This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 slideshow javascript
Easy Design
with Page Effect
slideshow javascript
Easy Design
with Page Effect
-
 slideshow jquery
Salient Layout
with Squares Animation
slideshow jquery
Salient Layout
with Squares Animation
-
 3d slider jquery
Fresh Layout
with Cube Transition
3d slider jquery
Fresh Layout
with Cube Transition
-
 html5 slideshow
Luxury Theme
with Slices Animation
html5 slideshow
Luxury Theme
with Slices Animation
-
 Noble Skin
with Fade Transition
Noble Skin
with Fade Transition
-
 responsive image gallery
Glass Style
with Basic Linear Transition
responsive image gallery
Glass Style
with Basic Linear Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Vertical Animation &
Digit Theme
Stack Vertical Animation &
Digit Theme
Questo slider è caratterizzato da uno stile in grassetto creando un effetto molto accattivante. E’ ottimo sia per siti web condo sfondo chiaro che per sfondi colorati; è arricchito con effetti e volumi ombreggiati.
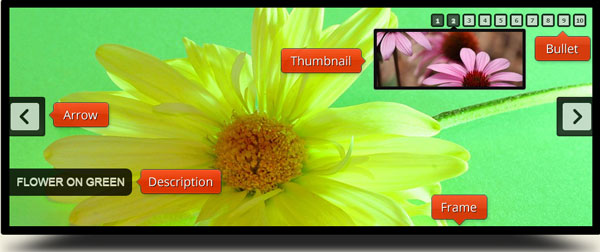
Lo slider ha un controno con una cornice di colore nero. Gli angoli sono arrotondati donando un effetto di enfasi e riempimento nel’impatto delle immagini.
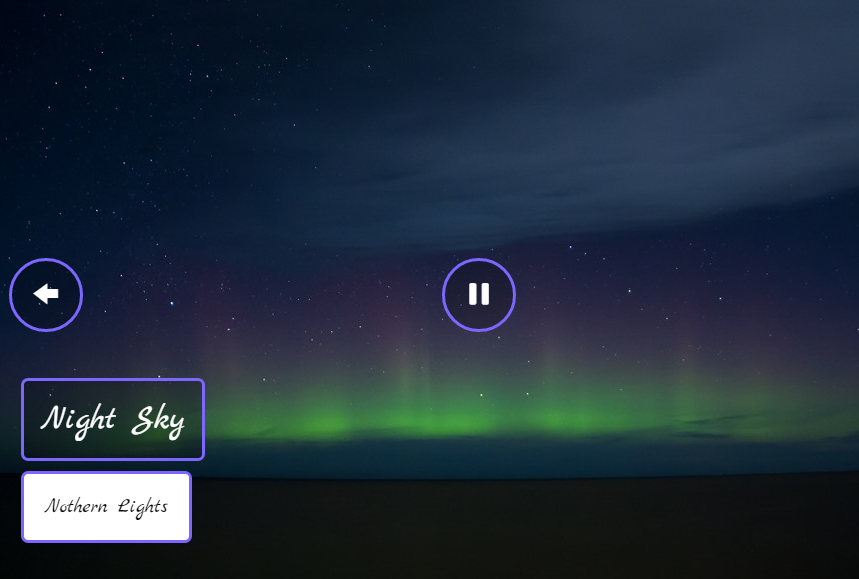
Posizionando il cursore del mouse sullo slider è possibile visualizzare le freccie di navigazione. Esse rimangono nascoste e vengono visualizzate solo quando si decide di interagire con il carosello di immagini, portando al massimo l’immediatezza e la funzionalità delle scelte dello spettatore. Le freccie sono caratterizzate da una forma quadrata con un contorno simile alla cornice dello slider, la tonalità si sposta dal nero ad un grigio scuro. Questo passaggio cromatico aiuta a separare le fasi della visualizzazione. Il background segue il cambio di tonalità con un colore grigio chiaro che diventa più scuro posizionando il cursore del mouse.

