 A sunny day in the mountains
A sunny day in the mountains A mountain of the Alps
A mountain of the Alps Switzerland
Switzerland Before the storm
Before the storm Earth's highest mountain
Earth's highest mountain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 html5 slideshow
Luxury Style
with Slices Animation
html5 slideshow
Luxury Style
with Slices Animation
-
 Elegant Skin
with Basic linear Effect
Elegant Skin
with Basic linear Effect
-
 Vernisage Layout
with Stack vertical Animation
Vernisage Layout
with Stack vertical Animation
-
 Plastic Skin
with Squares Transition
Plastic Skin
with Squares Transition
-
 Crystal Theme
with Basic Linear Transition
Crystal Theme
with Basic Linear Transition
-
 Noble Layout
with Ken Burns Transition
Noble Layout
with Ken Burns Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
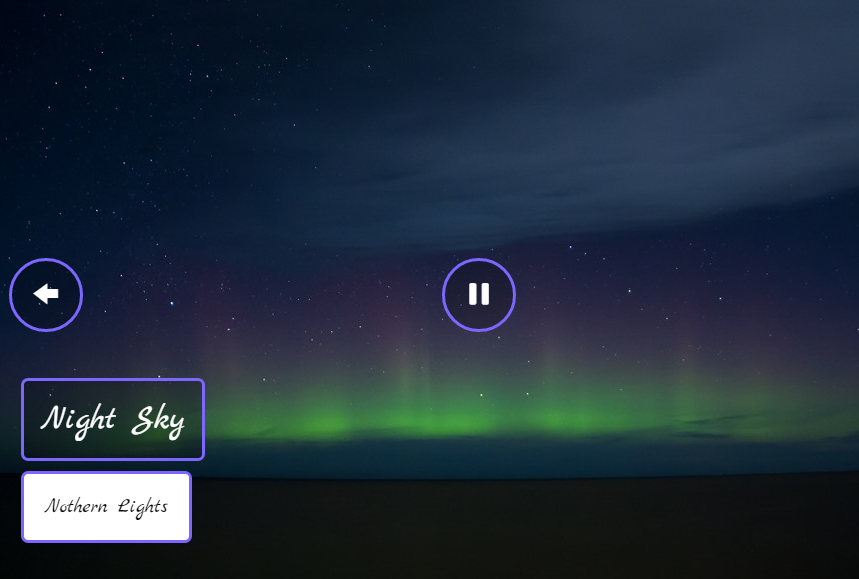
 Stack Animation &
Push Design
Stack Animation &
Push Design
La plantilla Push Stack ofrece una presentación oportuna para sus imágenes, con una transición dramática de una diapositiva ala otra, y una variedad de controles convenientes para el expectador. Los visitantes de su sitio web estarán hipnotizados por el cambio tan sublime de una imagen a la otra, y apreciarán, sin duda, la habilidad detenerse en las imágenes que llamen su atención, así como previsualizar el resto de las diapositivas e ir directo a cualquiera de ellas sin más nada que hacer que con un clic del ratón.
Esta plantilla tiene una transición de stack disponible, en donde cada nueva imagen parece empujar a la actual de su lugar de honor mientras que se desliza desde el lado derecho el conjunto de diapositivas. El empuje es lento al comienzo, pero cuando llega a la mitad de la pantalla le da a la otra un fuerte empujón, enviando a la otra imagen fuera de vista y mostrando finalmente el resto de la nueva imagen con un espectacular efecto. Un cuadro de subtítulo se desliza desde el lado izquierdo de la imagen en cada diapositiva y desaparece de la vista en un desvanecimiento veloz justo antes del empuje de la siguiente diapositiva. La plantilla Push utiliza un tipo de letra versátil en los cuadros de texto, el cual es fácil de leer, aún en pantallas pequeñas, haciéndola excepcionalmente útil para dispositivos móviles.

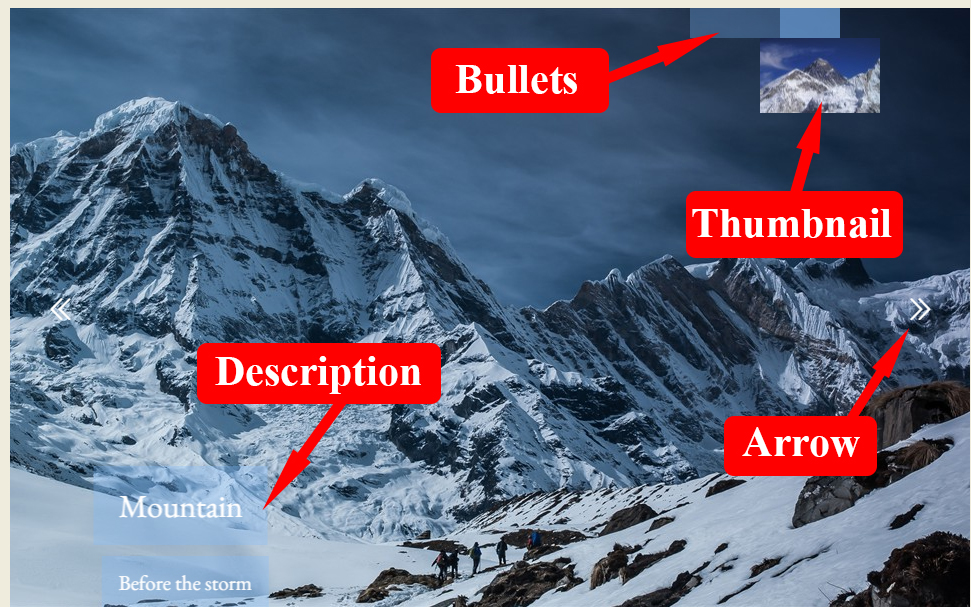
Su audiencia puede detenerse en cualquier imagen que los cautive, simplemente colocando el cursor sobre el cuadro de texto el tiempo que deseen permanecer en esa diapositiva. Ellos también tienen la opción de utilizar las flechas de ambos lados del deslizador para ver detenidamente las imágenes que están antes o después de la que se muestra actualmente. Un panel de previsualización en la parte inferior de la imagen principal permite a los usuarios localizar rápidamente la imagen que quisiera ver y seleccionarla instantáneamente. Colocando el cursor sobre los botones del panel de la previsualización hará aparecer un pequeño recuadro de la imagen. Al hacer clic en la imagen o en la previsualización llevará al usuario directamente hacia la imagen. El deslizador tiene un marco blanco con una sombra en la parte inferior.
Usted puede esperar el mismo desempeño de esta plantilla Push Stack de la que recibiría de las presentaciones del WOWSlider. Todas estás hechas para que funcionen en cualquier dispositivo y han sido probadas repetidamente para asegurar que estén libres de irregularidades, ofreciendo a los diseñadores web una fantástica selección de ganadores para los sitios.

 css gallery slider
css gallery slider gallery css
gallery css css image gallery slider
css image gallery slider html css image gallery
html css image gallery css image gallery template
css image gallery template