 WOWSlider
WOWSlider
 diashow erstellen freeware
diashow erstellen freeware
 galeria imagenes
galeria imagenes
 jquery slider
jquery slider
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
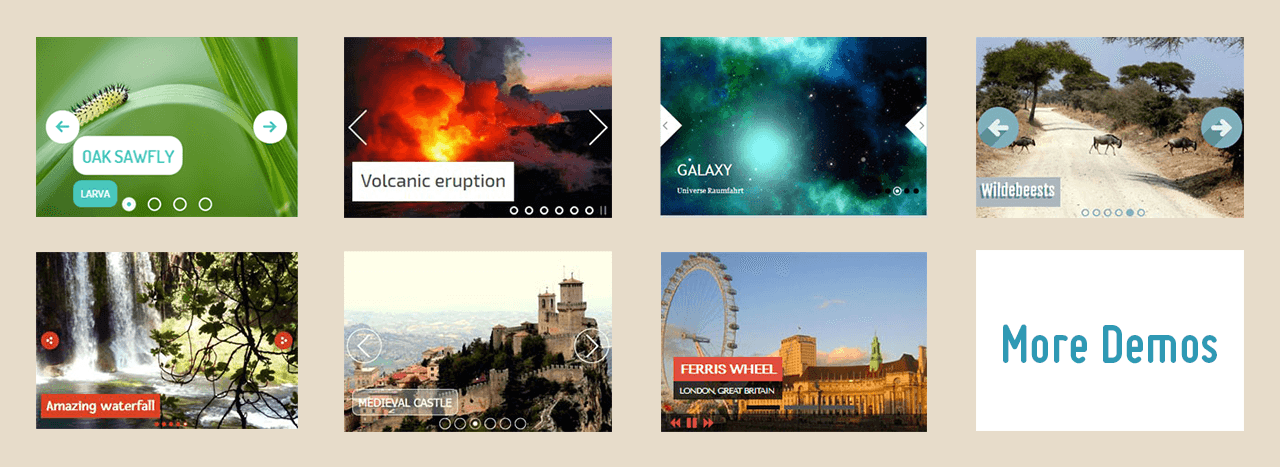
Demo Recenti
Altre domande
- immagini slider joomla,
- immagini slider,
- plugin wordpress slideshow immagini,
- slideshow immagini wordpress,
- wordpress immagini slideshow,
- plugin slide immagini wordpress,
- galleria plugin html,
- inserire immagini slideshow wordpress,
- slide immagini post wordpress,
- slide immagini wordpress,
- slide immagini per wordpress,
- immagini slider jquery,
- slide immagini jquery
- slider in jquery css,
- css slider box,
- wordpress per slider jquery
 Come faccio ad aggiungere il plugin slider wordpress sulla mia pagina?
Come faccio ad aggiungere il plugin slider wordpress sulla mia pagina?
Q: Non riesco ad installare questo slider sul mio sito. Potete aiutarmi? Avete un telefono per il supporto o solo via mail? Se non c'è possibilità di avere supporto, vorrei chiedere un rimborso, perché il prodotto non funziona come da descrizione.
A: Per installare WOWSlider nella tua pagina:
1) Crea il tuo slideshow usando WOWSlider
2) pubblicalo su un drive locale in una qualunque cartella di prova:
- Vai su ->Properties->Publish, oppure clicca il pulsante "Publish" sulla schermata del menu principale;
- seleziona "Publish to folder", poi clicca "Browse" e seleziona qualunque cartella locale
- clicca "Publish"
3) apri il file index.html da una cartella salvata su qualunque editor di testo (come Notepad), oppure puoi:
- aprire index.html da qualunque browser
- clicca col tasto destro del mouse sulla pagina
- seleziona la fonte di visualizzazione della pagina
Troverai anche le cartelle "engine" e "data" in questa cartella salvata.
4) Copia il codice per la sezione HEAD e incollalo nella sezione HEAD/BODY della tua pagina web, per esempio:
...
a#vlb{display:none}
...
5) Copia il codice per la sezione BODY e incollalo nella sezione Body del tuo sito web nel luogo in cui vuoi che appaia la galleria immagini, per esempio:
6) Nota che devi copiare la cartella "data" con le immagini e la catella "engine" tutti sulla stessa cartella sulla tua pagina web.
7) Controlla un'anteprima del sito sul tuo browser.
Vedere di più
- inserire su broswer,
- prime pagine slideshow,
- come inserire plug galleria immagini nella pagina,
- installa visualizza slider header wordpress,
- inserire slider wordpress pagine,
- wordpress inserire slide,
- come inserire slider nextgen su pagina wordpress,
- wordpress inserire plugin,
- slides su wordpress,
- aggiungi slider wordpress,
- wordpress configurazione slider,
- pagina index sito wordpress,
- mettere le slide una pagna wordpress,
- http wowslider com rq aggiungere il plugin slider wordpress una 3 html,
- come inserire slider pagina wp



 Youtube & Vimeo
Youtube & Vimeo Free Download Slideshow Software
Free Download Slideshow Software Inserire Una Galleria Immagini In Html
Inserire Una Galleria Immagini In Html Script Slideshow Immagini Html
Script Slideshow Immagini Html Asp Slideshow Di Immagini
Asp Slideshow Di Immagini

