 Slideshow jQuery
Slideshow jQuery
 fotoshow erstellen
fotoshow erstellen
 galeria fotos
galeria fotos
 diaporama css
diaporama css
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
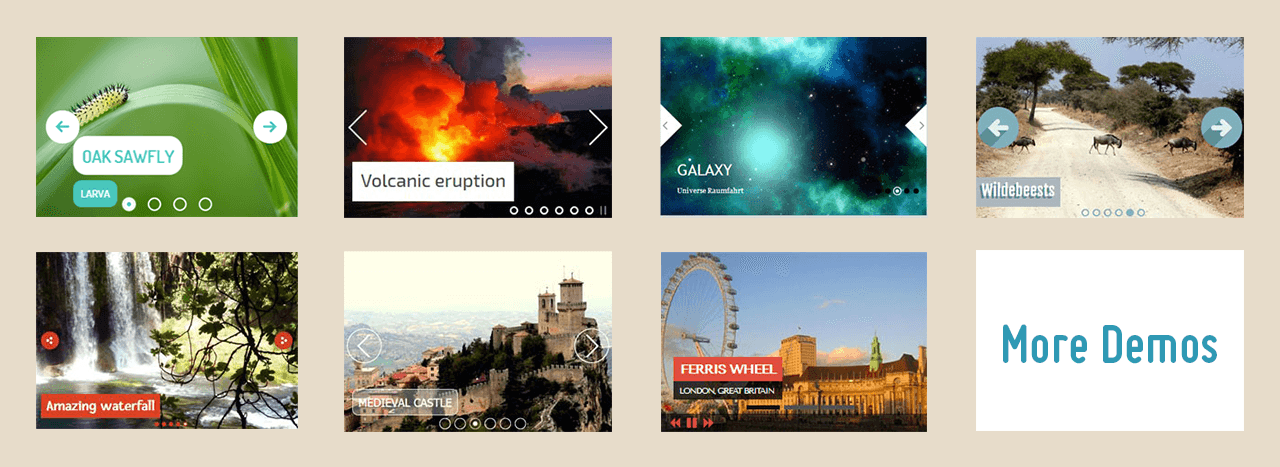
Demos Recientes
Más preguntas
- galeria de fotos jquery,
- crear galeria fotos,
- jquery slider gallery,
- galería de fotos,
- galeria fotos html,
- descargar slider jquery,
- slider en jquery,
- carrusel de imagenes con jquery,
- galeria de fotos en html,
- gallery jquery,
- galerias de imagenes jquery,
- slider jquery free,
- slider image,
- carrusel de imagenes en javascript
- galería de fotos html,
- rotador jquery css,
- rotador de imágenes wordpress
 ¿Es posible co-crear el Visor de fotos jquery con inicio y orden aleatorios?
¿Es posible co-crear el Visor de fotos jquery con inicio y orden aleatorios?
Q: Recientemente invertí en la licencia wowslider y la estoy usando ahora y planeo hacer un uso extensivo de la misma, tanto en wordpress como páginas normales y he encontrado que es generalmente fácil de usar y empezar a trabajar y estoy muy contento con este.
Sólo me preguntaba si ¿hay una manera de hacer que las imágenes giren al azar ¿Es esta una opción que no estoy viendo o buscando demasiado y no estoy viendo lo obvio (que me parece es a menudo el caso LOL)
Si no hay ninguna opción actual para asignar orden aleatorio a la imagen (o efecto de imagen), ¿cuál es la probabilidad de tener esa opción en el futuro cercano? ¿O qué tan difícil sería modificarla en esta versión actual? Yo uso un script php para asignar al azar mis encabezados anteriormente, y ahora he sustituido a los encabezados con un bonito efecto de desvanecimiento lento con el deslizador, y me encantaría que ciclara al azar a través del orden de imágenes.
A: Para poner orden aleatorio de diapositivas, abre el archivo "script.js" en cualquier editor de texto (por ejemplo, el Bloc de notas) y añade el parámetro "onBeforeStep":
onBeforeStep: function(curIdx,count){ return (curIdx+1 + Math.floor((count-1)*Math.random())) }
Por ejemplo:
jQuery("#wowslider-container1").wowSlider({effect:"fade",prev:"",next:"",duration:10*100,delay:21*100,outWidth:480,outHeight:360,width:480,height:360,autoPlay:true,stopOnHover:false,loop:false,bullets:true,caption:true,controls:true,onBeforeStep: function(curIdx,count){ return (curIdx+1 + Math.floor((count-1)*Math.random())) }});
Para hacer un arranque aleatorio de las diapositivas, abre el archivo "script.js" en cualquier editor de texto (por ejemplo, el Bloc de notas) y añade el parámetro "startSlide":
startSlide:Math.round(Math.random()*99999)
Por ejemplo:
jQuery("#wowslider-container1").wowSlider({effect:"fade",prev:"",next:"",duration:10*100,delay:21*100,outWidth:480,outHeight:360,width:480,height:360,autoPlay:true,stopOnHover:false,loop:false,bullets:true,caption:true,controls:true,startSlide:Math.round(Math.random()*99999)});
También, puedes comenzar tus diapositivas a partir de una imagen en particular. Utiliza el número de imagen que quieres que sea la diapositiva de arranque en este caso. Por ejemplo:
startSlide:2Más
- como hacer ciclos imagenes en html5,
- scriptaculous visor imagenes,
- fotos en orden,
- visualizador fotos web,
- visor fotos al azar,
- visor html,
- visor para slider en bolivia,
- ejemplos visualizador imágenes,
- codigo para hacer que mis imajenes se pasen aleatoriamente,
- visor galeria html5,
- fotos aleatorias,
- plugins visores imágenes y galería en Javascript ó jQuery controles rotacion descarga,
- Visualizar imágenes aleatorias,
- galeria imagenes aleatorio,
- https wowslider com es rq visor fotos jquery inicio y orden aleatorio 2x html



 Youtube & Vimeo
Youtube & Vimeo Galeria De Fotos Jquery Ajax
Galeria De Fotos Jquery Ajax Slider Horizontal Jquery
Slider Horizontal Jquery Galeria De Imagenes Html Blogger
Galeria De Imagenes Html Blogger Como Hacer Un Banner En Jquery
Como Hacer Un Banner En Jquery

