 The dahlia was declared the national flower of Mexico in 1963.
The dahlia was declared the national flower of Mexico in 1963. The genus name (Aster) comes from the Greek and means "star-shaped flower."
The genus name (Aster) comes from the Greek and means "star-shaped flower." Yellow petals and green leafs
Yellow petals and green leafs White lily is native to the Balkans and West Asia.
White lily is native to the Balkans and West Asia. The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower).
The name "chrysanthemum" is derived from the Greek words, chrysos (gold) and anthemon (flower). The genus is native to North and South America, but some species have become naturalized around the world.
The genus is native to North and South America, but some species have become naturalized around the world. Pretty yellow flower
Pretty yellow flower
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 image carousel
Book Template
with Dribbles Effect
image carousel
Book Template
with Dribbles Effect
-
 gallery jquery
Tick Template
with Book Transition
gallery jquery
Tick Template
with Book Transition
-
 jquery gallery
Dot Layout
with Seven Transition
jquery gallery
Dot Layout
with Seven Transition
-
 Catalyst Digital Design
with Stack Effect
Catalyst Digital Design
with Stack Effect
-
 Quiet Design
with Rotate Animation
Quiet Design
with Rotate Animation
-
 Noir Skin
with Squares Transition
Noir Skin
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
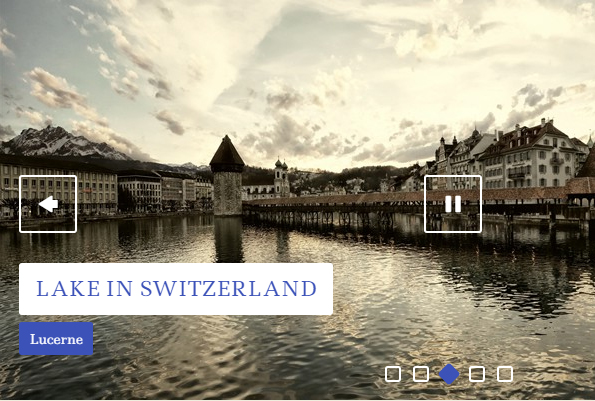
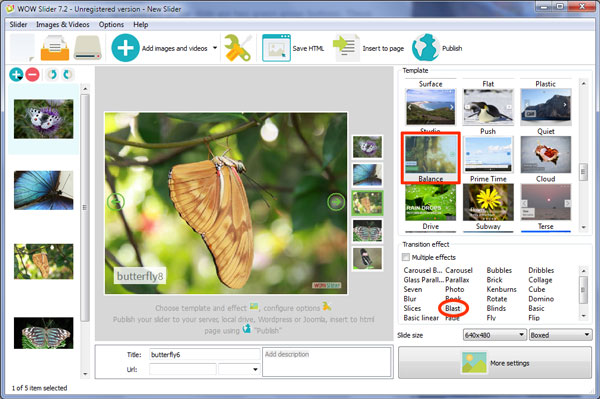
 Blast Effect &
Balance Layout
Blast Effect &
Balance Layout
La demo WOWSlider qui sopra è originale e distintiva. Questa demo è stata progettata per far contraddistinguere le pagine Web all'interno di un mare di siti Web noiosi e grigi. Fotografi, designer, imprenditori, e altre istituzioni creative troveranno che l'uso di questo WOWSlider vi aiuterà a portare maggior attenzione sul loro prodotto e ad aumentare il coinvolgimento dei visitatori.

Un bordo incorniciato bianco e sottile circonda lo slider, e per i primi secondi sembra essere soltanto un'altra semplice presentazione. Tuttavia, non appena la prima diapositiva entra nel campo visivo la differenza è facile da notare. Si verifica un'esplosione geometrica quasi immediatamente, con ciascuna slide che si rompe in quadretti infiniti e si trasforma nell'immagine successiva prima di essere ricomposta. I quadrati trasparenti rimanenti vengono quindi fatti scomparire all'esterno dei bordi della diapositiva e appaiono velocemente un nuovo titolo e il box per la descrizione. L'effetto è accattivante e affascinante.
Alla destra dello slider si trova una galleria di immagini scorrevole con tutte le thumbnail delle immagini incorniciate in bianco eccetto per la diapositiva corrente, che è incorniciata in verde. Gli utenti possono scorrere su e giù, oppure possono portare una cornice di loro preferenza facendo clic sulla slide che vogliono vedere. La slide vanta un paio di box per il titolo e la descrizione ampi, facili da leggere che usano un testo sans serif. Il box del titolo presenta testo grigio su uno sfondo bianco semitrasparente, il box descrizione presenta testo bianco su fondo verde semitrasparente. Il titolo inoltre appare se l'utente sceglie di passare con il mouse sopra una delle foto della galleria immagine.
A destra e a sinistra della diapositiva appaiono inoltre due pulsanti freccia verdi. Queste frecce di medie dimensioni consentono agli utenti di visualizzare le diapositive precedenti o successive. È anche possibile mettere in pausa; l'utente deve semplicemente cliccare direttamente su una slide e tenere premuto il pulsante del mouse. Una volta che viene rilasciato il mouse la presentazione ricomincia da dove era stata interrotta. Aspetti come questi mettono l'utente in carica della propria esperienza sul sito Web e permettono loro di interagire con la presentazione o lasciare che questa venga riprodotta per conto proprio.

Attività commerciali e possessore di siti Web che desiderano attirare l'attenzione con il design del proprio sito Web dovrebbero incorporare movimenti fluidi e idee audaci. La demo di questo slider fornisce entrambi questi tratti così come una tecnologia intuitiva e semplice da usare costruita per mettere in vetrina prodotti e servizi nel migliore dei modi possibili.







