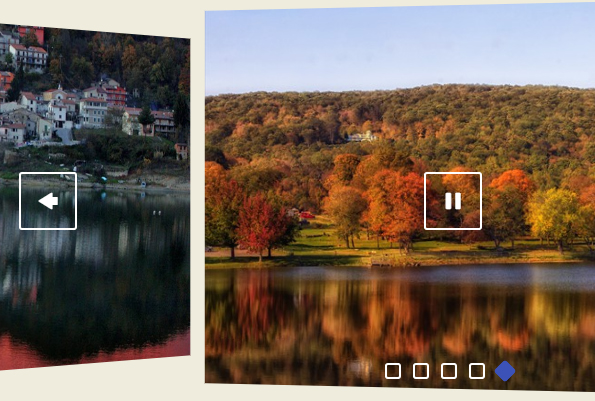
Este deslizador tiene un diseño sencillo y moderno, así como ligero y atractivo.

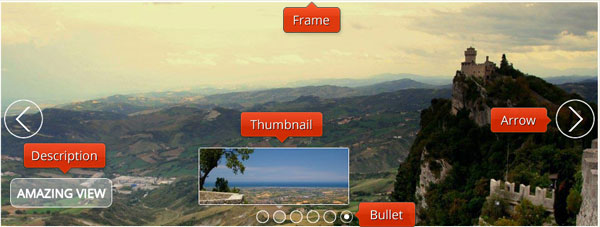
El deslizador tiene un borde blanco angosto, que destacaría en contraste con el fondo de un sitio web oscuro o de color. No hay flechas de navegación hasta que desliza el ratón sobre el deslizador, de esa manera aparecen a cada lado. Las flechas de navegación son de color blanco, y están dentro de un círculo transparente con un borde blanco. El efecto general es osado, pero minimalista. Pasar el ratón sobre la flecha de navegación hace que el círculo se llene de color un blanco semi-transparente, lo que todavía permite que la imagen de abajo se siga viendo.
Usted puede utilizar las flechas de navegación para avanzar o regresar a una diapositiva.
En la esquina inferior izquierda hay un subtítulo. El color de la letra es blanco sobre un rectángulo semi-transparente con esquinas redondeadas. El rectángulo también tiene un borde blanco fino. El pie de foto está en mayúsculas, y, nuevamente, el efecto es osado, pero minimalista. El tipo de letra usada en el título es 'open sans", un tipo de letra sans serif humanista que se ve muy moderno gracias a su apariencia sencilla y formas abiertas.
En la parte inferior del deslizador hay una serie de círculos transparentes con bordes blancos finos. Cada círculo representa una diapositiva, y cuando la diapositiva actual aparece, el círculo se destaca por un punto blanco en el centro.
Al pasar el cursor por encima del círculo aparece una vista previa de la diapositiva correspondiente con un borde blanco fino. La imagen de previsualización también tiene una flecha blanca semi-transparente que apunta hacia el círculo correspondiente. Al hacer clic en un círculo hará que el deslizador vaya a la diapositiva correspondiente, permitiendo al espectador ir directamente a las diapositivas que está interesado.
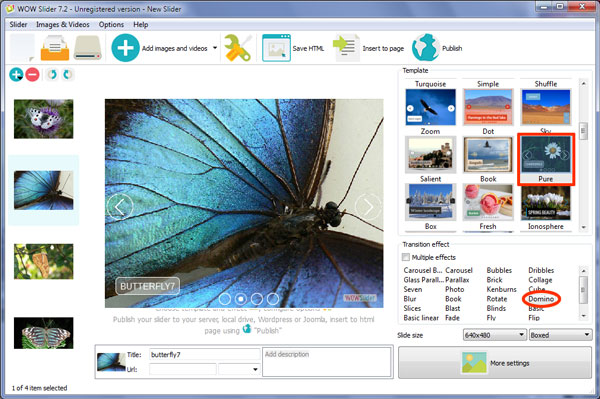
El efecto de transición por defecto es llamado domino. La imagen se superpone con la siguiente diapositiva, la cual se mueve hacia su lugar mediante una serie de cuadrados. Es un efecto interesante, el cual se ve sencillo y moderno. Existe otra serie de efectos de cambio para elegir, pero si desea quedarse con un ambiente moderno algunas buenas opciones son ‘glass parallax’ y 'seven’, ambas de las cuales contienen una gran cantidad de movimientos y de líneas sencillas y modernas.

El deslizador solo utiliza el color blanco, lo cual puede parecer muy monótono, pero es el uso inteligente de la transparencia lo que impide que parezca muy simplista. En general, el diseño está muy bien pensado.
Este deslizador de imágenes es perfecto para sitios web con esquemas de color monocromático. También funcionará bien con páginas de diseño simple y minimalista. Las compañías de tecnología y las instituciones modernas para la enseñanza podrán beneficiarse de este deslizador de imágenes.






 1
1 2
2 3
3 4
4 5
5 6
6