 Flash and thunder
Flash and thunder After sunset
After sunset Nothern Lights
Nothern Lights Startrails
Startrails
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 gallery jquery
Tick Design
with Book Transition
gallery jquery
Tick Design
with Book Transition
-
 Geometric Theme
with Ken Burns Effect
Geometric Theme
with Ken Burns Effect
-
 Balance Theme
with Blast Animation
Balance Theme
with Blast Animation
-
 Subway Layout
with Basic Effect
Subway Layout
with Basic Effect
-
 Silence Skin
with Blur Animation
Silence Skin
with Blur Animation
-
 Noble Design
with Ken Burns Animation
Noble Design
with Ken Burns Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slices Animation &
Luxury Skin Html5 slideshow
Slices Animation &
Luxury Skin Html5 slideshow
Grazie ad un look pulito e ad una nitidezza che lo rende molto attraente questo slider di lusso, che ha tutto l’aspetto di una presentazione nella transizione e durante i 4 secondi in cui sta fermo, sembra una bellissima intestazione completa di immagine.
La presentazione ha delle caratteristiche molto minimalistiche per mantenere la sua semplicità ed il look definito. Presenta una cornice bianca molto sottile, che funzionerebbe benissimo come presentazione di header per siti web eleganti e moderni che intendono ritrarre un look preciso e professionale ai propri utenti, come siti dedicati alla fotografia per matrimoni, o siti web di studi fotografici.

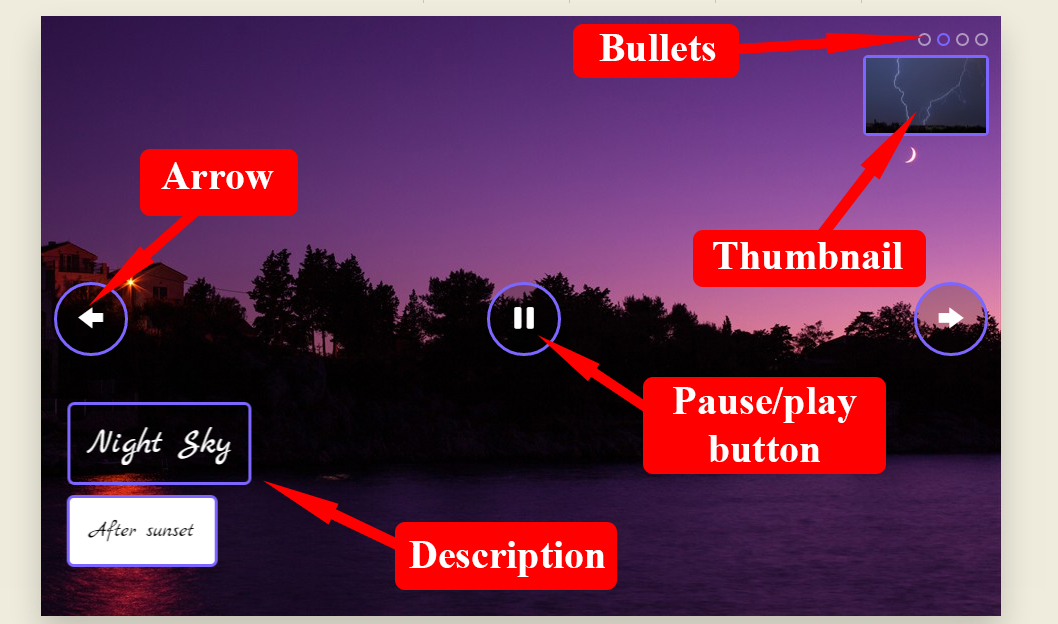
La presentazione stessa non ha funzionalità eccetto due sottili frecce posizionate a destra e sinistra per navigare attraverso le slide. Le frecce appaiono solo se si passa con il mouse sulla cornice della slide e se il mouse viene posizionato sulle frecce stesse, quindi un cerchio grigio-trasparente circonda la freccia bianca per evidenziarla. A parte quello, l’unica altra funzionalità sulla presentazione è il box di testo. È posizionato in basso a sinistra della cornice ed è rettangolare, colorato dallo stesso grigio-trasparente mostrato dalle frecce al passaggio del mouse. Il box di testo rimane sempre sullo slider, ed il testo è scritto in azzurro grassetto con iniziali maiuscole. Ci si potrebbe aspettare che questo testo cozzi con l’eleganza dell’intera cornice ma in realtà le due cose si combinano molto bene, mantenendone la classe.
Sopra la presentazione, ci sono dei piccoli box che presentano piccole anteprime delle immagini contenute nella presentazione. Ciò permette di passare rapidamente da una slide all’altra. Ciascun box di anteprima è evidenziato da un bordo grigio-beige. Le antepime sono leggermente sbiadite in modo che ogni anteprima al passaggio del mouse possa risaltare sul contrasto scuro con le altre.
La transizione della presentazione è la parte migliore: slices. Queste fette sono casuali, possono arrivare a strisce dall’alto e dal basso per congiungersi assieme nell’immagine, oppure cadere singolarmente dall’alto o dal basso, o anche rovesciarsi lentamente come una tenda. La transizione ha la velocità giusta per attirare lo spettatore con il suo movimento unico per poi fornire un’immagine netta e pulita da vedere.

Ciascuna fuzionalità della presentazione è pianificata perfettamente per presentare un look elegante e silenzioso – se utilizzata in qualsiasi sito web sulla fotografia o in qualsiasi sito web che voglia impiegare una vetrina dal look pulito per le immagini, questa sarà la presentazione perfetta.
 html 5 slideshow
html 5 slideshow html5 slide show
html5 slide show html5 slideshow code
html5 slideshow code slideshow in html5
slideshow in html5