 The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 jquery 3d slider
Transparent Style
with Brick Transition
jquery 3d slider
Transparent Style
with Brick Transition
-
 gallery jquery
Tick Theme
with Book Effect
gallery jquery
Tick Theme
with Book Effect
-
 Geometric Layout
with Ken Burns Animation
Geometric Layout
with Ken Burns Animation
-
 Subway Layout
with Basic Effect
Subway Layout
with Basic Effect
-
 Noir Theme
with Squares Animation
Noir Theme
with Squares Animation
-
 slider javascript
Emerald Template
with Page Effect
slider javascript
Emerald Template
with Page Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
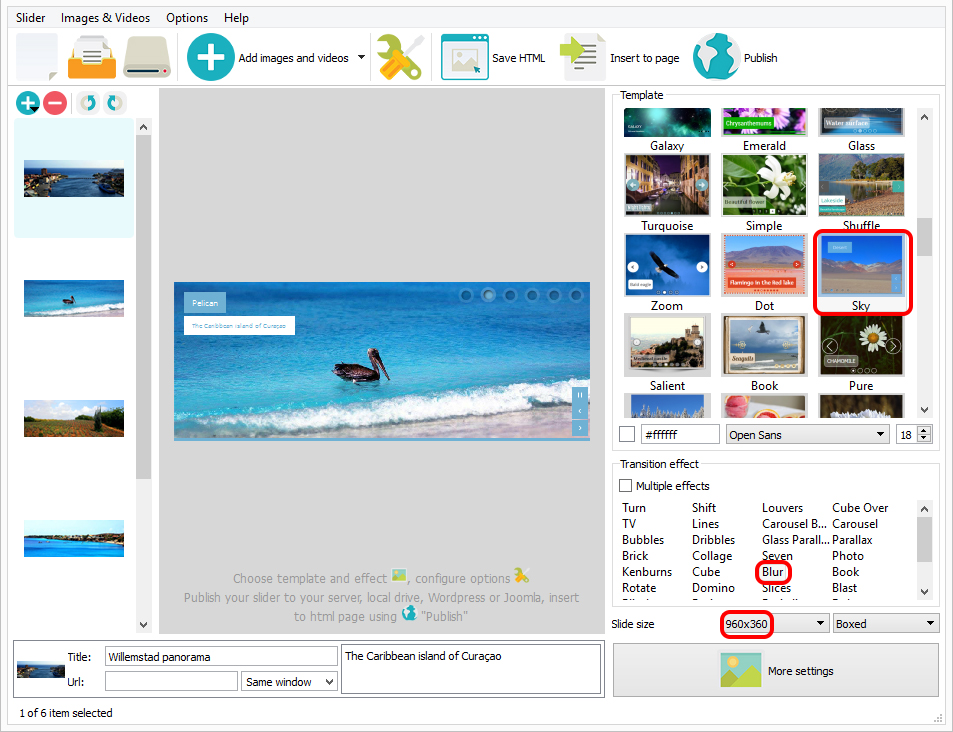
 Blur Effect &
Sky Template Wordpress gallery
Blur Effect &
Sky Template Wordpress gallery
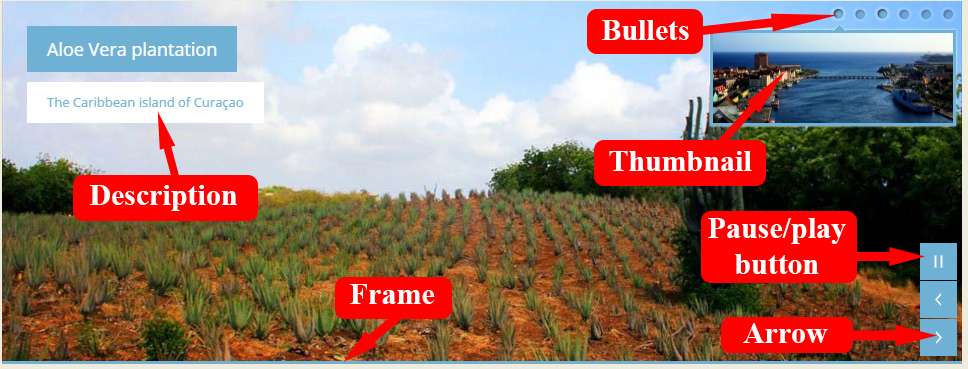
Esta presentación tiene un estilo limpio y minimalista que usa azul y blanco.

La presentación tiene un delgado borde azul en la parte inferior de la imagen principal, pero no tiene bordes en los lados o parte superior, ayudando a que la presentación tenga una sensación de espacio.
El borde azul resalta bien en sitios web con fondos oscuros y brillosos.
Hay un subtitulo en la parte superior izquierda. El titulo principal es negro en un fondo azul, y los subtítulos tienen texto azul en fondo blanco. El titulo principal se desliza desde la parte superior y los subtítulos se deslizan de la derecha, creando una sensación de encuadre que es llamativa y refuerza la sensación moderna de la presentación.
La tipografía usada en los textos es “open sans”, una sans serif humanista que se ve muy moderna gracias a su limpieza y formas abiertas.
En la parte superior derecha hay una series de círculos grises con un leve borde semitransparente de color blanco. Cada circulo representa una diapositiva, y cuando el circulo que esta vinculado a la diapositiva actual es seleccionado, el circulo gris se vuelve azul y el borde se vuelve menos transparente. Hay una ligera sombra en los círculos, lo que le da una sensación tridimensional.
Pasar el cursos sobre los círculos, muestra una pre visualización, cada una dentro de un marco azul. Hay un leve brillo blanco alrededor de cada pre visualización, lo que ayuda a que resalten. Dar clic en el circulo, selecciona la diapositiva a la que esta vinculada, haciendo mas fácil la navegación entre diapositivas.
EN la parte inferior derecha están los controles. Hay un botón de pausa, uno de diapositiva anterior y siguiente diapositiva. Son símbolos blanco en cuadros azules, y los cuadros están acomodados verticalmente. La sensación de la presentación es limpia y simple. Pasar el cursor sobre un botón hace que se vuelva semitransparente, y deja en claro cual es el botón con el que estas interactuando.

El efecto default es “blur” es bonito y simple. La imagen simplemente se vuelve borrosa y se cambia a la siguiente. Es un efecto de transición muy efectivo y funciona a la perfección con el diseño. Otros efecto de transición que pueden funcionar son “glass parallax” y “kenburns”, ambos utilizan transiciones simples y limpias.
La presentación es simple y limpia. Funciona bien para una agente de viajes o una cadena de hoteles, o incluso para una compañía de cruceros, pues el color azul y blanco consiguen un tema náutico muy fácilmente, mientras que el diseño ayuda a que la compañía continúe viéndose moderna. Restaurantes y otras compañías que se basen en proveer un servicio también pueden beneficiarse de la sensación limpia y simple del diseño.
 wordpress slider examples
wordpress slider examples image effects wordpress
image effects wordpress circles gallery wordpress
circles gallery wordpress wordpress circle gallery
wordpress circle gallery wordpress gallery example
wordpress gallery example circle gallery wordpress
circle gallery wordpress