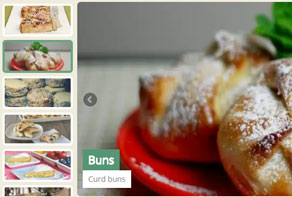
Questo slider è sicuramento unico e creativo grazie al utilizzo di piccoli rettangoli con uno stile in grassetto per la navigazione tra le immagini. Ogni spazio di navigazione contiene un numero che rappresenta l’immagine associata e posizionando sopra il cursore del mouse si ottiene un’anteprima. Il perfetto mix di elementi grafici e visuali grazie al principio cardine del grassetto richiama l’attenzione dello spettatore aumentando la rilevanza delle immagini. Questo slider funziona perfettamente anche per chi non ha assoluta consocenza informatica ma che vuole un effetto di impatto diretto e funzionale.
Le didascalie appaiono nella parte inferiore a sinistra con delle forme cubiche in grigio scuro con angoli arrotondati. Questo posizionamento è fornito per disporre di una visualizzazione più discreta.
Il font utilizzato è l’Arial, un carattere grafico in grassetto molto classico. Quando si utilizzano le maiuscole si ha un effetto molto chiaro e di facile lettura, è possibile poi modificare la grandezza dei caratteri in diverse dimensioni.
Il risultato finale è un testo in grassetto chiaro e immediato con la massima semplicità di utilizzo. Grazie a tutti questi elementi e varianti lo slider porta al massimo le sue caratteristiche di intuitività e al contempo di chiarezza nell’effetto grafico.

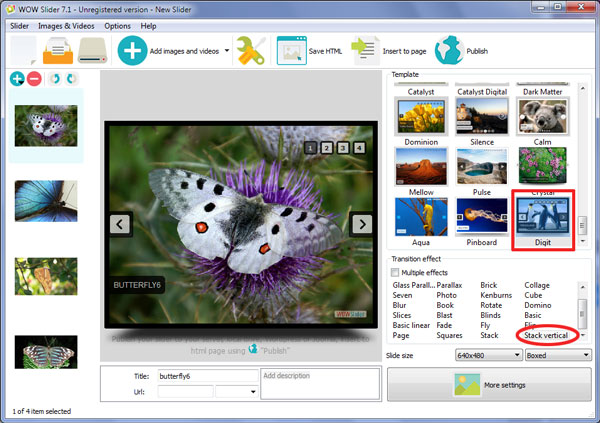
The slider comes with a number of transition effects (thirteen in total). The default is called 'stack vertical' and this effect again is slightly unusual, in that new slides descend down. Each slide comes in quickly, which again helps to reinforce to users how a slider works, and makes it obvious that there is more content. Hovering over a slide makes it pause, so you can look at it for a longer time if needed.
Because of the bold, stark design ethos, this slider would work well on rugged, masculine websites such as those aimed at bodybuilders and the armed forces. It would also work well on 'no nonsense' websites, such as those that discuss personal finance, or minimalist living. Thanks to intuitive interface, the slider would also be a fantastic choice for websites aimed at older web users.
Questo slider è fornito con diverse opzioni di effetti di scorrimento (13 in tutto). L’effetto basico è il 'stack vertical', un effetto molto creativo dove lo slide crea uno scorrimento verso il basso. Lo slider è molto veloce nel caricamento e di semplice utilizzo per i visitatori della vostra pagina web. Posizionando il cursore sullo slider si ottine un effetto di pausa fornendo allo spettatore il tempo di soffermarsi facilmente sulle immagini.
I caratteri grafici sono ottimi anche per siti web a tema come ad esempio per bodybuilding o forze armatye, grazie al carattere di mascolinità e forza implementati in questo stile visivo. E’ ottimo anche per siti di Finanza o Minimalisti. L’interfaccia intuitivo è perfetto anche per sti web con un audience in età avanzata.
Opzione di Anteprima Velocez
Vuoi controllare come apparirà il tuo slider prima di pubblicarlo sulla tua pagina web? Con l’opzione dell’aneprima in diretta puoi controllare e modificare il tuo carosello di immagini prima di pubblicarlo.










 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10